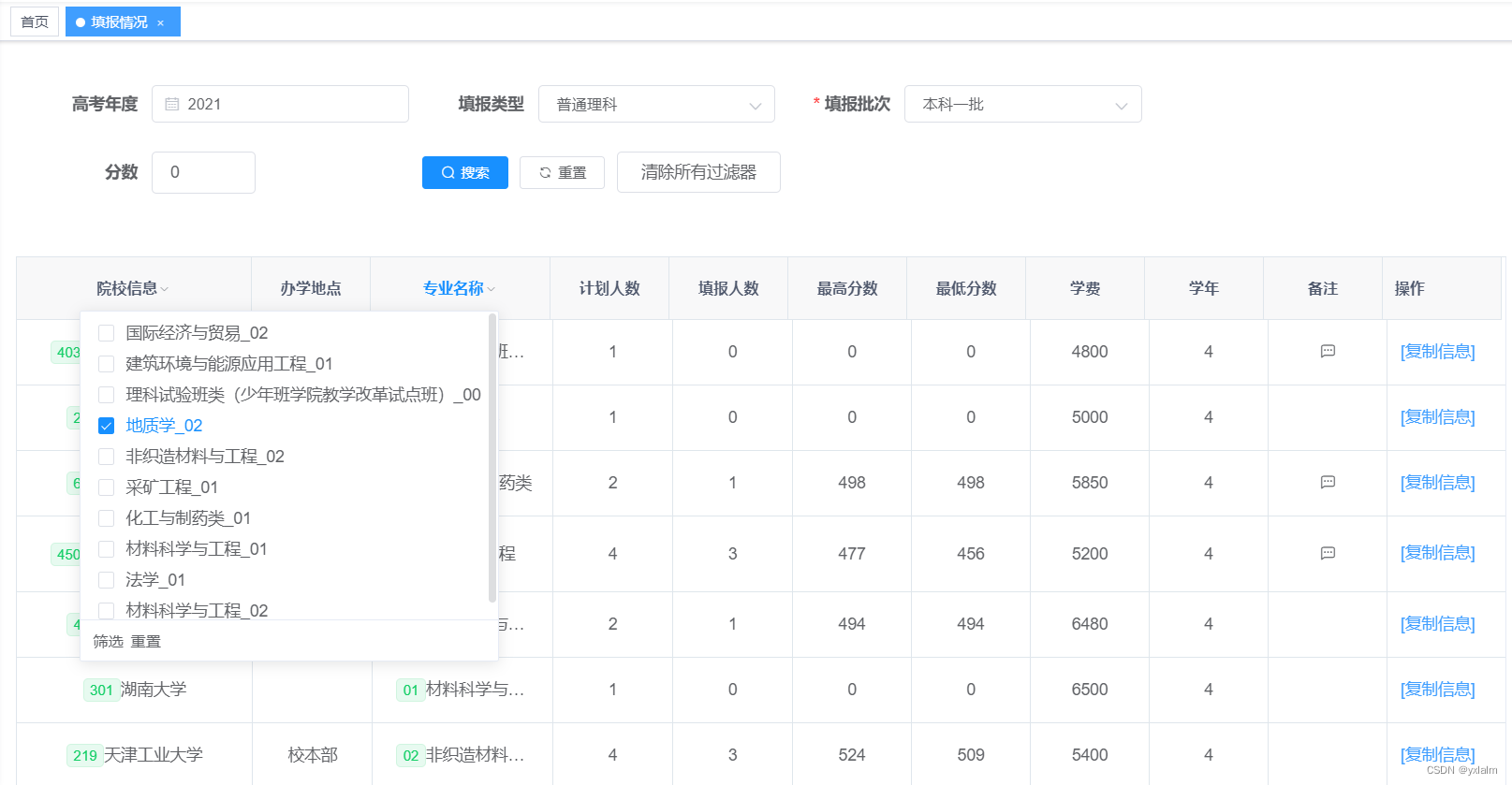
先来看看实现效果
element ui Table表格数据筛选功能实现
查看Element官网 关于筛选的实例。

在列中设置filters filter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column。
根据官方实例需要我们调整的部分filters 需要修改为自己的数据源,filter-method是匹配数据的方法需要我们自己实现。
filters数据构造两种方式,一种是根据前端表格数据来构造[{text: *****, value: *****}] 的数据格式,还有一种就是后台进行数据构造。本篇文章采用后台构造数据。
1.创建filters数据实体类
import lombok.Data;
@Data
public class MFilter {
private String text;
private String value;
}
2.构造筛选条件List数据,将要返回前端的数据进行分组整理筛选数据。
Map<String, List<MGkJL>> groupByZy = listGkJL.stream().collect(Collectors.groupingBy((o -> o.getZymc() + "_" + o.getZydh())));
List<MFilter> listZy=new ArrayList<>();
for (String str: groupByZy.keySet()) {
String[] s = str.split("_", 2);
MFilter model=new MFilter();
model.setText(str);
model.setValue(s[0]);
listZy.add(model);
}
3.修改后台返回值
后台使用的若依框架查询时正常返回分页数据类型为TableDataInfo,在加入返回的筛选数据后变为AjaxResult,前端需要针对解析数据。
Map<String, Object> myResMap = new HashMap<>();
myResMap.put("tableData", dataTable);
myResMap.put("listYx", listYx);
myResMap.put("listZy", listZy);
return AjaxResult.success(myResMap);
4.前端修改操作
- 修改表格列增加
filters、filter-method的绑定。
<el-table-column
label="专业名称"
align="center"
prop="zymc"
show-overflow-tooltip="true"
min-width="120"
:filters="listZy"
filter-placement="bottom-end"
:filter-method="filterHandlerZy"
>
- 修改查询返回数据的解析
getList() {
this.loading = true;
var selqueryParams = JSON.parse(JSON.stringify(this.queryParams));
GetJL(selqueryParams).then((response) => {
console.log(response);
this.scoreList = response.data.tableData.rows;
this.total = response.data.tableData.total;
this.listYx = response.data.listYx;
this.listZy = response.data.listZy;
this.loading = false;
});
},
- 增加
filterHandlerZy方法
filterHandlerZy(value, row, column) {
const property = column["property"];
return row[property] === value;
},