文章目录
1. 生产环境遇到的问题
- 前端项目在投入生产环境之前,都需要对 JavaScript 源代码进行压缩混淆,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:
- 对压缩混淆之后的代码除错(debug)是一件极其困难的事情
? 变量被替换成没有任何语义的名称
? 空行和注释被剔除
2. 什么是 Source Map
- Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着压缩混淆后的代码,所对应的转换前的位置。
- 有了 Source Map,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
3. webpack 开发环境下的 Source Map
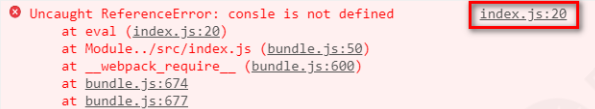
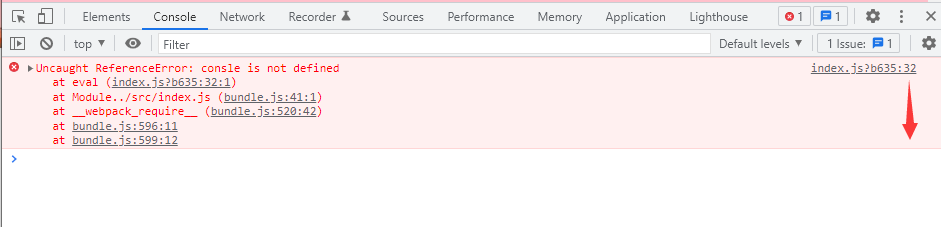
- 在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:


3.1 默认 Source Map 的问题
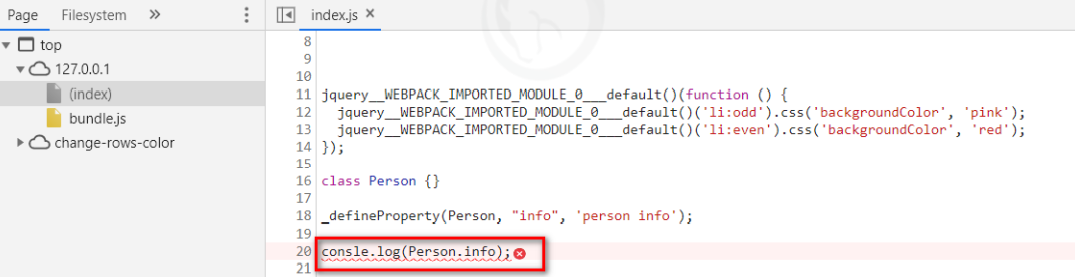
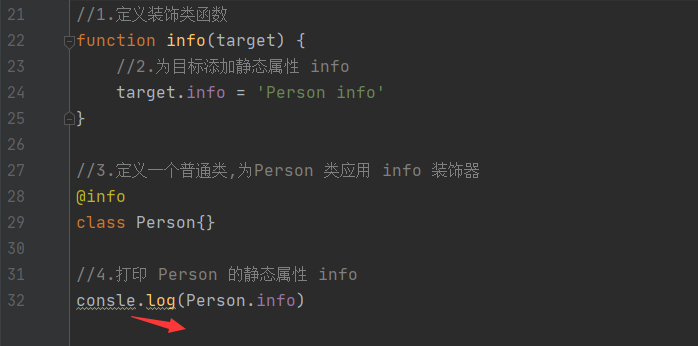
- 开发环境下默认生成的 Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:


3.2 解决默认 Source Map 的问题
- 开发环境下,推荐在
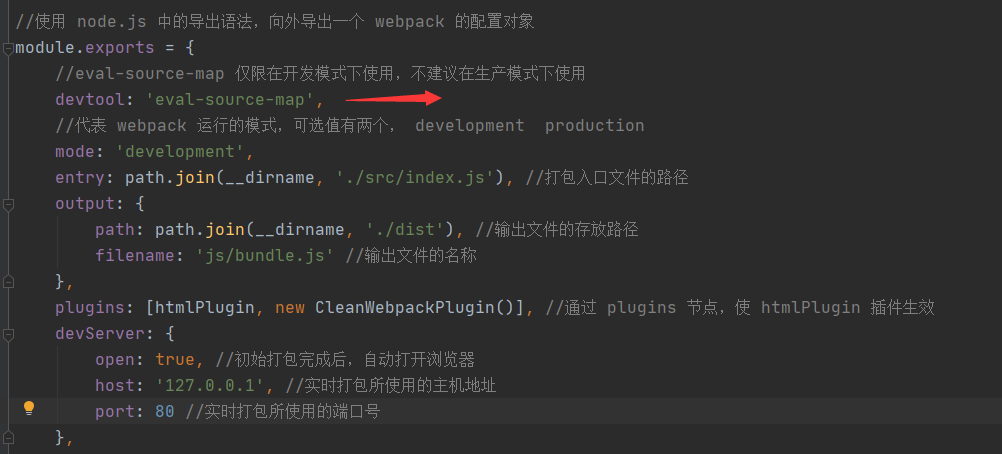
webpack.config.js中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports = {
mode: 'development',
//eval-source-map 仅限在"开发模式"下使用,不建议在“生产模式"下使用。
//此选项生成的 Source Map 能够保证"运行时报错的行数"与"源代码的行数"保持一致
devtool: 'eval-source-map',
//省略其它配置项...
}

-
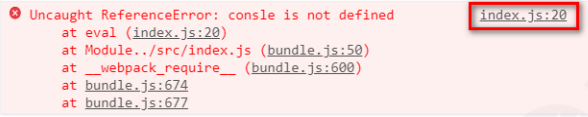
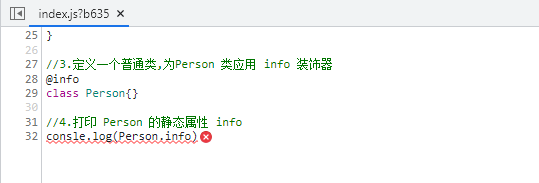
重新运行 npm run dev ,发现错误与之对应上了


-
这就能保证在开发调试阶段,产生的错误也能定位到哪个文件中第几行,直接点击错误信息,也能直接跳转到源代码报错的地方

4. webpack 生产环境下的 Source Map
- 在生产环境下,如果省略了
devtool选项,则最终生成的文件中不包含Source Map。这能够防止原始代码通过 Source Map 的形式暴露给别有所图之人。

4.1 只定位行数不暴露源码
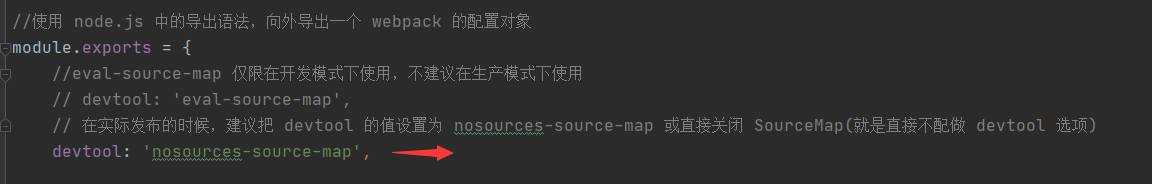
- 在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将
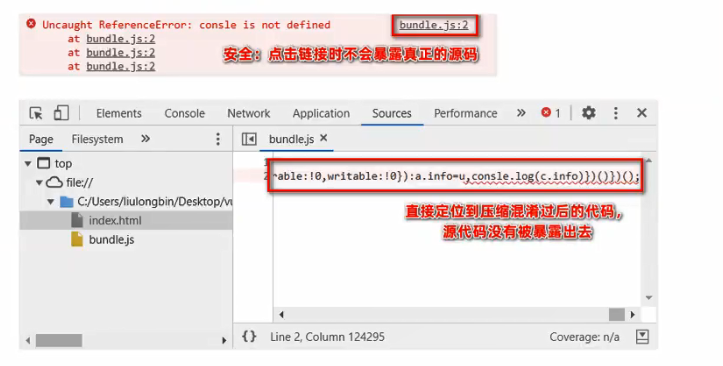
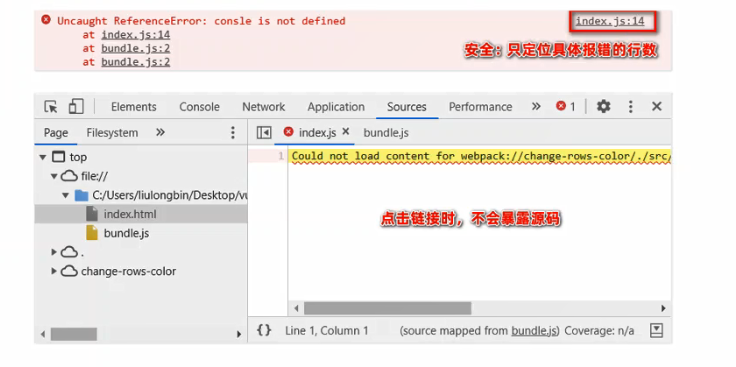
devtool的值设置为nosources-source-map。实际效果如图所示:


- 点击链接时,不会暴露源码,但可以看到报错的文件和行号
4.2 定位行数且暴露源码
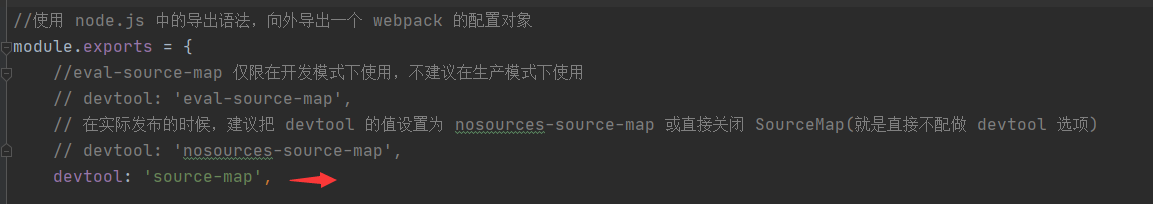
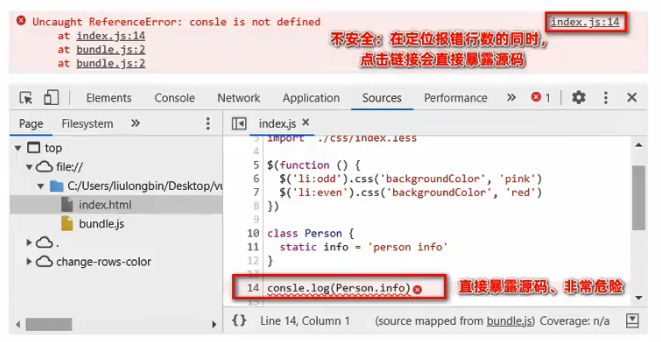
- 在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将 devtool 的值设置为
source-map。

- 运行:npm run build

- 采用此选项后:应该将你的服务器配置为,不允许普通用户访问
source map文件。
5. Source Map 的最佳实践
① 开发环境下:
? 建议把 devtool 的值设置为 eval-source-map
? 好处:可以精准定位到具体的错误行
② 生产环境下:
? 建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map
? 好处:防止源码泄露,提高网站的安全性
