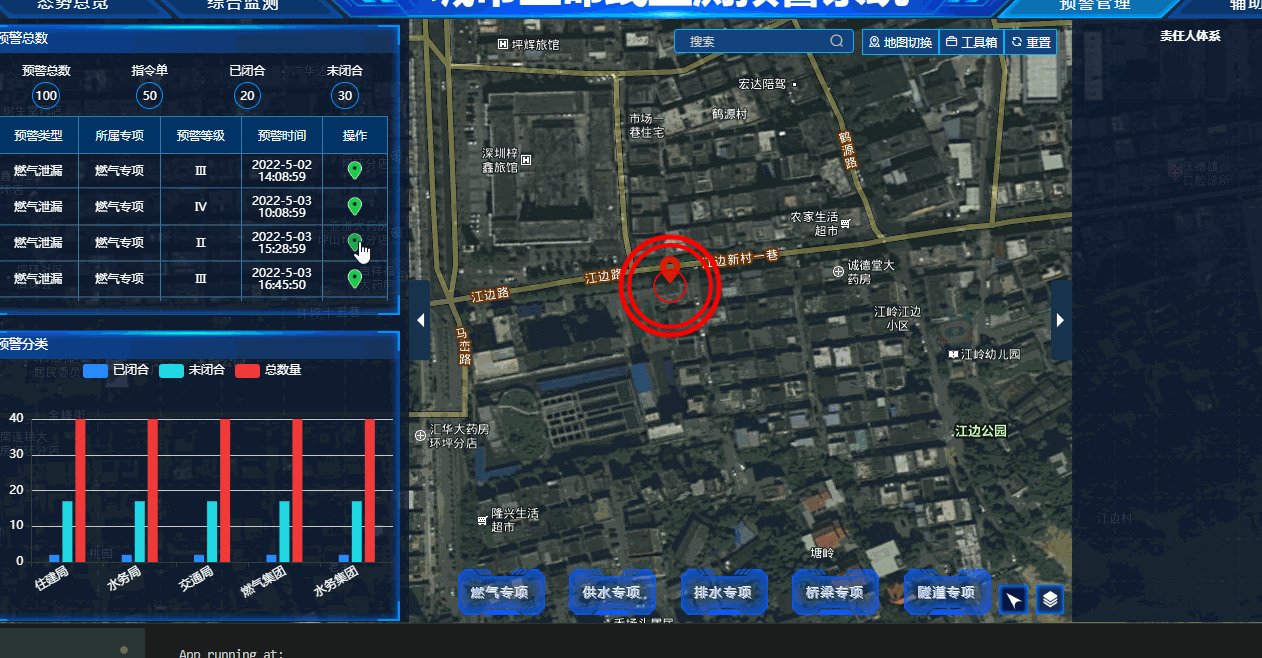
效果:

核心代码:
import featureAnimation from 'ol-ext/featureanimation/Zoom'
import CircleStyle from 'ol/style/Circle';
// 水波纹缩放五毛钱特效 ol-ext编写==================
// Pulse feature at coord
function pulseFeature(coord) {
var f = new Feature(new Point(coord));
f.setStyle(new Style({
image: new CircleStyle({
radius: 50,
// points: 4,
// src: "images/serios.png",
stroke: new Stroke ({ color: "red", width:5 })
})
}));
MapUtil.map.animateFeature(f, new featureAnimation({
// fade: inAndOut,
duration: 3000,
// easing: inAndOut
}));
}
// Pulse at lonlat
function pulse(lonlat) {
var nb = 5;
for (var i = 0; i < nb; i++) {
setTimeout(function () {
pulseFeature(lonlat);
}, i * 1500);
};
}
调用:
// 水波纹缩放五毛钱特效 ol-ext编写 调用
pulse([result[xkey], result[ykey]])
