1.基础知识
-
Vue 是一套用于构建用户界面的渐进式框架:你可以只用我的一部分,而不是用了我这一点就必须用我的所有部分
-
Vue的组成部分:

-
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
-
模板语法:html中大部分标签,有两个非常重要的东西——标签属性和标签体,通过书写在html中的模板语法我们可以用js对它们进行响应式控制。
-
声明式渲染数据:声明式渲染是vue对数据进行操作的模式,当dom节点上绑定了vue的对象的属性时,如果这个属性发生了改变,无需你进行其它的操作,页面上的数据会自动发生变化。
-
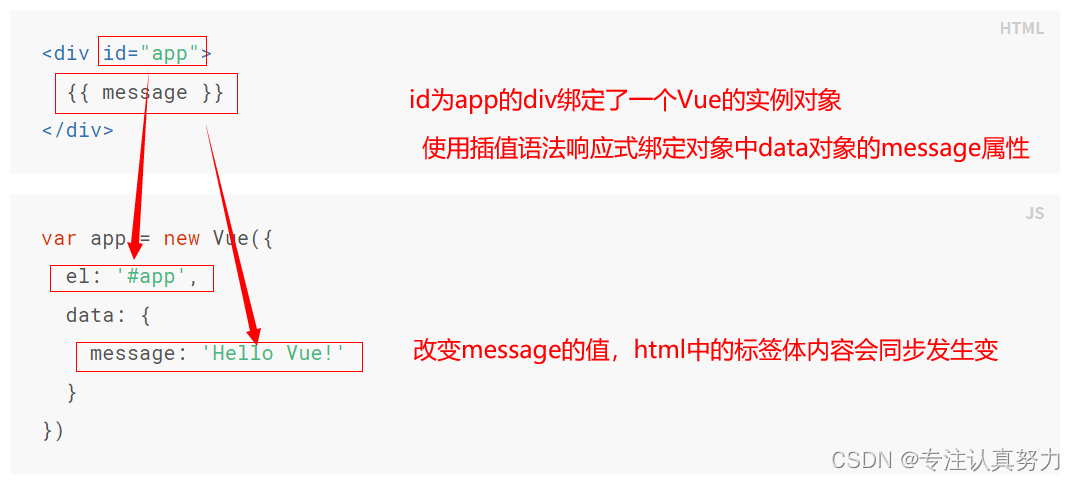
前端的三大组成部分html,script,css,vue主要关注的是前两者的交互控制。对于html,vue的核心是模板语法;对于script,vue的核心是Vue实例对象。这两者之间联系的桥梁是选择器,一般我们使用id选择器进行绑定。

-
vue框架本质是一个js文件,任何一个框架都是对原生语法进行定制化设计,可以说没有明显优点的框架不是一个好框架。
-
直接下载并用
<script>标签引入,Vue 会被注册为一个全局变量,使用new Vue(选项对象)可以创建一个定制化的Vue实例 -
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
-
所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
-
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
-
除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。
-
不要在选项 property 或回调上使用箭头函数,因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError错误
-
实例生命周期钩子:每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
-
模板语法包括插值语法和指令语法,它们绑定的数据都是一个值或者具有返回值的js表达式
-
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
-
data属性或者计算属性中使用了箭头函数,则 this 不会指向这个组件的实例,不过你仍然可以将其实例作为函数的第一个参数来访问。
-
属性或者方法可以直接代理或者挂载,而对象只能以混入的方式挂载到组件实例上。
-
对象中键与值相同,可以简写为键
2.template中的模板语法
-
插值语法
作用:绑定模板中元素的标签体内容为vue实例的属性
用法:{{JavaScript 表达式}}或者{{vue实例属性名}}
注意:v-text指令同样可以绑定元素标签体,不同的是,v-text只能整体替换标签体,不够灵活,插值语法可以混合表达式等进行绑定,比较灵活 -
指令语法
-
属性绑定
作用:将元素的属性与表达式值绑定。
用法:v-bind:属性名=“表达式” 缩写 :属性名=“值” -
表单绑定
作用:实现表单输入和应用状态之间的双向绑定
用法:v-model=“vue实例属性名” -
事件绑定
作用:添加一个事件监听器,监听到某个事件发生后就执行一个方法
用法:v-on:事件名="发送该事件后执行的方法名’ 缩写 @事件名="发送该事件后执行的方法名’ -
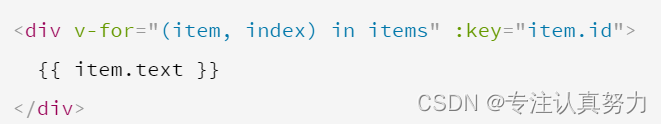
列表渲染
作用:基于数组多次渲染元素,必须使用特定语法 alias in expression,为当前遍历的元素提供别名
用法:

-
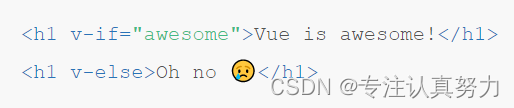
条件渲染
作用:条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
用法:

注意:v-show与v-if都可以进行条件渲染,不同的是,v-if为false时,不会进行元素渲染,而v-show无论是否为false,都会渲染,只是简单地切换元素的 CSS property display。如果频繁地切换,则使用 v-show ,否则用v-if
3.script中的Vue实例选项
-
data
接收对象或者函数,组件只能接收函数,因为组件要复用,通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。
实例创建之后,可以通过vm.$data访问原始数据对象。Vue 实例也代理了 data 对象上所有的 property,因此访问 vm.a 等价于访问vm.$data.a。
以 _ 或 $ 开头的 property 不会被 Vue 实例代理,可以使用例如 vm.$data._property 的方式访问这些 property。 -
computed
接收对象,键是属性名,值是函数或者含get或者set函数的对象
计算属性的结果会被缓存,除非依赖的响应式 property 变化才会重新计算。 -
methods
接收对象,键是方法名,值是函数。
方法中的 this 自动绑定为 Vue 实例
不应该使用箭头函数来定义 method 函数 -
mounted
接收函数,实例被挂载后会调用
