1.echarts绘图区与容器间隔
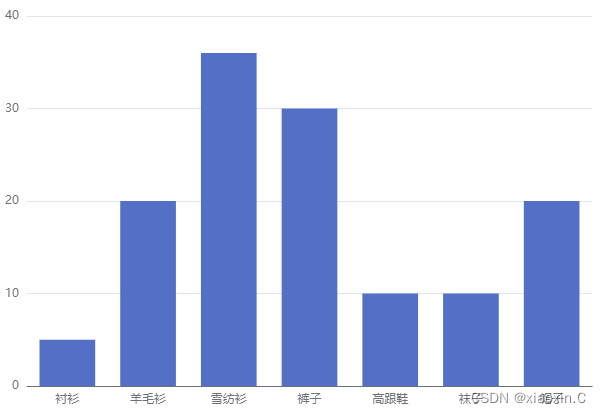
问题:默认的图表大小不占据整个canvas的大小,即绘图区和容器有很大间隔
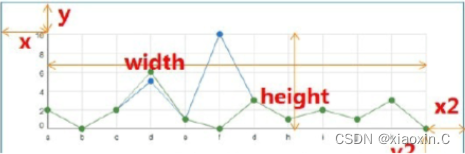
解决:设置grid偏移属性,设置x,y,x2,y2都为0(默认不为0),使得绘图区占据整个canvas大小

myChart.setOption({
// title: { text: '在Vue中使用echarts' },
tooltip: {},
grid: { //使图表占据整个canvas大小
x: 0,
y: 0,
x2: 0,
y2: 0,
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
2.echarts当值不存在时
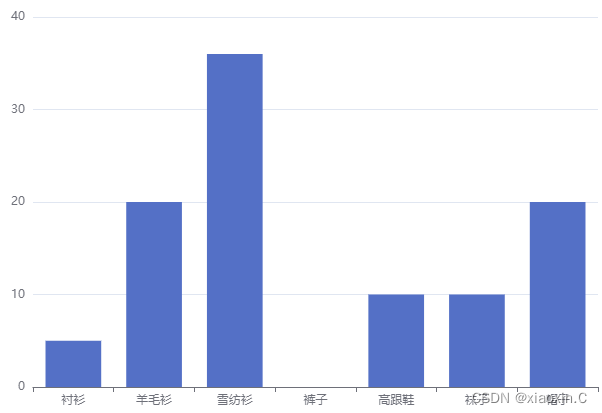
问题:某个横坐标的值不存在时(不同于值为0的情况)
解决:官方文档中说明了当某个数据不存在时,就赋值为“-”
例:裤子的数据不存在
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, "-", 10, 10, 20]
}]

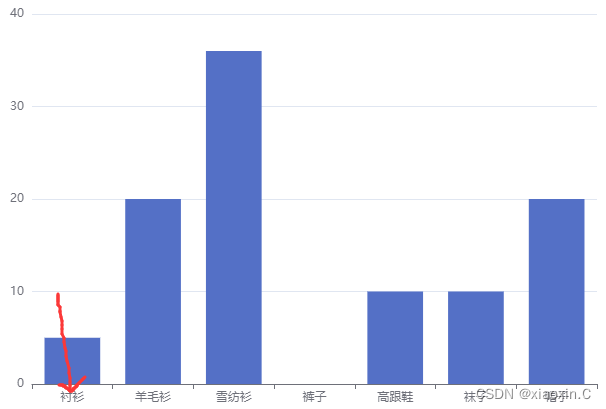
3.刻度线与标签不对齐
问题:默认的标签在两个刻度线之间,与刻度值没有对齐

解决:设置boundaryGap: true,alignWithLabel:true,使得刻度线和标签对齐
myChart.setOption({
// title: { text: '在Vue中使用echarts' },
tooltip: {},
grid: {
x: 25,
y: 10,
x2: 10,
y2: 20,
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子"],
boundaryGap: true,
axisTick: { //刻度线
// show: false,
alignWithLabel:true, //刻度线和标签对齐,boundaryGap为true时有效
inside:true, //刻度线朝内
// length:99, //刻度线长度
lineStyle:{
color: '#e0e6f1',
// width: 1,
type: 'dashed' //虚线
}
},
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 30, 10, 10, 20]
}]
});