单页应用
?
SPA(Single Page Application)单页面应用程序,简称单页应用。指的是网站的 “所有” 功能都在单个页面 中进行呈现。具有代表性的有后台管理系统、移动端、小程序等。
? 优点:
? 前后端分离开发,提高了开发效率。
? 业务场景切换时,局部更新结构。
? 用户体验好,更加接近本地应用。单页应用
? 缺点:
? 不利于 SEO。
? 初次首屏加载速度较慢。
? 页面复杂度比较高。
前端路由
前端路由,指的是 URL 与内容间的映射关系URL、内容、映射关系。
? Hash 方式
通过 hashchange 事件监听 hash 变化,并进行网页内容更新。
特点总结:
? Hash 方式兼容性好。
? 地址中具有 #,不太美观。
? 前进后退功能较为繁琐。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<a href="#/">首页</a>
<a href="#/category">分类页</a>
<a href="#/user">用户页</a>
</div>
<div id="container">
这是首页功能
</div>
<script>
// 准备对象,用于封装 hash 功能。
var router = {
// 路由存储位置: 保存了 url 与 内容处理函数的对应关系。
routes: {},
// 定义路由规则的方法
route: function (path, callback) {
this.routes[path] = callback;
},
// 初始化路由的方法
init: function () {
var that = this;//使that指向router对象,在下面函数this会指向window
window.onhashchange = function () {
// 当 hash 改变,我们需要得到当前新的 hash
var hash = location.hash.replace('#', '');
// 根据 hash 触发 routes 中的对应 callback
that.routes[hash] && that.routes[hash]();
};
}
};
var container = document.getElementById('container');
// 定义路由规则
router.route('/', function () {
container.innerHTML = '这是首页功能';
});
router.route('/category', function () {
container.innerHTML = '这是分类功能';
});
router.route('/user', function () {
container.innerHTML = '这是用户功能';
});
// 初始化路由
router.init();
</script>
</body>
</html>? History 方式
History 方式采用 HTML5 提供的新功能实现前端路由。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<a href="/">首页</a>
<a href="/category">分类</a>
<a href="/user">用户</a>
</div>
<div id="container">
这是首页功能
</div>
<script>
var router = {
// 存储路由的对象
routes: {},
// 定义路由的方法
route (path, callback) {
this.routes[path] = callback;
},
// 用于触发指定的路由操作
go (path) {
// 更改 url
//在操作时需要通过 history.pushState() 变更 URL并执行对应操作。
//前进后退功能,首先需要在更改 url 时保存路由标记。
history.pushState({ path: path }, null, path);
// 触发路由对应的回调函数
this.routes[path] && this.routes[path]();
},
// 设置初始化方法,用来检测前进后退按钮的功能
// 调用初始化方法监听前进后退操作并处理。
init () {
var that = this;
//通过 popstate 事件监听前进后退按钮操作,并检测 state。
window.addEventListener('popstate', function (e) {
var path = e.state ? e.state.path : '/';
that.routes[path] && that.routes[path]();
});
}
};
router.init();
// 设置 a 标签的功能
var links = document.querySelectorAll('a');
var container = document.querySelector('#container');
links.forEach(function (ele) {
ele.addEventListener('click', function (event) {
router.go(this.getAttribute('href'));
event.preventDefault();
});
});
// 路由规则
router.route('/', function () {
container.innerHTML = '首页功能';
});
router.route('/category', function () {
container.innerHTML = '分类功能';
});
router.route('/user', function () {
container.innerHTML = '用户功能';
});
</script>
</body>
</html>? Vue Router
是 Vue.js 官方的路由管理器,让构建单页
面应用变得易如反掌。
? 基本使用
Vue Router基本使用
? 直接下载 / CDN
? 最新版本:https://unpkg.com/vue-router/dist/vue-router.js
? 指定版本:https://unpkg.com/vue-router@3.4.9/dist/vue-router.js基本使用
? npm
? npm install vue-router基本使用
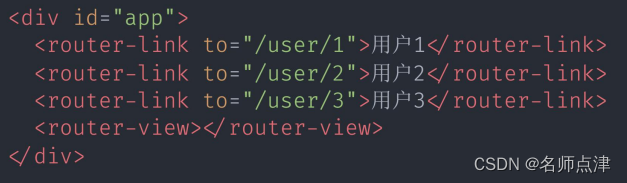
? Vue Router 提供了用于进行路由设置的组件 <router-link> 与
<router-view>。

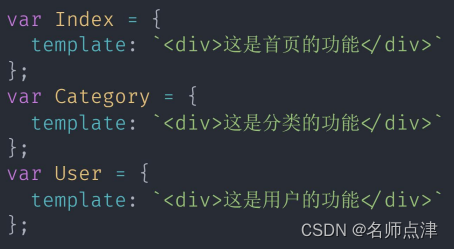
定义路由中需要的组件,并进行路由规则设置。?


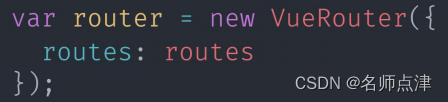
?创建 Vue Router 实例,通过 routes 属性配置路由

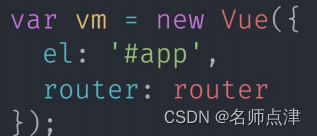
?创建 Vue 实例,通过 router 属性注入路由。

?
命名视图
? 如果导航后,希望同时在同级展示多个视图(组件),这时就需要进行命名视图。

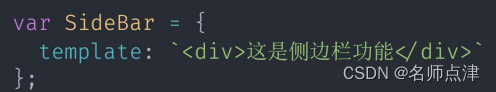
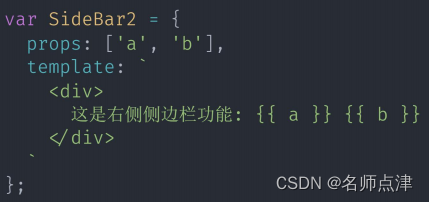
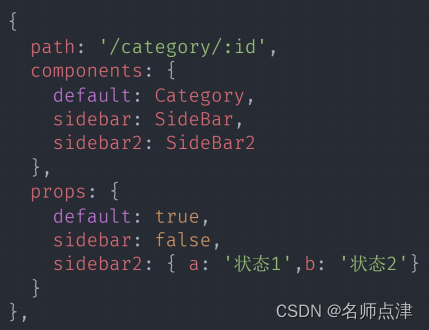
路由中通过 components 属性进行设置不同视图的对应组件。?

?
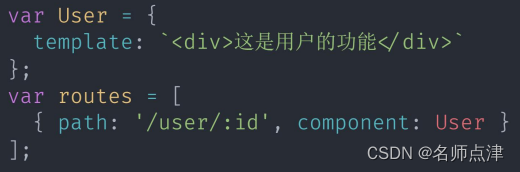
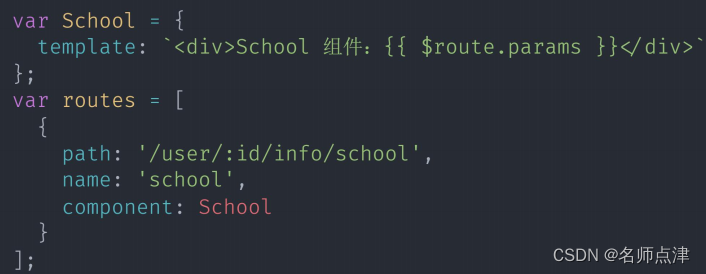
? 动态路由
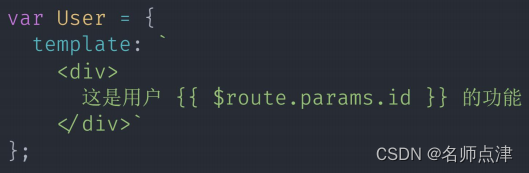
当我们需要将某一类 URL 都映射到同一个组件,就需要使用动态路由。
? 定义路由规则时,将路径中的某个部分使用 `:` 进行标记,即可设置为动态路由

设置为动态路由后,动态部分为任意内容均跳转到同一组件。?

: 部分对应的信息称为路径参数,存储在 vm.$route.params 中。?

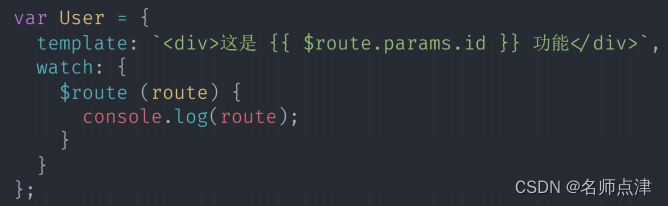
侦听路由参数
? 如果要响应路由的参数变化,可以通过 watch 监听 $route。
?
?由于组件没有重新创建,所以生命周期钩子只能执行一次
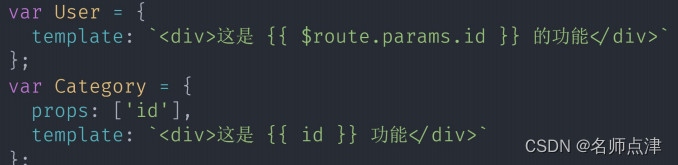
路由传参处理
? 这里通过路由的 props 设置数据,并通过组件 props 接收。


路由传参处理
? 包含多个命名视图时,需要将路由的 props 设置为对象。
?
?
如果希望设置静态数据,可将 props 中的某个组件对应的选项设置为对象,内部属性会绑定给组件的 props。
?
?
? 嵌套路由
实际场景中,路由通常由多层嵌套的组件组 合而成,这时需要使用嵌套路由配置。
? 使用 children 来进行嵌套路由中的子路由设置。

? 编程式导航
编程式导航,指的是通过方法设置导航
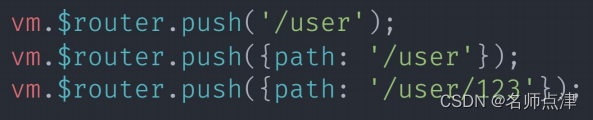
router.push() 用来导航到一个新 URL。

? <router-link> 的 to 属性使用绑定方式时也可属性对象结构。?
![]()
?
命名路由
? 设置路由时添加 name 属性。

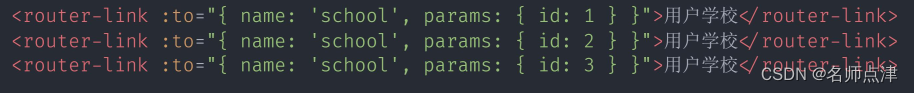
在 push() 中通过 name 导航到对应路由,参数通过 params 设置。
?也可以在 <router-link> 中使用。

重定向
? 示例如下:

?
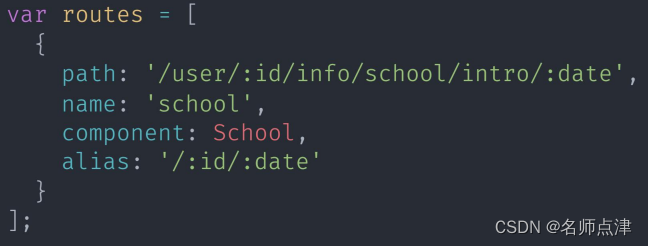
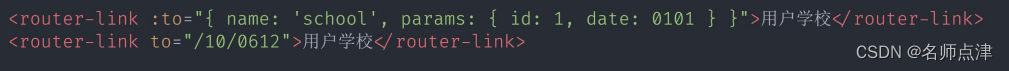
别名
? 示例如下:
?
?
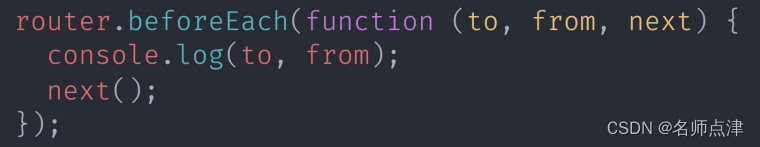
?导航守卫?
示例如下:

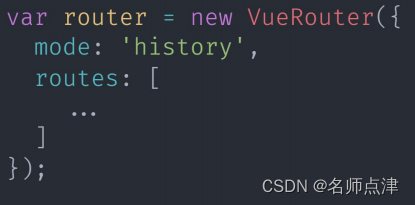
History 模式
? 需要通过 Vue Router 实例的 mode 选项来设置,这样 URL 会更
加美观,但同样需要后端支持避免问题。
?
?
