目录
标签介绍
<!--
1. DOCTYPE : 告诉浏览器,这个 html 文档使用的是什么版本,浏览器将按照什么版本解析这个文档
必须写在当前文档的首行
-->
<!DOCTYPE html>
<!--
2. <html >是html文件的根本标签,文档中所有的标签都必须包括在html标签中
long 是此文档使用的语言,en代表英文,zn-CH代表中文
-->
<html lang="en">
<!--
3. <head> 是头部标签, head中的内容一般不会在网页中显示,用于描述文档的一些信息如:文档的标题、与其他网页的关系、文档的样式等等...
-->
<head>
<!--
4. <meta> 用于设置网页的一些元数据(描述数据的数据)
<meta charset="UTF-8"> 设置当前文档/网页的字符集,避免出现乱码问题
<meta name="keywords" contend="JAVA、HTML"> 设置当前网页的关键字,靠关键字打开展开量
<meta name="description" contend="网页的描述信息"> 用于描述网页的描述信息,靠描述吸引流量
-->
<meta charset="UTF-8">
<!--
5. <title> 文档的标题,title中的内容显示在浏览器标题栏上
-->
<title>小何</title>
</head>
<!--
6. <body> 整个页面的主体,页面中所有可见的内容都在body中
-->
<body>
<!--
HTML的注释,不会被浏览器解析
注意:注释不能嵌套!
-->
<h2>This is a web</h2>
</body>
</html>标签分类:
1、双标签
成对出现,有开始,有结束
<标签名>
内容
</标签名>
<title>JAVASE</title>2、单标签
自结束标签
<标签名/> (在HTML5之后,/可以省略)
<meta charset="UTF-8">注意:
标签可以嵌套,但是不能交叉嵌套
双标签必须有结束标签,否则浏览器可能乱解析(浏览器随便给你添加标签)
可以:
<div>
<p>内容</p>
</div>
不可以:
<div><p>内容</div></p>
对于这种错误,浏览器解析时可能会解析为:
<div>
<p>内容</p>
</div>
<p></p>标签的属性
可以为HTML标签设置属性,通过属性为标签提供一些附加信息。
属性写在开始标签中
属性以键值对的形式呈现,如:属性名="属性值"
属性值必须使用单引号。(有时候你写错了,浏览器解析时会修正)
一个标签中可以有多个属性
eg :
<img src = "..." alt="...">、
<a href="..."></a>
语义化标签
标签的含义,根据标签的含义可以使页面的结构更清晰,更有利于搜索引擎的优化
对页面每一块,每一部分的介绍。例如,当你打开百度的辅助模式,把鼠标移到“新闻”上,他就会读出 : “链接,新闻”;百度怎么知道那个地方是“链接”呢?就是语义化标签告诉它的。
1、标题标签 h1 ~ h6
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>

2、段落标签 p
如果直接把一大段字放上去,是不会自动换行的,需要加上段落标签
<p>这是第一段</p>
<p>这是第二段</p>
<p>这是第三段</p>不加段落标签:

加上段落标签:

浏览器会根据自身窗口大小自动调节换行。
3、换行标签 :br
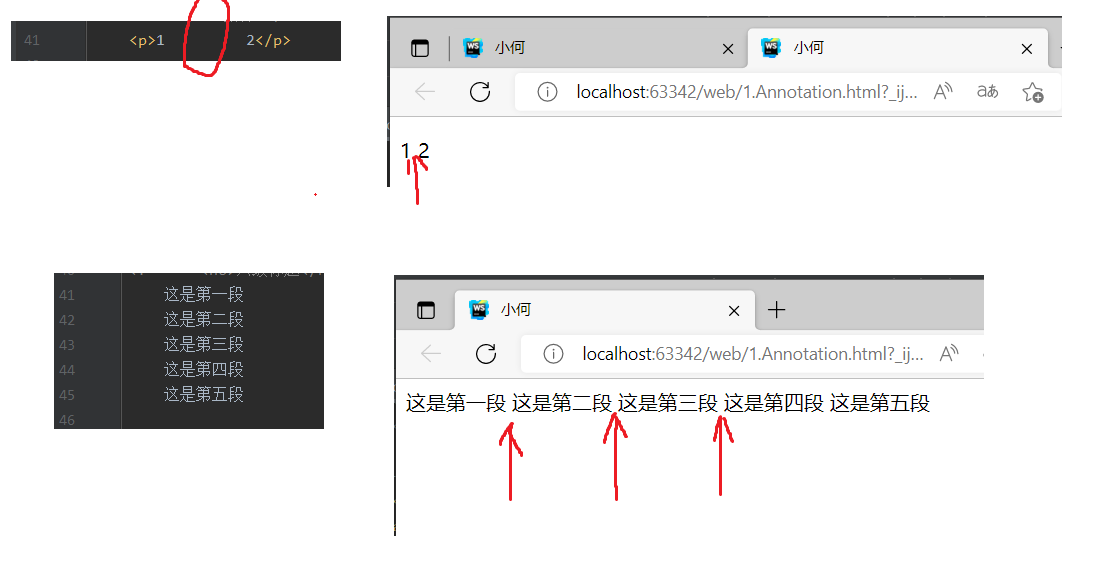
在HTML中,无论你写多少个空格,都会解析为一个空格,换行也会解析为一个空格

使用<br>就可以换行
<p>1 <br> 2</p>
<br>可以使内容强制换行,且是一个单标签
<p> 和 <br>什么区别呢?
<p>是段落之间使用,<br>是段落里每一行之间使用

4、水平线标签 hr
在页面中产生一条水平线
<p>1111111</p>
<hr>
<p>2222222</p>
文本格式化标签
用于文本的加粗、倾斜、删除线、下划线...
1、加粗标签 strong、b
加粗标签有两个,一个strong标签,一个b标签
这是<strong>标签</strong>
这是<b>标签</b>
相同点:<strong>和<b>加粗效果相同
不同点:strong有一种“语气”上的加强,假如用语音助手来读,就会重音
2、倾斜标签 em、i
倾斜标签有两个,一个<em>,一个<i>
这是<em>em倾斜标签</em>
<br>
这是<i>i倾斜标签</i>
相同点:显示效果相同
不同点:<em>标签除了效果倾斜以外,多了语气上的强调效果
3、删除线 del、s
删除线标签有两个,一个<del>,一个<s>
这是 <del> del删除线标签</del>
<br>
这是 <s> 删除线标签</s>
相同点 :效果一样
不同点 :<del>标签除了效果删除线以外,多了“语气”上的强调效果
4、下划线 ins、u
下划线标签有两个,一个<ins>,一个是<u>
这是 <ins> ins下划线标签</ins>
<br>
这是 <u> u下划线标签</u>
相同点 :显示效果相同。
不同点 :<ins>标签除了效果下划线以外,多了“语气”上的强调效果
5、上标签、下标签
①sup 上标文本
②sub 下标文本
x<sup>3</sup>
<br>
H<sub>2</sub>O
字符实体
什么是字符实体?为什么要使用字符实体?
如果我们要在网页中显示 a<b>c ,可是<b>是加粗标签,网页中会显示: ac
在HTML中,一些字符是被赋予特殊含义的,例如:< 、>等
因此,我们需要在网页中显示它们时,就要用到字符实体。
1、实体的格式
&实体的名字;2、常用的实体
| 符号 | 实体 |
| < | < |
| > | > |
| [空格] | |
| 版权符号 | © |
a<b>c
<br>
我 嫩 爹
<br>
版权所有©小何
块标签
div、span标签是块标签,没有具体的语义,用于布局(通常配合CSS使用)
1、div标签独占一行,
2、span标签不带换行,一行可以有多个span标签
<div>这是div标签</div> <div>这是div标签</div>
<span>这是span标签</span> <span>这是span标签</span>
3、HTML5 新增加了语义化结构标签
(ie9以上支持)
| 标签 | 语义 |
| header | 表示网页的头部 |
| main | 表示网页的主体 |
| footer | 表示网页的底部 |
| nav | 表示网页的导航 |
| aside | 表示和主题相关的其他内容 |
| article | 表示一个独立的文章 |
| section | 表示一个独立的区块 |
列表标签
1、无序列表 ul
①使用 ui 标签创建
②使用 li 标签创建列表项
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>
如果不想用 ·
可以指定列表格式
<ul type="circle">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>
2、有序标签 ol
①使用 ol 标签创建
②使用 li 标签创建列表项
<ol>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ol>
如果不想用1、2、3
可以指定列表格式
<ol type="A">
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ol>
3、定义标签 dl
① 使用 dl 标签创建
② 使用 dt 标签创建需要描述的项目
③ 使用 dd 标签创建对项目的描述
<dl>
<dt>中国三大运营商:</dt>
<dd>中国移动</dd>
<dd>中国联通</dd>
<dd>中国电信</dd>
</dl>
图片标签 img
一、作用
可以向网页中引入一张图片
1、img 标签引入一个图片
2、img 是一个自结束标签(单标签)
二、属性
1、src :指定需要插入图片的路径(本地路径、网络路径)
注意 :你在webstrom写的HTML代码,你的电脑是windows,但是服务器大都是Linux系统的,所以直接运行不会显示图片。但是你可以在本地点开你的HTML文件
windows和Linux系统不同,文件系统差别较大,所以你用你电脑里的图片路径显示不出来。
但是
<img src="https://p1.ssl.qhimg.com/t01cf46291f8f147512.png">
2、alt :替换文本,当图片无法正常显示时替换的文本(路径错误等原因造成的无法显示)
同时有助于搜索引擎对图片的搜索。
<img src="sl.qhimg.com/t01cf46291f8f147512.png" alt="喜羊羊">
// 正确路径为:https://p1.ssl.qhimg.com/t01cf46291f8f147512.png
路径错误,会用alt内容替换图片
3、title :提示文本,当鼠标放到图片上时提示。
<img src="https://p1.ssl.qhimg.com/t01cf46291f8f147512.png" title="喜羊羊">4、width、height :设置图片的宽度和高度,单位是像素。二者设置其中任意一个,另外一个会等比例缩小
<img src="https://p1.ssl.qhimg.com/t01cf46291f8f147512.png" width="200">
三、格式
1、jpg :支持的颜色比较丰富,不支持透明效果,也不支持动图。
2、gif :支持的颜色比较少,支持简单透明,支持动图
3、png :支持的颜色比较多,支持复杂透明,不支持动图
4、webp :谷歌推出的一种图片格式,专门用于制作网页,具有以上图片的所有有点,但是兼容性不好。
超链接
作用
可以从一个页面跳转到另一个页面,使用<a></a>标签创建超链接
常用属性
1、href :用于指定跳转页面的地址(当前页面打开)
<a href="https://www.baidu.com/">百度一下</a>
2、target :指定以什么方式打开页面。
① _self :当前页面打开,默认是这个。
② _blank :新窗口打开
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
内联框架
作用
向当前页面中引入另一个页面
使用 iframe 标签创建内联框架
常用属性
1、src :指定引入页面的路径
2、frameborder :设置边框,0为无边框,1为有边框
3、width、height :设置框架的长度、宽度
(iframe有隐患,一些网站例如百度,会拒绝你将他设置为内联框架
/)
<iframe src="Test.html" frameborder="0"></iframe>

百度不让用
<iframe src="https://www.baidu.com/" frameborder="1"></iframe>