打开阿里iconfont,将所要下载的图标依次添加至购物车,然后点击右上角购物车,点击添加至项目。


然后,点击Font-class,下载至本地
 ?下载完毕,解压以后,能看到有这么多的文件。win系统的可能会分文件夹
?下载完毕,解压以后,能看到有这么多的文件。win系统的可能会分文件夹

然后挑出.css、eot、svg、ttf、woff五个文件单独打包到一个文件夹,可以命名为fonts

?
把打包好的fonts文件夹放在我们项目的根目录下
接下来,在CSS样式中全局声明字体:简单理解 把这些字体文件通过css引入到我们页面中。
在fonts文件夹里,有一个iconfont.css
找到里面的@font-face和.iconfont的两段代码,进行复制粘贴。

另外一种方法就是,外部导入,就是不用粘贴了,直接link导入 (推荐外部导入)
<link rel="stylesheet" href="fonts/iconfont.css">最后,就是在HTML中使用字体图标了.打开下载包里的demo_index.html?
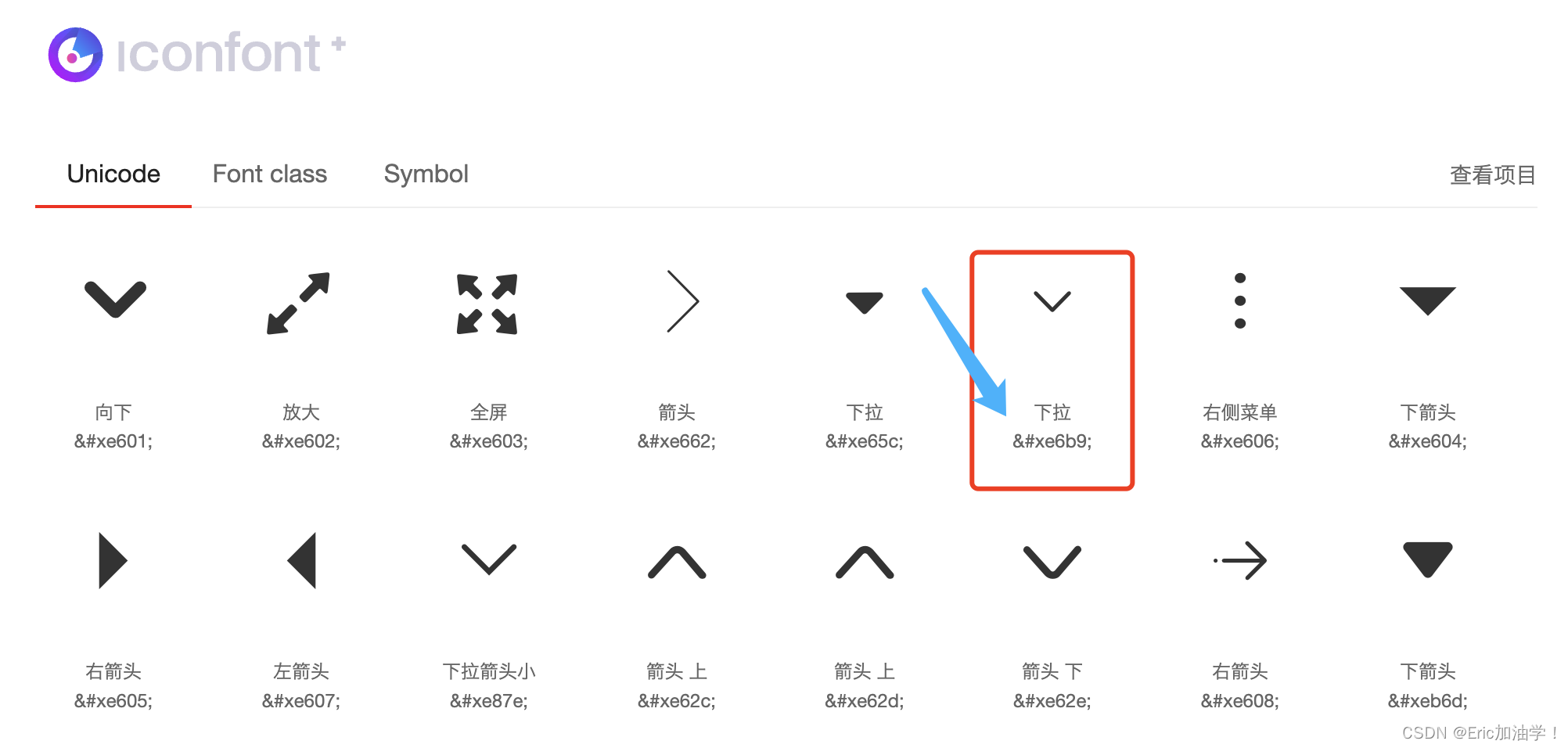
比如,我要使用这个下拉的字体图标

?它的Unicode为 ;
设置一个div盒子,伪元素选择器中插入字体图标
<body>
<div></div>
</body> div {
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
font-family: 'iconfont';
content: '\e6b9';
}?这里要注意:
要将字体图标的编码里的’&#x‘改为‘\’,同时去掉尾部的‘;’
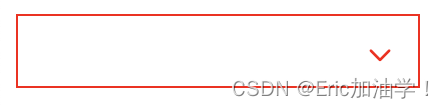
?同时,我给它设置一些样式和定位
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'iconfont';
content: '\e6b9';
color: red;
font-size: 18px;
}
这样就导入成功了?
