Echars官网
一、npm安装echarts
npm install echarts --save二、使用echarts
1. 编辑Vue页面
import * as echarts from "echarts";2.增加Div标签
<div id="questionStatus" class="questionStatus"></div>?3.渲染数据
export default {
name: "index",
components: {
VHeader,
VFooter,
},
setup() {
const router = useRouter();
const data = reactive({
number: 0, //首页
show: true,
active: 0,
questions: {
xAxis: {
type: "category",
data: [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月",
],
},
yAxis: {
type: "value",
},
series: [
{
data: [0, 10, 30, 20, 30, 30, 70, 20, 5, 65, 40, 30],
type: "line",
smooth: true,
},
],
},
});
const methodsMap = {
goListPage(e) {
router.push({ path: e });
},
drawChart(id) {
let myEchart = echarts.init(document.getElementById(id));
myEchart.setOption(data.questions);
window.onresize = function () {
myEchart.resize();
};
},
};
onMounted(async () => {
methodsMap.drawChart("questionStatus");
});
return {
...toRefs(data),
...methodsMap,
};
},
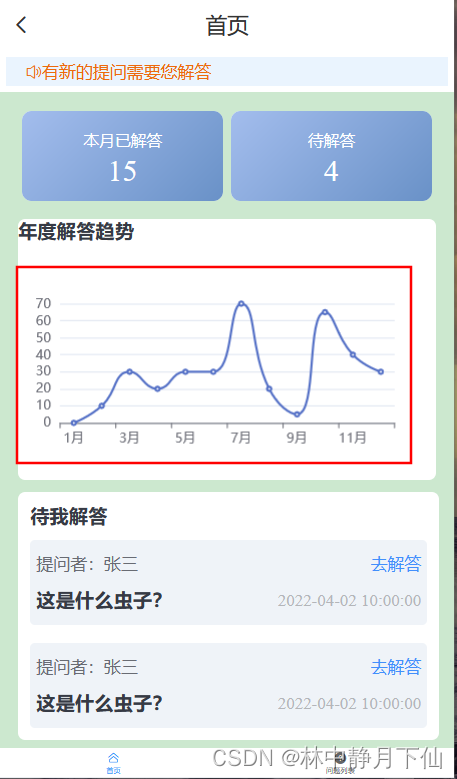
};4.展示效果

?
