|

<v-data-table
:headers="headers"
:items="logs"
:items-per-page="itemsPerPage"
hide-default-footer
class="elevation-0"
no-data-text="暂无数据"
></v-data-table>
<div class="d-flex align-center justify-end text-center pt-2">
<div class="d-flex">
<span class="page_num_text">每页</span>
<v-select
class="search_itemsPerPage mx-1"
v-model="itemsPerPage"
:items="numbers"
outlined
@change="logsel(itemsPerPage)"
>
<template class="search_item"
<p>{{ item }}</p>
</template>
</v-select>
<span class="page_num_text">条记录</span>
</div>
<v-pagination
class="logs_pagination"
v-model="page"
@input="onPageChange"
:length="pageCount"
total-visible="7"
prev-icon="上一页"
next-icon="上一页"
></v-pagination>
</div>
export default {
name: "Logs",
data() {
return {
headers [
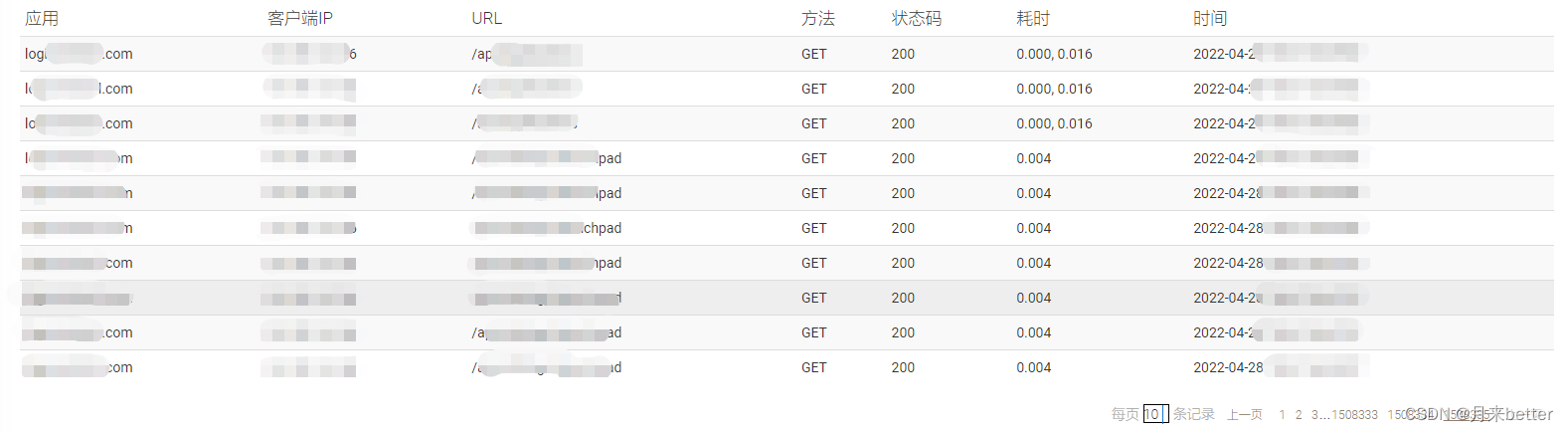
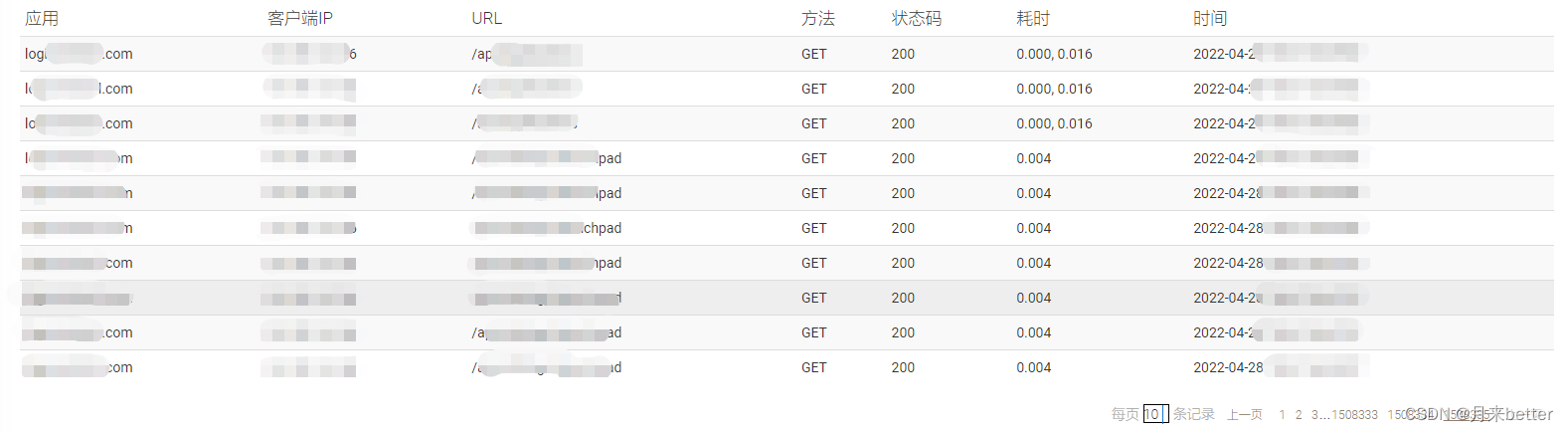
{ text: "应用", value: "host" },
{ text: "客户端IP", value: "client_ip" },
{ text: "URL", value: "uri" },
{ text: "方法", value: "method" },
{ text: "状态码", value: "status" },
{ text: "耗时", value: "response_time" },
{ text: "时间", value: "timestamp" }
],
logs: [],
page: 1,
pageCount: 0,
itemsPerPage: 25,
numbers: [10, 25, 50, 100],
};
},
created() {
this.fetchLogs(this.page, this.itemsPerPage);
},
methods: {
onPageChange(page) {
this.fetchLogs(page, this.itemsPerPage);
},
logsel(itemsPerPage) {
this.fetchLogs(this.page, itemsPerPage);
},
fetchLogs(page_num = 1, page_size = 25) {
return this.$http
.get(`/api/log?page_num=${page_num}&page_size=${page_size}`)
.delegateTo(api_request)
.then(({ total, result }) => {
this.pageCount = Math.ceil(total / page_size);
this.logs = result;
})
.catch(({ code, message }) => {
throw `获取数据失败:${this.$t("api." + code)}, 额外信息: ${this.$t(
"api." + typeof message === "string"
? message
: JSON.stringify(message)
)}`;
})
.delegateTo(this.$snackbar.delegateError);
}
},
};
|