xpath定位节点以及提取属性或文本内容的语法
| 表达式 | 描述 |
|---|---|
| nodename | 选中该元素。 |
| / | 从根节点选取、或者是元素和元素间的过渡。 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
| . | 选取当前节点。 |
| . . | 选取当前节点的父节点。 |
| @ | 选取属性。 |
| text() | 选取文本。 |
/:类似于绝对路径查找,/html/head/title
//:直接在当前节点下的所有节点中进行查找,类似于之前的jsonpath,/html//title或//title,在根节点下只需找title
xpath节点选择语法
html
/html/head/title
html//title
//title
//title/../..//title
斜杠隔开的是节点
//title/text() 从开闭标签之间取文本内容
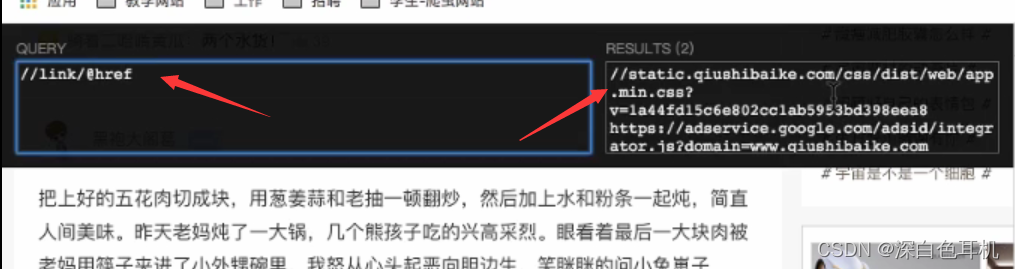
//link/@href 去link标签中,href属性中的内容链接

节点修饰语法
1.通过索引修饰节点
/html/body/div[3]/div/div[1]/div 选择body标签下第三个div下的div下的第一个div下的所有div
/html/body/div[3]/div/div[1]/div[last()] 选择body标签下第三个div下的div下的第一个div下的最后一个div
/html/body/div[3]/div/div[1]/div[last()-1] 选择body标签下第三个div下的div下的第一个div下的倒数第二个div
/html/body/div[3]/div/div[1]/div[position()>10] 选择body标签下第三个div下的div下的第一个div下除了前十个div剩下的其它div
2.根据属性值修饰节点
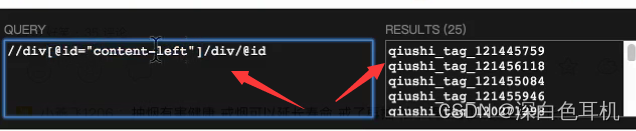
//div[@id="content-left"]/div/@id 在所有div中选择属性值id="content-left"的div,然后在它下面选择所有div并获取它们的id属性中的值

3.通过子节点的值修饰节点
//span[i>2000] 选择所有span标签中的i标签里的值大于2000的span标签
//div[span[2]>=9.4] 选择所有div标签中的第二个span标签里的值大于等于9.4的div标签
4.通过包含修饰
类似于模糊查询
//div[contains(@id,"qiushi_tag_")] 选择所有div中含有id属性,并且id的属性值包含字符串“qiushi_tag_”的所有div
//span[contains(text(),"下一页")] 选择所有span标签中,标签里面的值包含字符串“下一页“的所有span标签
//h2/a|//td/a xpath复合使用语法
xpath使用例子
from lxml import etree
text = '''
<div>
<ul>
<li class="item-1">
<a href="link1.html">first item</a>
</li>
<li class="item-1">
<a href="link2.html">second item</a>
</li>
<li class="item-inactive">
<a href="link3.html">third item</a>
</li>
<li class="item-1">
<a href="link4.html">fourth item</a>
</li>
<li class="item-0">
a href="link5.html">fifth item</a>
</ul>
</div>'''
#根据li标签进行分组
#将字符串转换为element对象
html = etree.HTML(text)
#查找所有li标签中参数class值为"item-1"的li的element对象,赋值给li_list列表,因为xpth返回的是一个列表
li_list = html.xpath("//li[@class='item-1']")
#在每一组中继续进行数据的提取
for li in li_list:
#设置一个空列表
item = {}
#进行条件判断,如果li标签下a标签的参数href的值长度大于0,就将href的内容赋值给item列表中的href,否则就赋值空
item["href"] = li.xpath("./a/@href")[0] if len(li.xpath("./a/@href"))>0 else None
#进行条件判断,如果li标签下a标签的内容大于0,就将a标签的内容赋值给item列表中的title,否则就赋值空
item["title"] = li.xpath("./a/text()")[0] if len(li.xpath("./a/text()"))>0 else None
print(item)
