node环境准备
node -v //查看node版本,Vite 需要 Node.js 版本 >= 12.0.0
安装vite
npm init vite@latest //或者yarn create vite
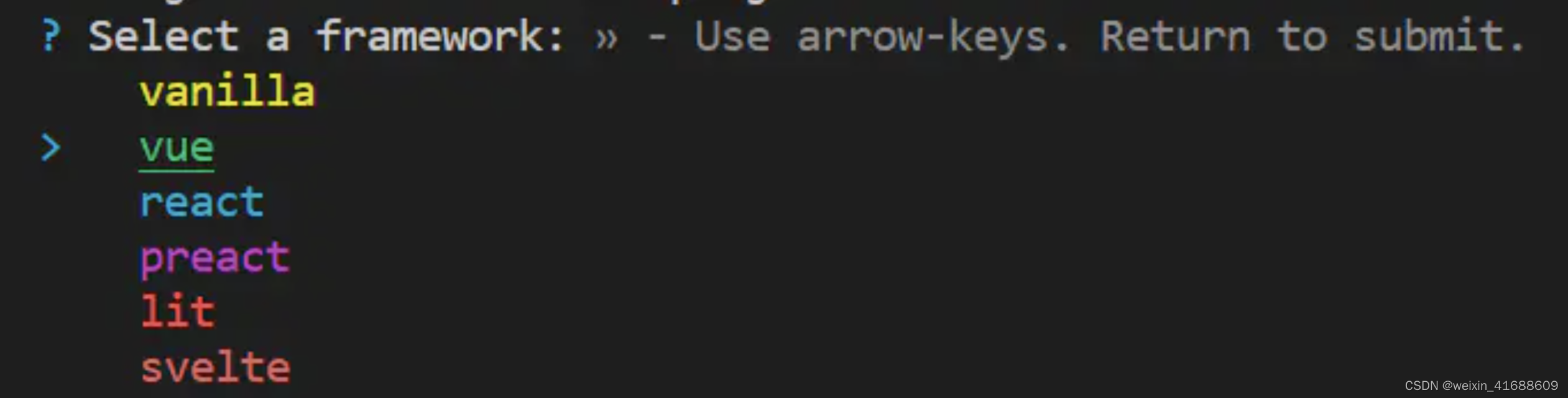
安装成功后方向键 选择到vue回车键,如下图:

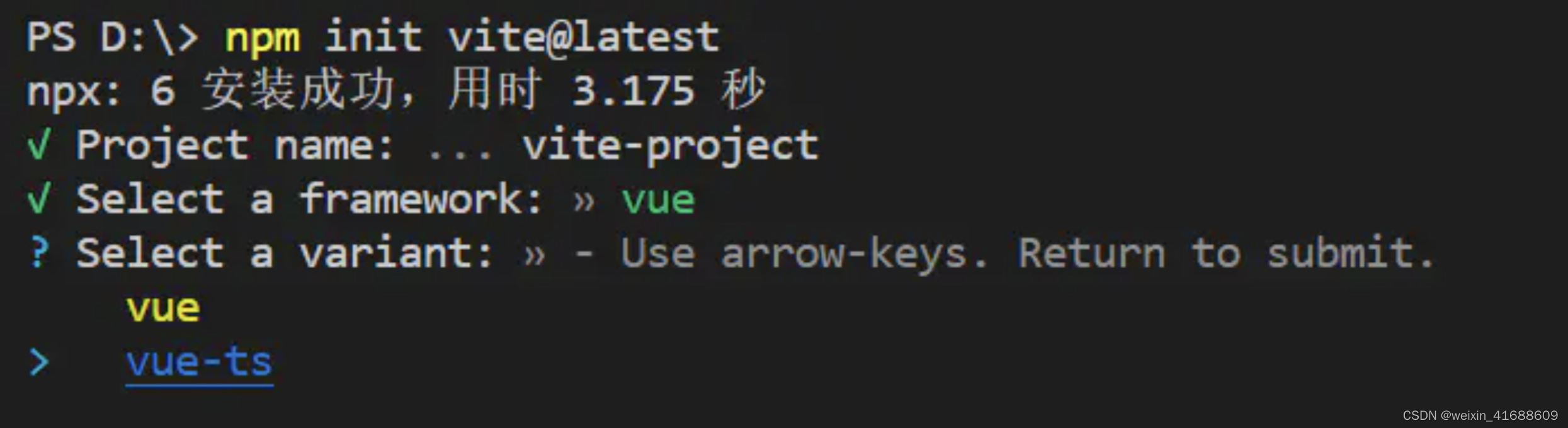
选择后方向键选择vue-ts回车键,如下图:

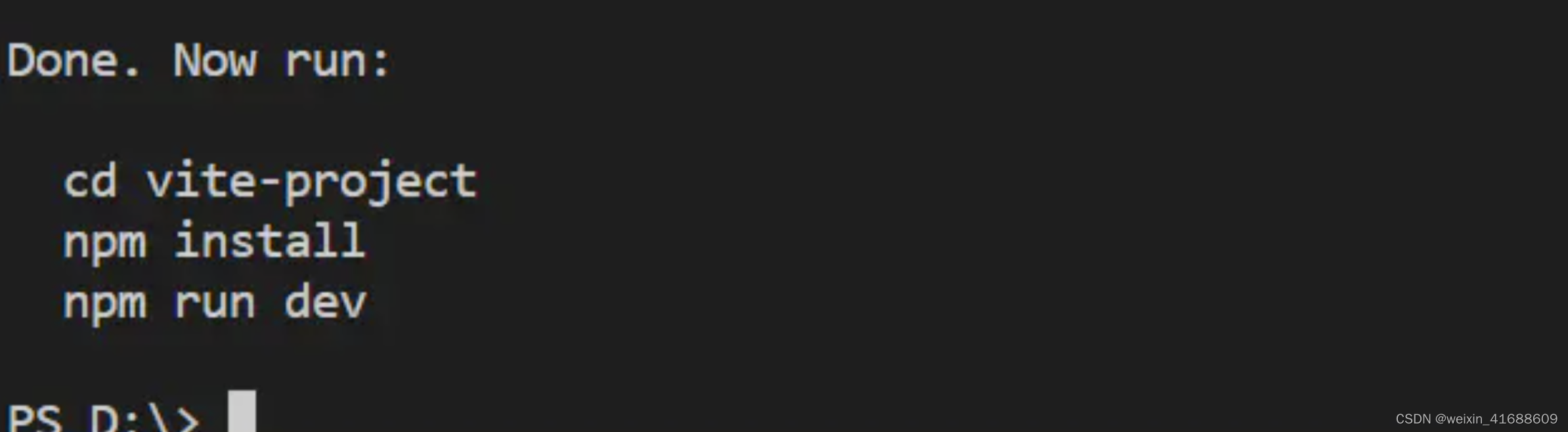
按照提示命令 进入到项目目录安装依赖执行脚本,提示命令如下图:

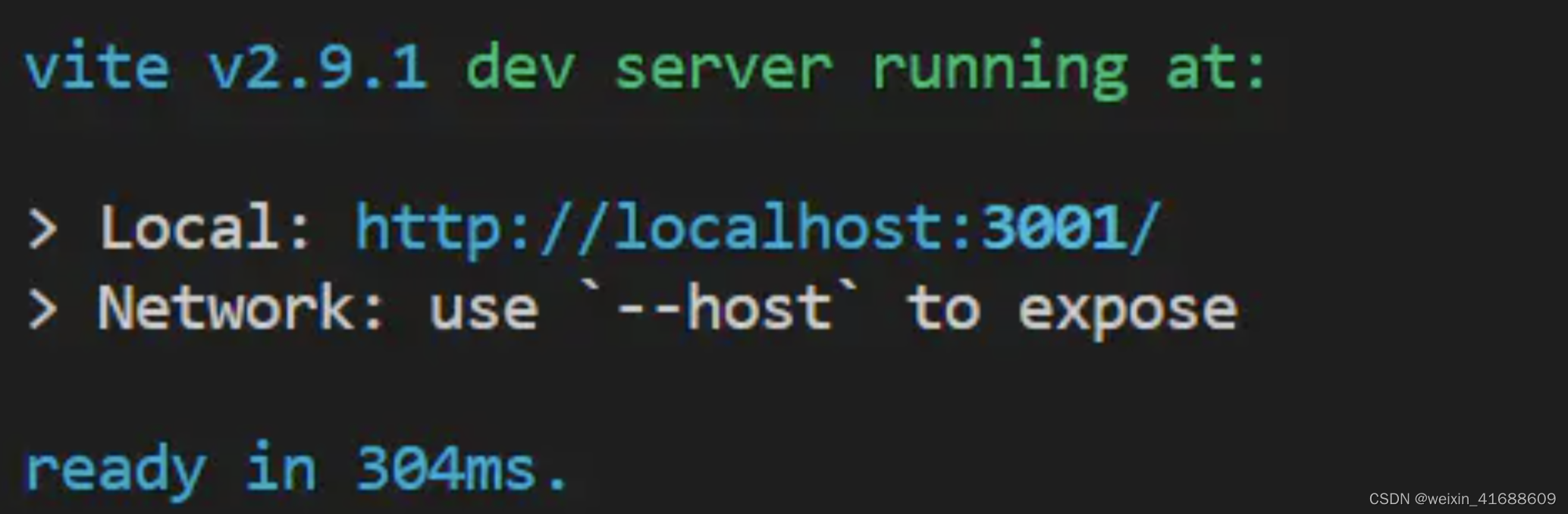
执行完成后 出现如下提示,证明项目初始化成功

复制http://localhost:3001/链接或者ctrl+鼠标左键浏览器打开
vscode编辑器安装Volar
由于vetur对ts支持有一些问题 建议卸载或者禁用vetur直接安装Volar插件
项目集成Element Plus
npm install element-plus --save //或yarn add element-plus
自动按需导入
Element Plus文档推荐的unplugin-vue-components 和** unplugin-auto-import**插件可以实现自动按需导入,
npm install -D unplugin-vue-components unplugin-auto-import
在vite.config.ts中添加如下配置
//
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
这样就不用每次用到新组件在手动导入了
项目集成vue-router
npm install vue-router@4
注意:vue3中使用 vue-router 4.x的版本在写法上与之前写法有很大不同
// 以前是
// import Router from 'vue-router'
//我们需要new Router()
//在src目录下新建router文件夹 ,在router文件夹中新建index.ts,写入如下代码
//在src目录下新建views文件夹,在views文件夹下新建Home.vue文件
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home.vue'//引入自己建的vue组件
const routes: RouteRecordRaw[] = [
{
path: '/',//必填项
component: Home,//必填项
},
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
修改main.ts文件代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App)
app.use(router).mount('#app')
到此我们已经集成了Element Plus和vue-router下面我们验证一下
修改Home.vue文件代码如下:
<script setup lang="ts">
import { ref } from 'vue'
// defineProps<{ msg: string }>()
const count = ref(5)
console.log(count.value)
</script>
<template>
//直接使用 Element Plus的button组件
<el-button type="primary" @click="count++">count is: {{ count }}</el-button>
</template>
<style scoped></style>
修改App.vue中的代码如下:
<template>
<router-view></router-view>
</template>
<script setup lang="ts"></script>
<style></style>
在命令行输入 npm run dev 启动项目 我这里会看到 Local: http://localhost:3001/,浏览器输入你Local: 后面的地址可以看到如下内容
打完收工
