1. 前端的发展史
1. HTML(5) CSS(3) JavaScript(ES5ES6): 编写一个个的页面 -> 给后端(Python) ->
后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2. Ajax的出现 -> 后台发送异步请求, Render+Ajax混合
3. 单用Ajax(加载数据, DOM渲染页面): 前后端分离的雏形
4. Angular框架的出现(JS的框架): 出现了前端工程化的概念(前端也是1个工程或1个项目)
5. React Vue: 当下最火的2个前端框架(Vue:国人喜欢用, React:外国人喜欢用)
6. 移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7. 一套代码在各个平台运行(大前端): 谷歌Flutter(Dart语言:和Java很像)可以运行在IOS Android PC端
8. uni-app(在Vue框架的基础性上): 一套编码 编到10个平台
详细的发展史:
https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
2. js/node.js
js 与 node.js
js: 就是一门解释型语言, 解释型的语言是需要解释器的, 只不过js解释器被集成到了浏览器中
node.js 一门后端语言把chrome的v8引擎(解释器), 安装到操作系统之上
js解释器在浏览器的开发者工具中

node.js 需要下载安装到本地系统中
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OlZaebyA-1651748359642)(C:/Users/13600/Desktop/%E5%8F%8A%E6%97%B6%E5%A4%87%E4%BB%BD/image-20220505104412797.png)]
3. Vue介绍
Vue是js的一个框架.
Vue: 读音/vju?/, 类似于view, 是一套用于构建用户界面的渐进式框架.
与其它大型框架不同的是, Vue被设计为可以自底向上逐层应用.
Vue的核心库只关注视图层, 不仅易于上手, 还便于与第三方库或既有项目整合.
渐进式框架: 可以一点一点地使用它, 只用一部分, 也可以整个工程都使用它.
官网: https://cn.vuejs.org/
文档: https://cn.vuejs.org/v2/guide/
版本:
1.X:使用得较少
2.X:普遍使用
3.X:刚出没多久, 只有Beta版
4. M-V-VM思想
MVVM 是Model-View-ViewModel的缩写, 它是一种基于前端开发的架构模式, 是一种事件驱动编程方式.
Model : vue对象的data属性的数据, 这里的数据要显示到页面中.
View : vue中数据要显示的HTML页面, 在vue中, 也称之为视图模板(HTML+CSS).
ViewModel: vue中编写代码时的vm对象, 它是vue.js的核心, 负责连接 View 和 Model数据的中转, 保证视图和数据的一致性.
代码中, data里面的数据与显示在标签中值以是一种双向数据绑定关系.
双向数据绑定: JS中变量变了, HTML中数据也跟着改变, HTML中数据改变, JS中变量也跟着改变.
这个操作是vm对象自动完成的.
5. 组件化开发/单页面开发
5.1 组件化开发
类似与Django中使用的DTL模板语言的include机制,每一个组件的内容都可以被替换和复用.
整个页面是一个组件, 页面中可划分多个小组件, 小组件中还可以使用组件.

5.2 单页面开发
只需要1个页面, 结合组件化开发来替换页面中的内容.
页面的切换只是组件的替换, 页面还是只有1个index.html文件.
6. Vue引入方式
6.1 CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
6.2 文件引用
浏览器中打开 https://cdn.jsdelivr.net/npm/vue/dist/vue.js,
然后Ctrl+a全选, Ctrl+v复制, 在本地电脑上新建一个vue.js文件, 将复制的代码粘贴到改文件中.
<script src="文件存放地址"></script>
7. 声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统.
声明变量:
在引入Vue之后, 页面就有了一个Vue函数.
js 定义对象需要加上关键字 new.
定义对象时传入参数, el: 元素, 指定data中变量作用的标签, data: 数据, 定义变量.
var app3 = new Vue({参数..}) 得到一个ViewModel对象
模板语法插值语法: {{变量名}}
使用变量: 在el指定的标签中使用插值语法使用变量.
<!-- 插值语法使用变量 -->
<div id="app">
{{ message }}
</div>
<!--定义Vue对象-->
<script>
// 生成一个vue的对象
var app3 = new Vue({
// 元素, 找打对应的标签
el: '#app',
// 数据, 在data中定义的数据, html中el指定的标签中 使用{{变量名}} 取值
data: {
message: 'hello word!'
}
})
</script>
7.1 简单使用
* 1. 新建一个Python项目, 在项目下新建一个html文件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t0FSSc1L-1651748359643)(C:/Users/13600/Desktop/%E5%8F%8A%E6%97%B6%E5%A4%87%E4%BB%BD/image-20220505111056036.png)]
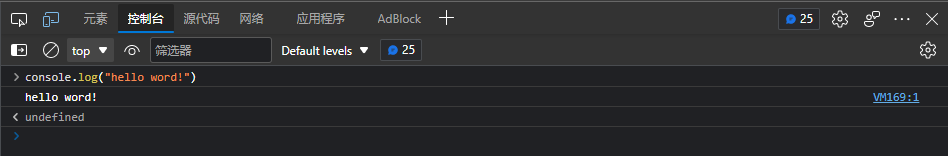
* 2. 引用vue文件, 写入测试代码
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4igBqEZY-1651748359643)(C:/Users/13600/Desktop/%E5%8F%8A%E6%97%B6%E5%A4%87%E4%BB%BD/image-20220505155420275.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的简单使用</title>
<script src="Vue.js"></script>
</head>
<body>
<!-- 使用变量 -->
<div id="app">
{{ message }}
</div>
<!--定义Vue对象-->
<script>
// 生成一个vue的对象
var app = new Vue({
// 元素, 找打对应的标签
el: '#app',
// 数据, 在data中定义的数据, html中el指定的标签中 使用{{变量名}} 取值
data: {
message: 'hello word!'
}
})
</script>
</script>
</body>
</html>
7.2 数据的双向绑定
双向数据绑定: JS中变量变了, HTML中数据也跟着改变, HTML中数据改变, JS中变量也跟着改变.
这个操作是vm对象自动完成的.
v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定;
v-model原理其实是背后有两个操作:
v-bind绑定value属性的值,
v-on绑定input事件监听到函数中, 函数会获取最新的值赋值到绑定的属性.
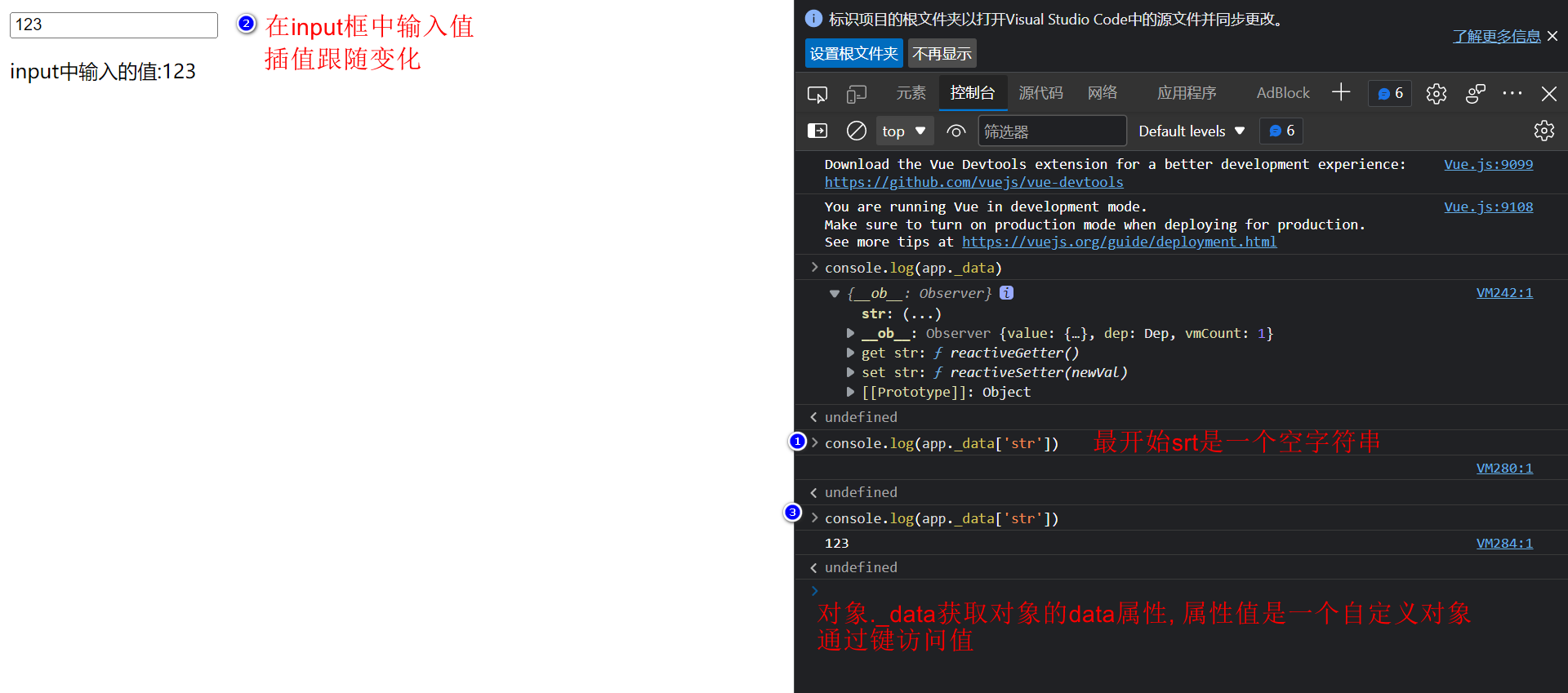
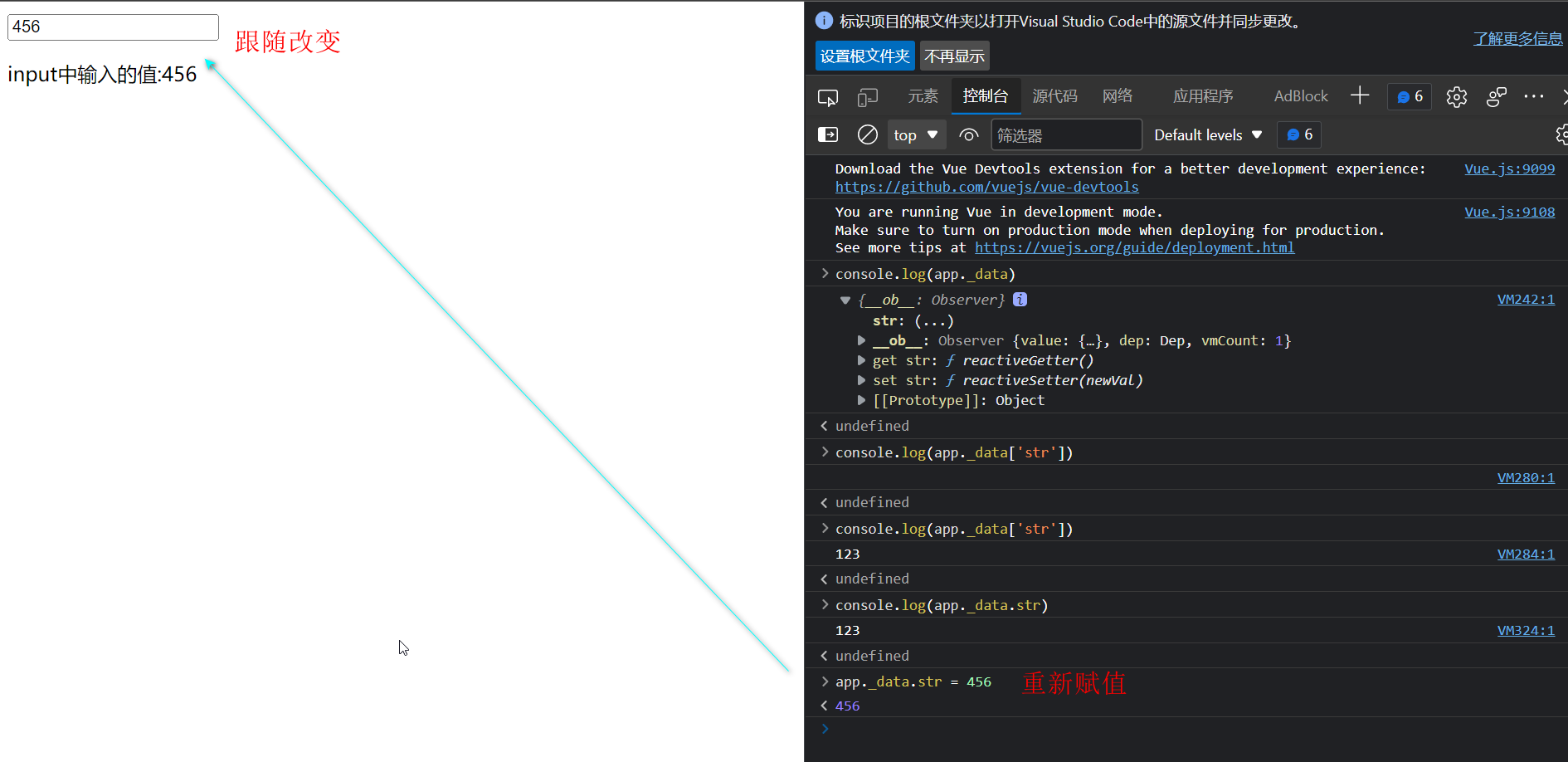
vm对象._data 获取data属性, data属性的值是一个自定义对象.
vm对象._data['属性'] 或 vm对象._data.属性 获取自定义对象中的属性值.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值语法</title>
<script src="Vue.js"></script>
</head>
<body>
<!-- 插值语法使用js的三目运算 -->
<div id="app">
<input type="text" v-model="str">
<p>input中输入的值:{{str}}</p>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#app',
data: {
str: ''
}
})
</script>
</body>
</html>


8. 模板语法
8.1 插值语法
插值是在标签内使用的.
<xx> {{变量}} </xx>
插值语法中可以简单的使用js的代码.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值语法</title>
<script src="Vue.js"></script>
</head>
<body>
<!-- 插值语法使用js的三目运算 -->
<div id="app">
<ul>
<li>{{ num }}</li>
<li>{{ str }}</li>
<li>{{ array1[0] }}</li>
<li>{{ obj.name }}</li>
<li>数学运算:{{ 1 + 2 }}</li>
<li>三目运算符: {{ 10 > 20 ? '是' : '否' }}</li>
</ul>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#app',
data: {
// 定义数值类型
num: 11,
// 定义字符串
str: 'hello word!',
// 定义数组
array1: [1, 2, 3],
// 自定义对象
obj: {'name': 'kid'}
}
})
</script>
</body>
</html>

8.2 文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面(可以渲染字符中的html代码) |
| v-text | 标签内容显示js变量对应的值(不可以渲染字符中的html代码, 原样展示字符串) |
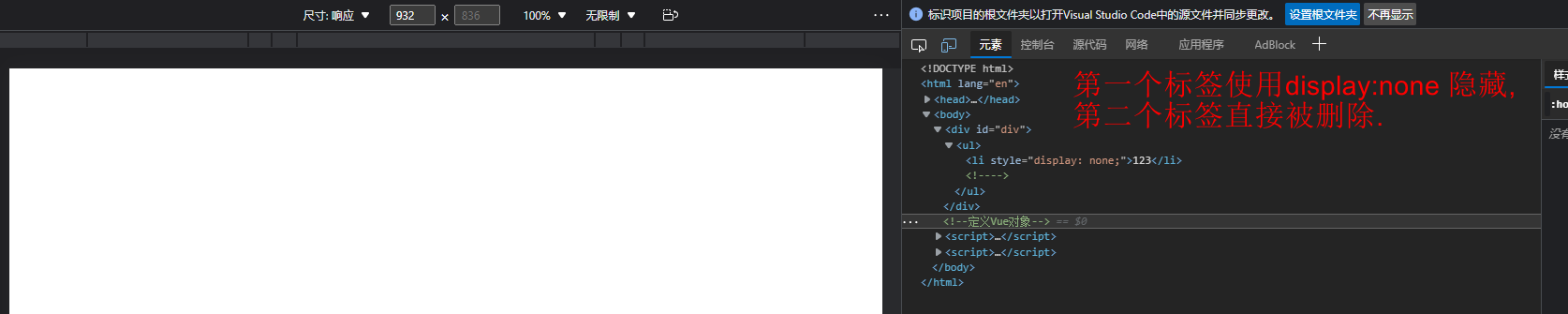
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示(使用display:none, 标签存在, 占位子, 不显示) |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示(直接操作DOM,删除/插入 标签) |
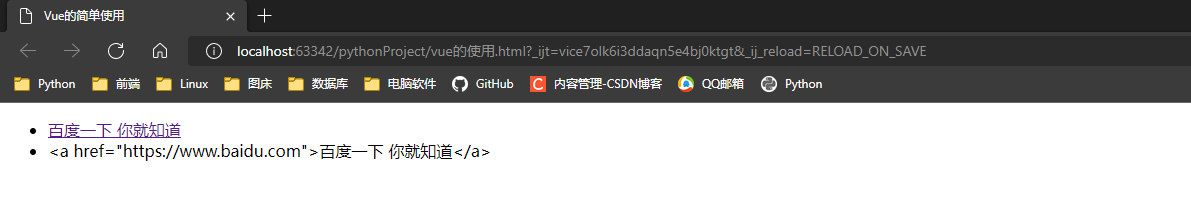
1. 显示值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的简单使用</title>
<script src="Vue.js"></script>
</head>
<body>
<div id="div">
<ul>
<li v-html="link"></li>
<li v-text="link"></li>
</ul>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#div',
data: {
link: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</body>
</html>
2.隐藏标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的简单使用</title>
<script src="Vue.js"></script>
</head>
<body>
<div id="div">
<ul>
<li v-show="is_show">123</li>
<li v-if="is_if">456</li>
</ul>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#div',
data: {
is_show: false,
is_if: false,
}
})
</script>
</body>
</html>

8.3 事件指令
| 指令 | 释义 |
|---|---|
| v-on | 触发事件(不推荐) |
| @ | 触发事件(推荐 v-on: 简写–> @) |
| @[event] | 触发event事件(可以是其他任意事件) |
Event 对象代表事件的状态, 比如事件在其中发生的元素, 键盘按键的状态, 鼠标的位置, 鼠标按钮的状态.
在实例ViewModel对象时, 为methods参数提供一个函数. 在函数中写事假触发之后执行的代码!
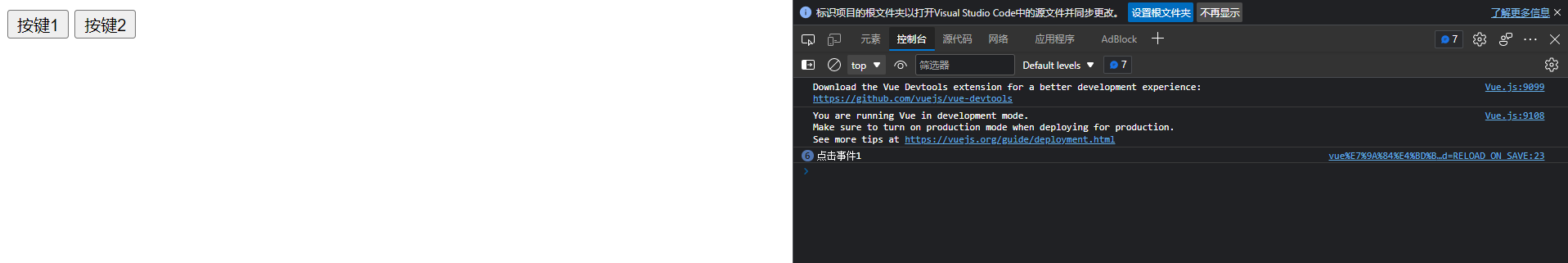
1.触发实践(不带参数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击事假(函数不带参数)</title>
<script src="Vue.js"></script>
</head>
<body>
<div id="div">
<!--click点击事件, 函数不需要传递参数, 可以省略括号-->
<button v-on:click="handleClick1">按键1</button>
<button @click="handleClick1">按键2</button>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#div',
// 在方法中定义函数
methods: {
// 点击处理
handleClick1() {
console.log('点击事件1')
}
}
})
</script>
</body>
</html>
两个按键都可以触发点击事件.

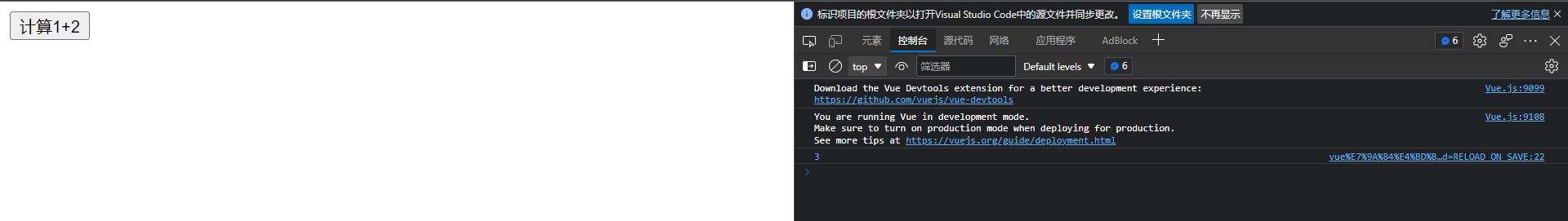
2.触发实践(带参数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击事假(函数带参数)</title>
<script src="Vue.js"></script>
</head>
<body>
<div id="div">
<!--click点击事件, 参数正常传递-->
<button @click="handleClick1(1, 2)">计算1+2</button>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#div',
methods: {
// 点击处理
handleClick1(x, y) {
console.log(x + y)
}
}
})
</script>
</body>
</html>

3.this参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的简单使用</title>
<script src="Vue.js"></script>
</head>
<body>
<div id="div">
<!-- 传入事件 -->
<button @click="handleClick">按键</button>
<p v-show="is_show">点击按键, 看这一行的变化!</p>
</div>
<!--定义Vue对象-->
<script>
var app = new Vue({
// 元素, 找打对应的标签
el: '#div',
data: {
is_show: true
},
methods: {
// 点击处理
handleClick() {
// 点击就取反
this.is_show = !this.is_show
}
}
})
</script>
</body>
</html>