一、安装消息订阅插件:pubsub-js

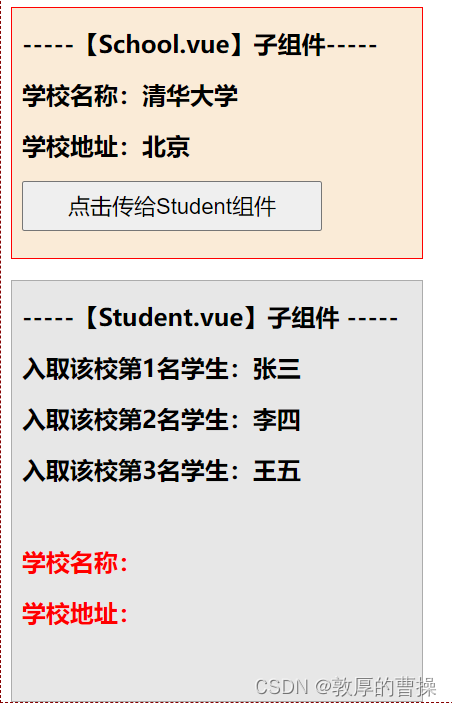
二、效果图

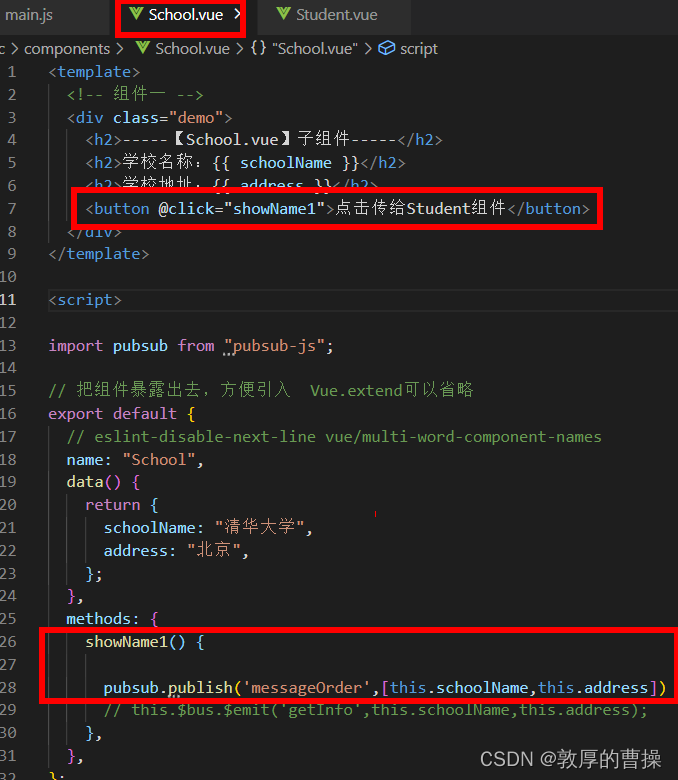
三、School.vue(发送消息)

?
<template>
<!-- 组件一 -->
<div class="demo">
<h2>-----【School.vue】子组件-----</h2>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="showName1">点击传给Student组件</button>
</div>
</template>
<script>
import pubsub from "pubsub-js";
// 把组件暴露出去,方便引入 Vue.extend可以省略
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "School",
data() {
return {
schoolName: "清华大学",
address: "北京",
};
},
methods: {
showName1() {
pubsub.publish('messageOrder',[this.schoolName,this.address])
},
},
};
</script>
<style scoped>
.demo {
background-color: antiquewhite;
border: 1px red solid;
padding-left: 10px;
height: 250px;
width:400px;
}
button{
width:300px;
height: 50px;
/* background-color: antiquewhite; */
font-size: 22px;
}
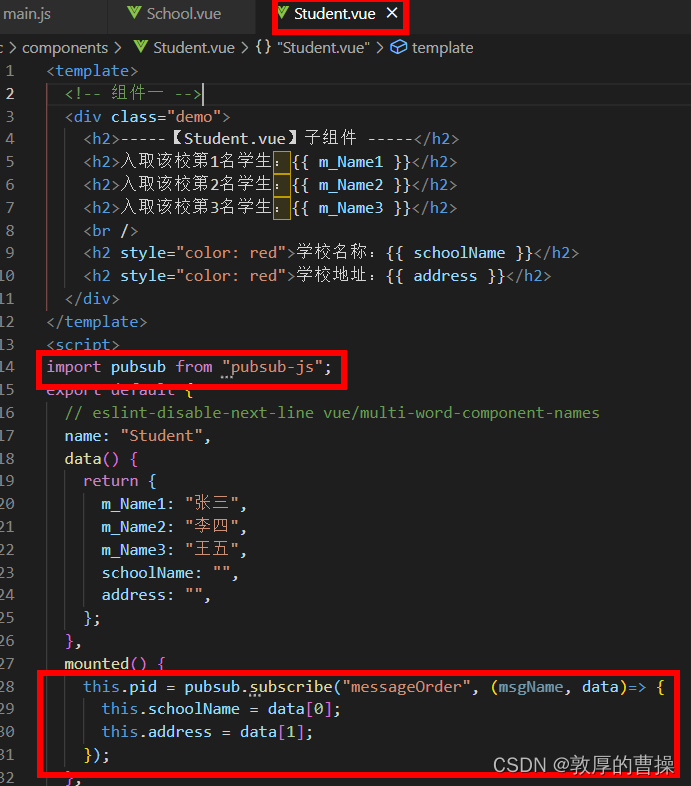
</style>四、Student.vue(自动接收消息)

?
