最近在做项目中,在使用fill来填充数据时,遇到了一个奇怪的问题。
首先fill是可以改变原数组的,所以我们一般用一个新的数组去接收,接下来我们来看下下面这道题。
const num = 5;
let arr = new Array(num).fill([])
let result = arr.map((item, index) => {
if (index == 2) {
// item = {
// key: 1,
// value: "西红柿",
// };
item.push({
key: 1,
value: "西红柿",
});
}
return item;
});
乍一看,结果就是数组的第二项数组中填充了西红柿这个对象,
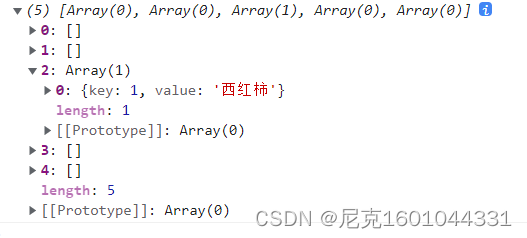
但是再看下控制台,结果居然是

每一项居然都添加了一个西红柿的选项!
但是当不使用push方法时就跟我们预期的一样,所以可能是push方法改变原数组导致的(改变原数组的方法有push,pop,unshift,shift,reverse,sort,splice,fill)。
注意:当fill()的参数是引用类型时,比如数组、对象,并不是将它的值填充到数组,而是将它的地址填充到数组,所以当你再使用改变原数组的方法时就会出现“牵一发而动全身”的现象。
那么我们如何避免这种个情况的发生呢?
let arr = new Array(num).fill([]).map(item => [...item]);
只需要深拷贝一下即可,结果就正常了。