运用DOM编程实现以下功能,在输入框或下拉框中填写信息,点击添加按钮后,在表格中增加一行,当勾选“操作”栏中的复选框,点击删除后,则将对应的行删除。
 添加思路:
添加思路:
1. 添加按钮 加一个点击事件
2. 获得四个填写的员工信息
3. 获得table表格对象
4. 创建一个tr对象,tr对象添加到table对象的最后一行
5. 创建5个td对象,员工信息添加到td中
6. 5个td添加到tr中。
删除思路:
1. 获得选中的checkbox对象(复选框)
2. 获得checkbox对象所在的td所在的tr对象
3. 删除tr对象
代码展示:?
<!doctype html>
<html lang="en">
<head>
<script>
function addBtnOnclick(){
var ename=document.getElementById("ename").value;
var dept = document.getElementById("dname").value;
var salary = document.getElementById("salary").value;
var tel = document.getElementById("tel").value;
var emptable = document.getElementById("emptable");
//创建一个tr对象,tr对象添加到table对象的最后一行
var tr = emptable.insertRow();
tr.insertCell().innerHTML = "<input type='checkbox' name='op'>";
tr.insertCell().innerHTML = ename;
tr.insertCell().innerHTML = dept;
tr.insertCell().innerHTML = salary;
tr.insertCell().innerHTML = tel;
}
function deleteBtnOnclick(){
var emptable = document.getElementById("emptable");
for(var i = emptable.rows.length-1;i>=1;i--){
if(emptable.rows[i].cells[0].childNodes[0].checked){
emptable.deleteRow(i);
}
}
}
</script>
<title>Document</title>
</head>
<body>
<table height="100px">
<tr>
<td></td>
</tr>
</table>
<table align="center" width="80%" id="emptable" border="1">
<tr>
<td align="center">操作</td>
<td align="center">员工姓名</td>
<td align="center">部门</td>
<td align="center">工资</td>
<td align="center">电话</td>
</tr>
<tr>
<td><input type="checkbox" name="op"></td>
<td>李宏岩</td>
<td>财务部</td>
<td>8500</td>
<td>13367293306</td>
</tr>
</table>
<table height="30px">
<tr>
<td></td>
</tr>
</table>
<table align="center" valign="center">
<tr>
<td>员工姓名:</td>
<td><input type="text" id="ename"></td>
<td>部门:</td>
<td>
<select style="width=50px" id="dname">
<option>请选择</option>
<option>行政部</option>
<option>研发部</option>
<option>财务部</option>
<option>销售部</option>
</select>
</td>
<td>工资:</td>
<td><input type="text" id="salary"></td>
<td>电话</td>
<td><input type="text" id="tel"></td>
<td><input type="button" value="添加" onclick="addBtnOnclick();"></td>
<td><input type="button" value="删除" onclick="deleteBtnOnclick();"></td>
</tr>
</table>
</body>
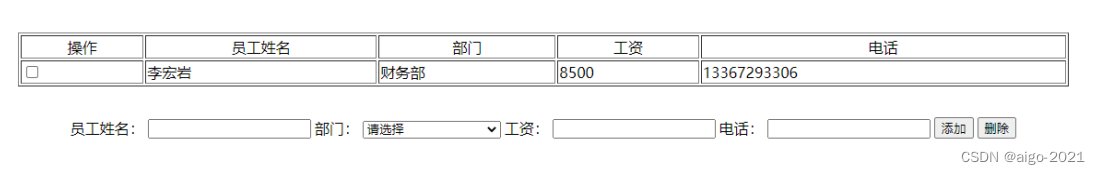
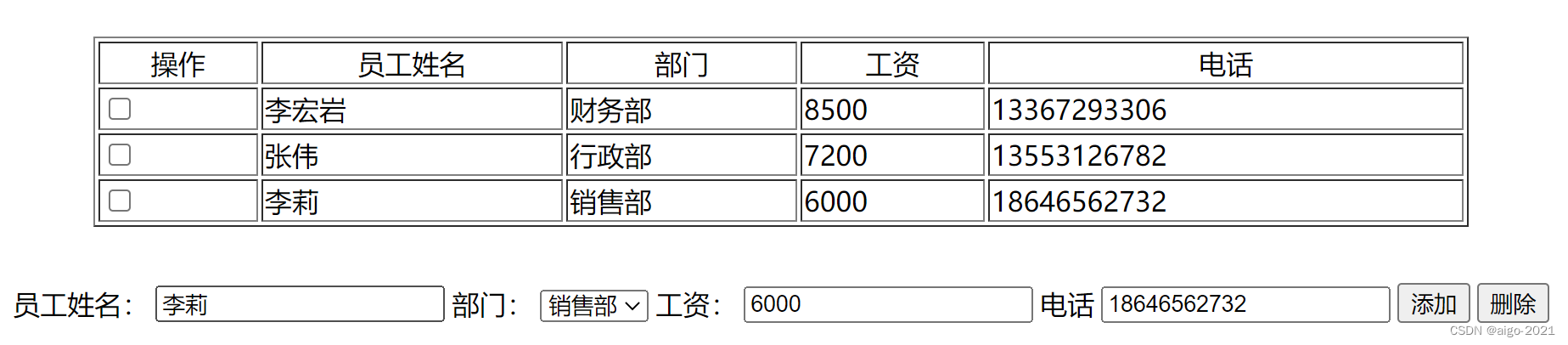
</html>?运行结果:

?
?
