都说HBuilder很适合做web前端开发,是国内非常著名的前端IDE,话说国内我还真没听过什么其他的IDE,所以,我觉得就冲它是国内自研的一款IDE,能推出来让这么多开发工程师好评,就已经很不容易了,所以,我打算学学使用,看看能不能在前端开发中找到一些收获。
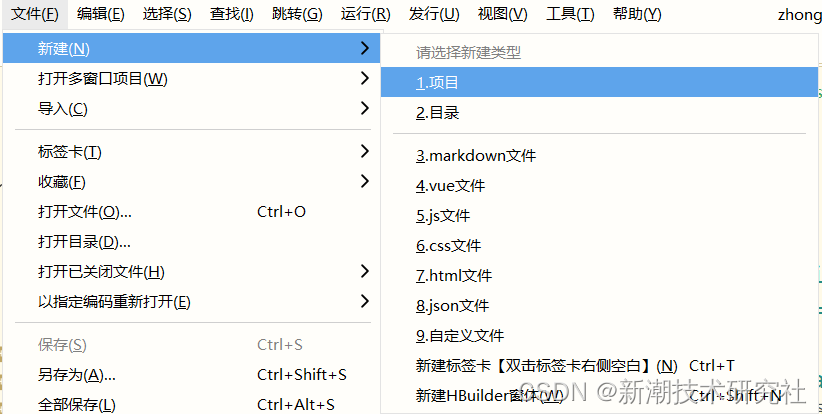
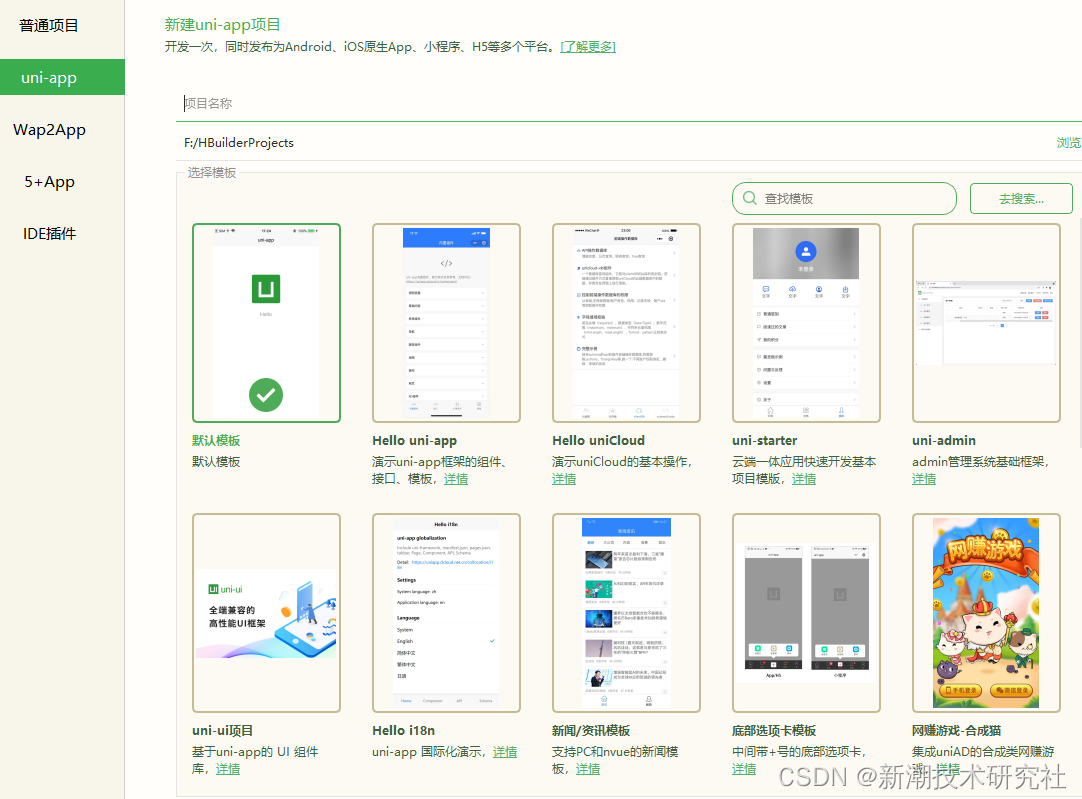
打开HBuilderX,最新版的HBuilder就行,果不其然,我一看他在创建项目的时候有很多模板,然后还可以跨平台,Android,IOS,浏览器,好像没有桌面版,不过,姑且将浏览器版的当作桌面版的吧,问题不大,起码一上来,好用啊。
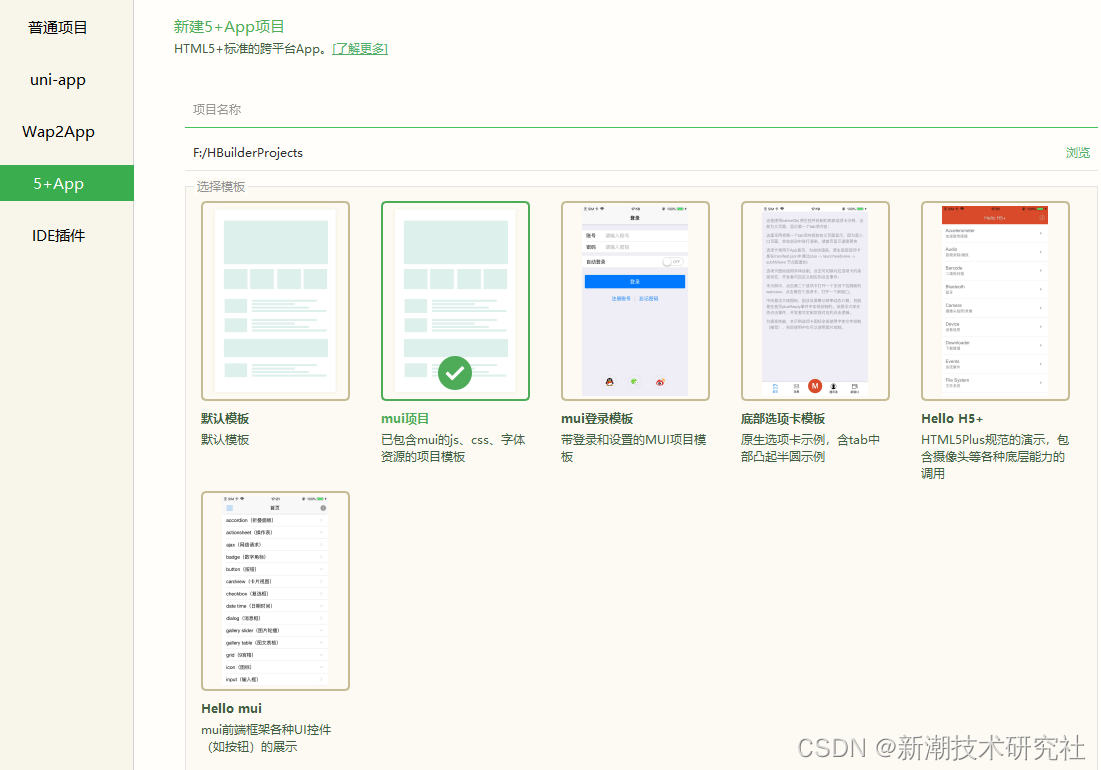
我们创建一个工程项目:我这里没有选择uniapp,而是选择了mui项目,原因是觉得uniapp很像微信小程序的感觉,mui框架好像简单一些,包含mui的js,css等资源项目模板,和一般的bootstrap项目很像。



项目创建好了以后,我们主要修改两个地方,第一个地方是header,mui里面


