一、NavMenu重要标签和参数说明
-
mode:导航栏的模式,默认值vertical 导航栏处于垂直状态,改为horizonta可变为水平模式。
-
index:唯一标志。
-
default-active:激活当前菜单的index。
-
router: 是否使用路由,启用后可以通过index作为地址进行跳转。
-
<el-menu-item index="1">导航栏中的子菜单标签。
-
<el-submenu> 生成二级菜单。
代码实现:
<template>
<el-menu
:default-active="path"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
text-color="black"
background-color="white"
active-text-color="#31c27c"
router
>
<el-menu-item index="1">一</el-menu-item>
<el-menu-item index="2">二</el-menu-item>
<el-menu-item index="3">三</el-menu-item>
<!-- 添加二级菜单 -->
<el-submenu index="4">
<template slot="title">四</template>
<el-menu-item index="4-1">4.1</el-menu-item>
<el-menu-item index="4-2">4.2</el-menu-item>
<el-menu-item index="4-3">4.3</el-menu-item>
</el-submenu>
</el-menu>
</template>二、导航菜单中的router用法
router默认值为false需要激活来启用。
<el-menu router="true"></el-menu>其中,index的值作为地址进行跳转。
案例:
<template>
<div>
<el-menu
:default-active="path"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
text-color="black"
background-color="white"
active-text-color="#31c27c"
router
>
<el-menu-item>
<img
src=""
alt=""
/>
</el-menu-item>
<!-- 使用v-for循环添加子菜单 -->
<template v-for="(item, index) in nav_menu_data">
<el-menu-item :index="item.path" :key="index">
{{ item.title }}
</el-menu-item>
</template>
<!-- 登录与退出按钮 -->
<!-- 从服务端搜索数据 -->
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="搜索音乐、歌单、MV"
@select="handleSelect"
class="search"
suffix-icon="el-icon-search"
></el-autocomplete>
<el-button type="text" class="btn_login">登录</el-button>
</el-menu>
</div>
</template>
<script>
export default {
name: "NavMenu",
data() {
return {
path: "",
nav_menu_data: [
{
title: "发现音乐",
path: "/home/faxian",
},
{
title: "我的音乐",
path: "/Menu/Page2",
},
{
title: "关注",
path: "/home/guanzhu",
},
{
title: "分类",
path: "/Menu/Page4",
},
],
activeIndex: "1",
};
},
created() {
this.onRouteChanged();
},
watch: {
$route: "onRouteChanged",
},
methods: {
onRouteChanged() {
let that = this;
that.path = that.$route.path;
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style lang="less" scoped>
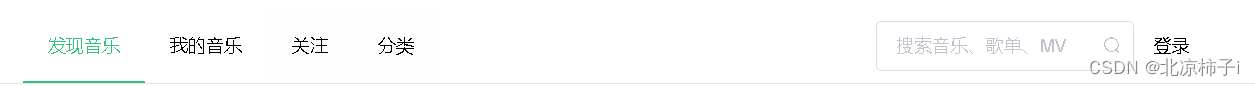
</style>效果图: