一、检查自己项目中是否有vuex,没有的话下载安装。
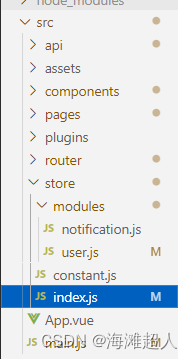
我的目录结构:

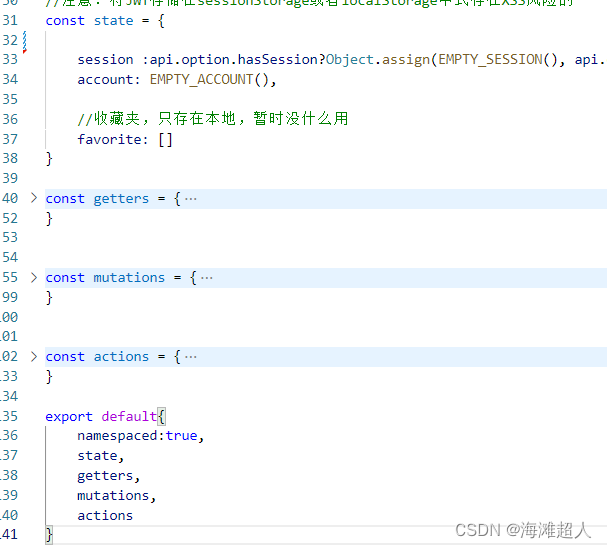
二、写一个user.js,并导出。

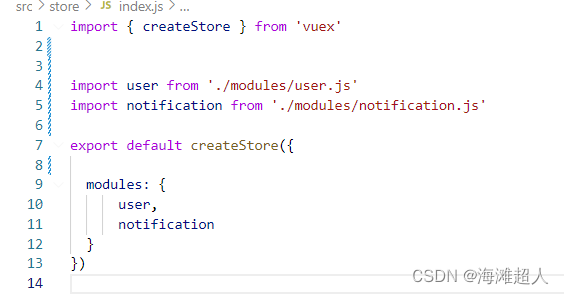
三、写入口模块index.js。
导入createStore和自己写的模块,刚才我写的是user,然后把自己写模块注入到modules中

四、main.js中引入入口index.js,并且使用。
主要语句:
import store from './store‘
app.use(store)
import { createApp } from 'vue'
import App from './App.vue'
//引入状态
import store from './store'码片
const app = createApp(App)
//注入状态
app.use(store)
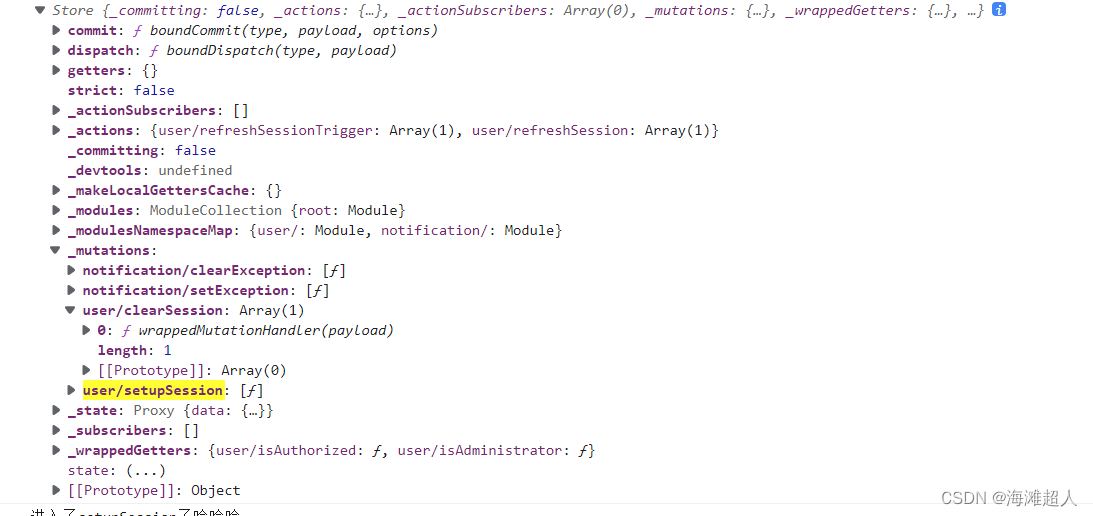
五、vue中使用:我想使用user模块的setupSession函数
<script>
import { useStore } from 'vuex'
export default {
setup() {
const store = useStore()
const router = useRouter();
const setupsession = store._mutations['user/setupSession'][0];
const login = function login(state) {
try{
console.log(store)
let data = api.auth.login(state.用户名, state.密码)
setupsession(data)
router.push('/')
}catch(e){
alert(e.message, '出现异常')
}
}
return {
login,
}
}
}
</script>
六、原理