
分析原因
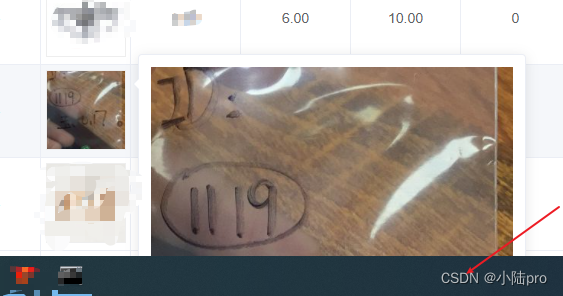
不固定popver大小,想让图片自适应完整显示时会出现这个情况。
原因:是图片未加载完成,即图片的宽高未确定,el-popover就已经初始化完成了,弹出的位置已确定。等图片加载完,内容撑开了,但是el-popover位置还是原来的,所以会溢出屏幕可视区域。
解决方法
等待img加载完成后更新一下el-popver
this.$refs.popover.updatePopper()
demo代码
非完整组件代码,仅供参考
<template>
<el-popover
ref="popover"
@show="showPopover"
trigger="hover"
:placement="placement"
:offset="-50"
>
<img
class="popover-img"
@load="imgLoad"
:src="lazy_url"
/>
</el-popover>
</template>
<script>
export default {
props: {
placement: {
type: String,
default: 'right-end'
},
lazy_url: {
type: String,
default: ''
}
},
methods: {
imgLoad() {
this.$refs.popover.updatePopper()
},
}
}
</script>
<style scoped>
.popover-img{
width:100%;
max-height:400px;
max-width:400px
}
</style>
