Vue与静态页面的对比
静态页面一般是这样的代码:网页上所有的东西都是直接写死的不会改变。

如果把网页上一些需要根据数据请求结果动态变化的内容用一个变量(或者叫做占位符代替)那么这个网页就变成了动态内容网页。
而vue一般就是这样用的。以下面的双大括号的写法为例。
而为了让这种双大括号的写法起作用,需要给这种传统网页引入vue.js,也就是vue的安装部署(如下下图所示)


最简单的Vue界面
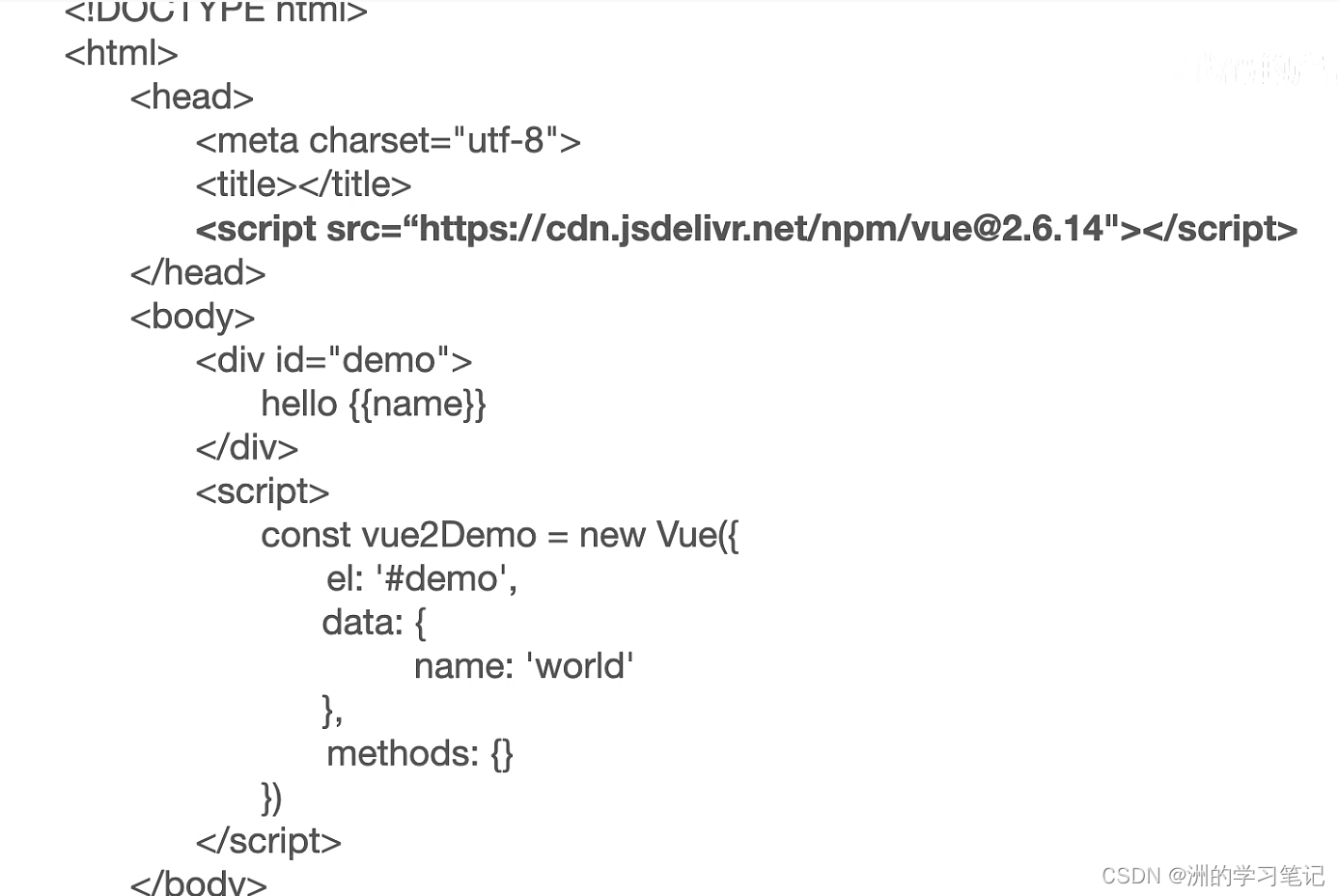
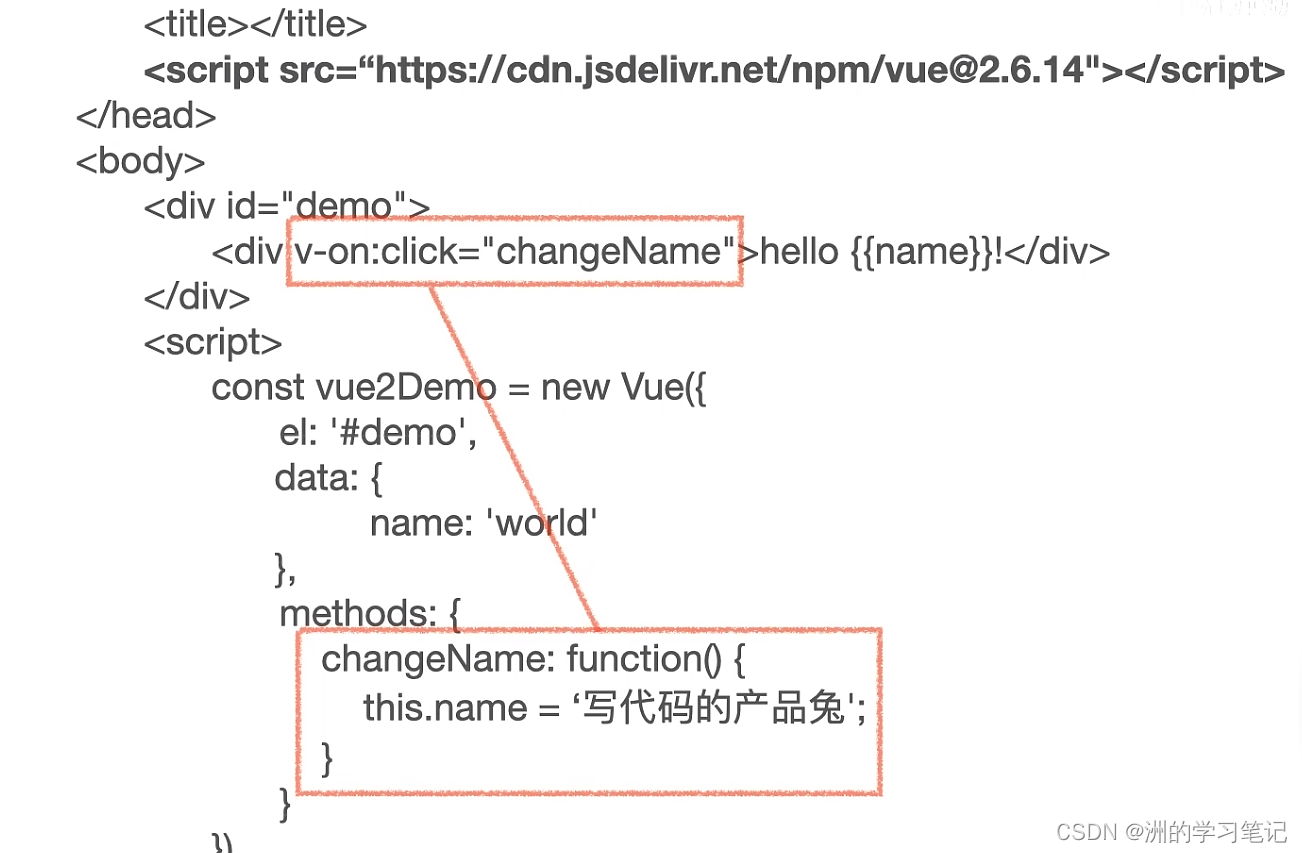
每个Vue的页面都是通过Vue函数创建一个新的Vue实例开始的。搞明白下图中德el、data、methods等三个参数,就可以开发一些简单的vue页面了。
- el:是element的缩写。指的是html元素,就是告诉vue要把这个vue的实例作用到哪个html元素上面。下图中,很明显是将el作用到id = demo的html元素上。 {{name}} 是页面模板上的变量或者叫做占位符,也叫做模板语法。
- 而占位符里面的值会根据data里面的值变化而变化。
- data里面各个参数值的变化,就是靠的是methods里定义的各个事件处理的方法。这些事件处理的方法可以被绑定在某个html元素上,通过用户点击、双击、长按该html元素等操作方法来触发。(如下下图所示)


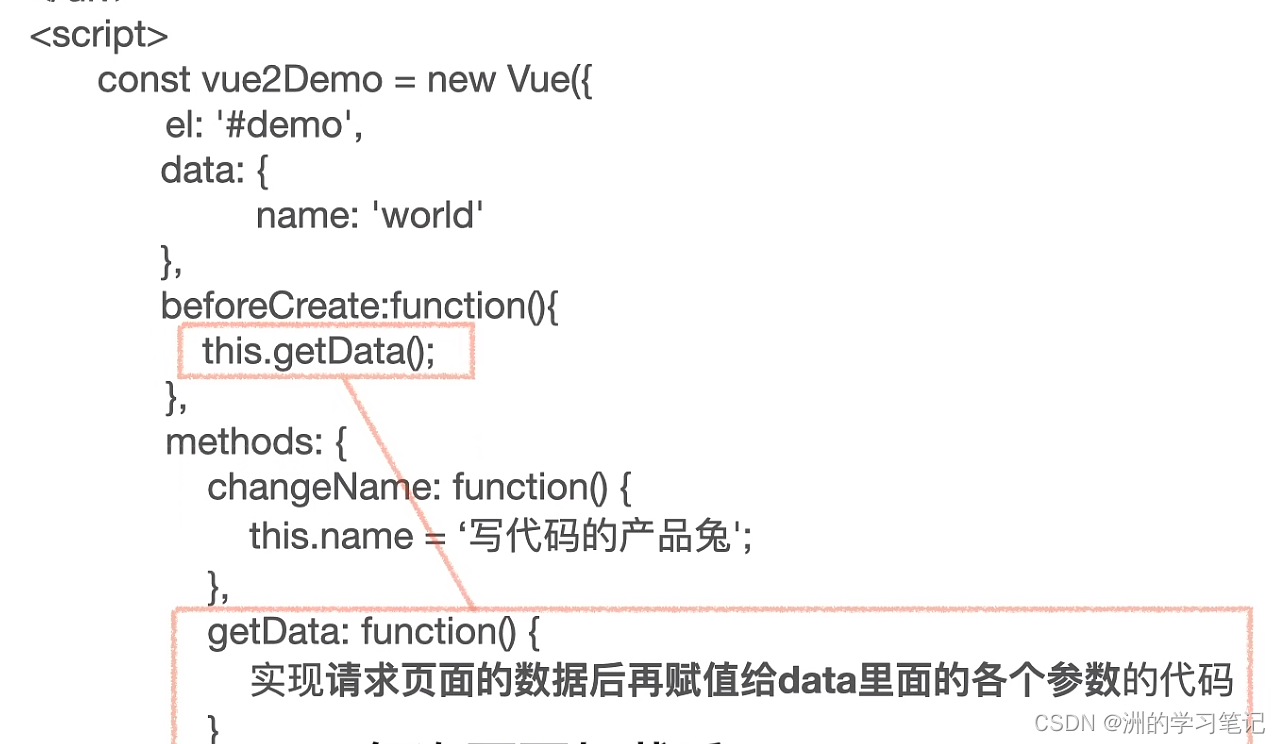
或者,如图所示,把某个Vue的方法,放在某个Vue实例的某个生命周期函数内执行。每次页面加载之后,这个Vue实例的生命周期函数就会被触发一次,去向服务器请求页面的数据后再复制给data里面的各个参数。

再配合Vue的Class与Style CSS样式绑定、事件处理、表单输入绑定、条件渲染、列表渲染、Vue实例生命周期,Vue就可以随意进行网页设置了。上述的渲染等也是根据data里面的数据的变化而变化。这样基本上,控制了data里面各个参数的值的变化,就控制了整个页面视图内容的变化。这个时候Vue就可以满足Uniapp的app、小程序等场景了。
这个时候再学习一些组件,单文件组件,计算属性和侦听器,以及Vuex,就可以满足开发一个简单实际的网站、app、小程序的需求了。
总结
1、把这个页面上要动态变化的html代码和vue实例中data属性内的各个参数相互绑定,这个时候手动修改data里面各个参数的值,就能让视图的页面内容动态变化。而手动修改data是不实际的,所以需要通过methods里面方法和函数来完成了。
致谢
该篇文章来自B站up主:写代码的产品兔 的视频教程笔记。
视频链接:https://www.bilibili.com/video/BV1Cq4y1w7iY?spm_id_from=333.788.top_right_bar_window_history.content.click
