1、内存管理

1.1、js垃圾回收:
GC引用计数:引用计数存在一个很多的弊端:循环引用
标记清除:垃圾回收器定期从根对象开始找,没有找到说明不可达。
2、函数的使用
2.1、函数作为参数的使用
function calc(num1, num2, calcFn) {
console.log(calcFn(num1, num2));
}
function add(num1, num2) {
return num1 + num2;
}
function sub(num1, num2) {
return num1 - num2;
}
function mul(num1, num2) {
return num1 * num2;
}
var m = 30;
var n = 10;
calc(m, n, add);
2.2、函数作为返回值的使用
//js语法允许函数内部再定义函数
function foo() {
function bar() {
console.log("bar");
}
return bar;
}
var fn = foo();
fn();
// 例子2
function makeAdder(count) {
function add(num) {
return count + num;
}
return add;
}
var add5 = makeAdder(5);
console.log(add5(6));
console.log(add5(10));
//高价函数: 把一个函数如果接受另外一个函数作为参数,
//或者该函数会返回另外一个函数作为返回值的函数,就叫高阶函数
2.3、数组中的高阶函数
- 函数function: 独立的function, 称之为函数
- 方法method:当我们的一个函数属于某一个对象是,我们称这个函数是这个对象的方法
// map: 映射
var nums = [1, 2, 3, 4, 5, 6];
var newNums = nums.map(function (item) {
return item * 10;
});
console.log(newNums); //[ 10, 20, 30, 40, 560 ]
// reduce: 映射
// 第一次: pre: 0, item: 1
// 第二次: pre: 1, item: 2
// 第三次: pre: 3, item: 3
var total = nums.reduce(function (pre, item) {
return pre + item;
}, 0);
console.log(total);
3、闭包
闭包开始了哇😏
3.1、闭包的定义

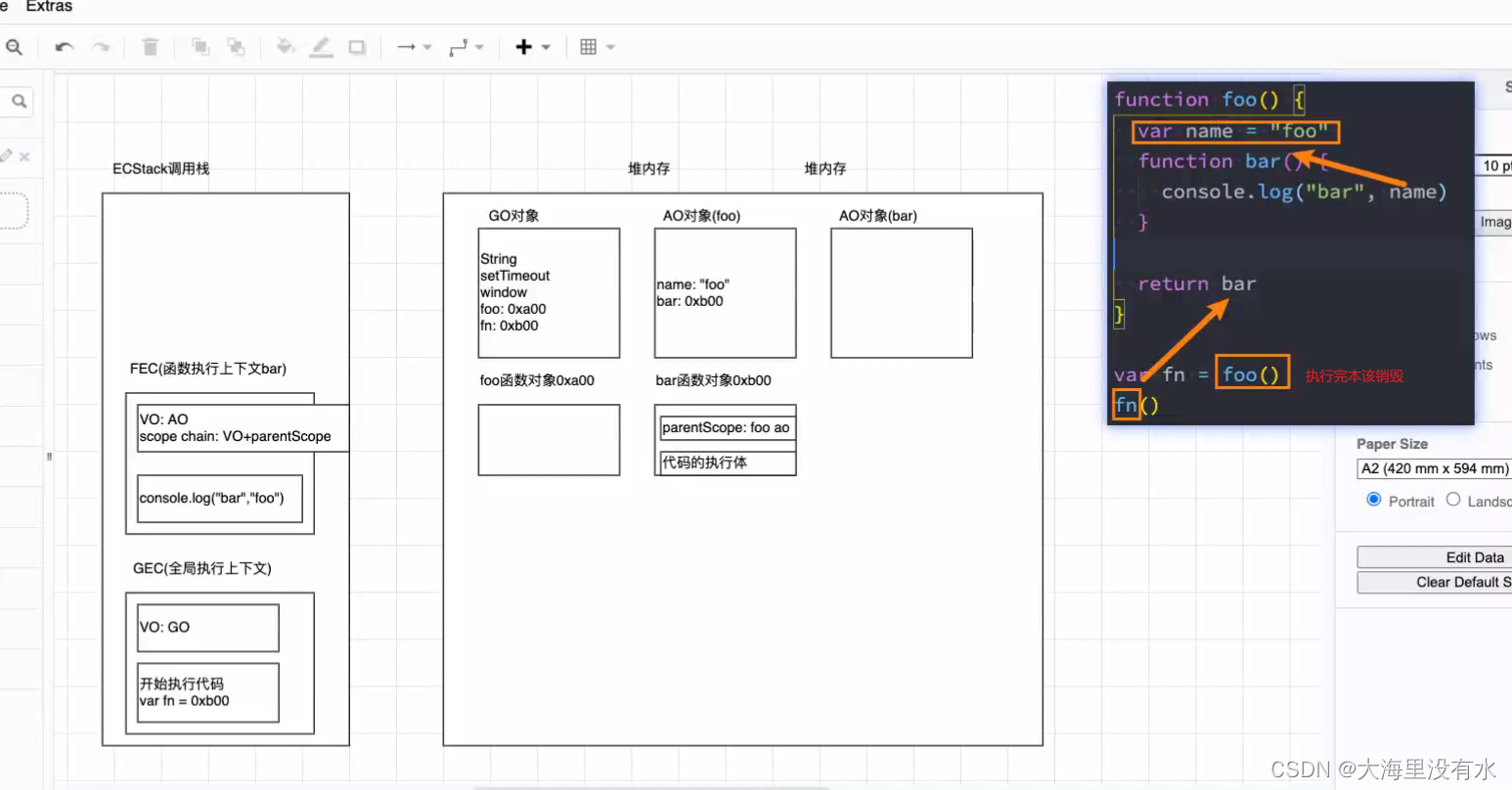
1、闭包的形成, 返回的bar本身函数 + 可以访问到的自由变量name
function foo() {
var name = "foo";
function bar() {
console.log("bar", name);
}
return bar;
}
var fn = foo();
fn();