一、显示切换,属性绑定
1、v-show:根据表达式的真假,切换元素的显示和隐藏
例1:
<!--本地应用-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-show</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click = "changeIsShow">
<img v-show="isShow" src="2.gif">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data:{
isShow:false,
},
methods:{
changeIsShow:function (){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>运行结果:
初始: ? ? ?点击:
? ? ?点击:
例2:
<!--本地应用-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-show</title>
</head>
<body>
<div id="app">
<input type="button" value="年龄累加" @click = "addAge">
<img v-show="age>=18" src="2.gif" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
age: 15
},
methods:{
addAge: function () {
this.age++;
}}
})
</script>
</body>
</html>运行结果:
初始:
点击:
因为age=15所以点击3次后才会展示
总结:
v-show指令的作用是:根据真假切换元素的显示状态
原理是修改元素的display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
数据改变之后,对应元素的显示状态会同步更新
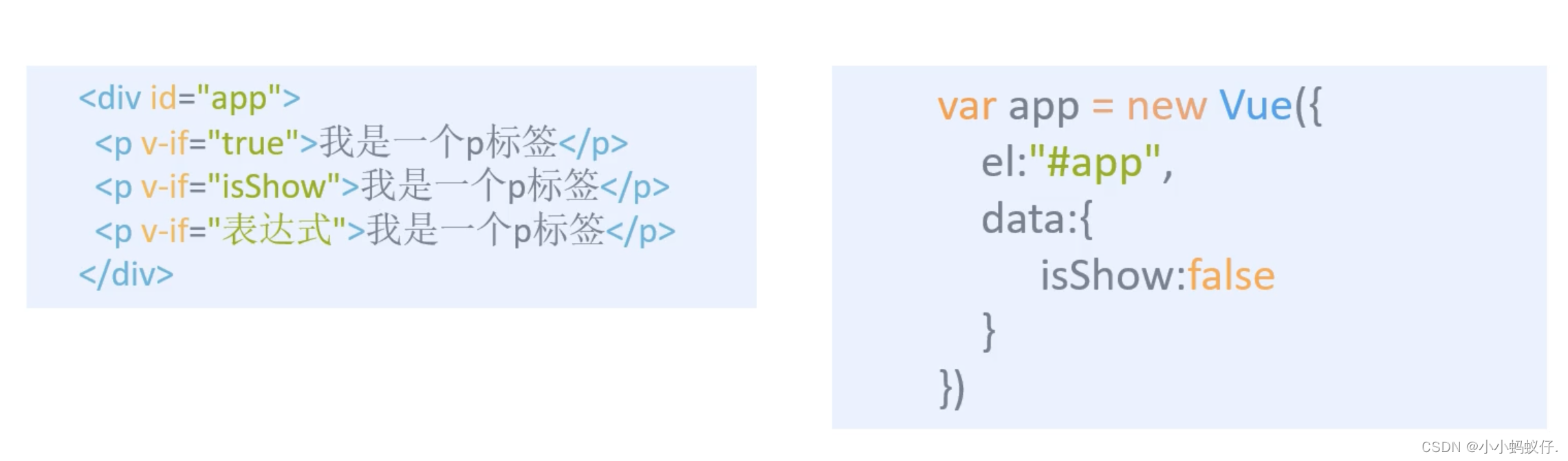
2、v-if :根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)

例:省略
总结:
v-if指令的作用是:根据表达式的真假切换元素的显示状态
本质是通过操纵dom元素来切换显示状态
表达式的值为true,元素存在于dom树中,为false从dom树中移除
频繁的切换v-show,反之使用v-if前者的切换消耗小
3、v-bind:设置元素属性(比如src、title、class)
<!--本地应用-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bind指令</title>
<style>
.active{border: 1px solid red;}
</style>
</head>
<body>
<div id="app">
<!-- 不简写-->
<img v-bind:src="imgSrc" alt="">
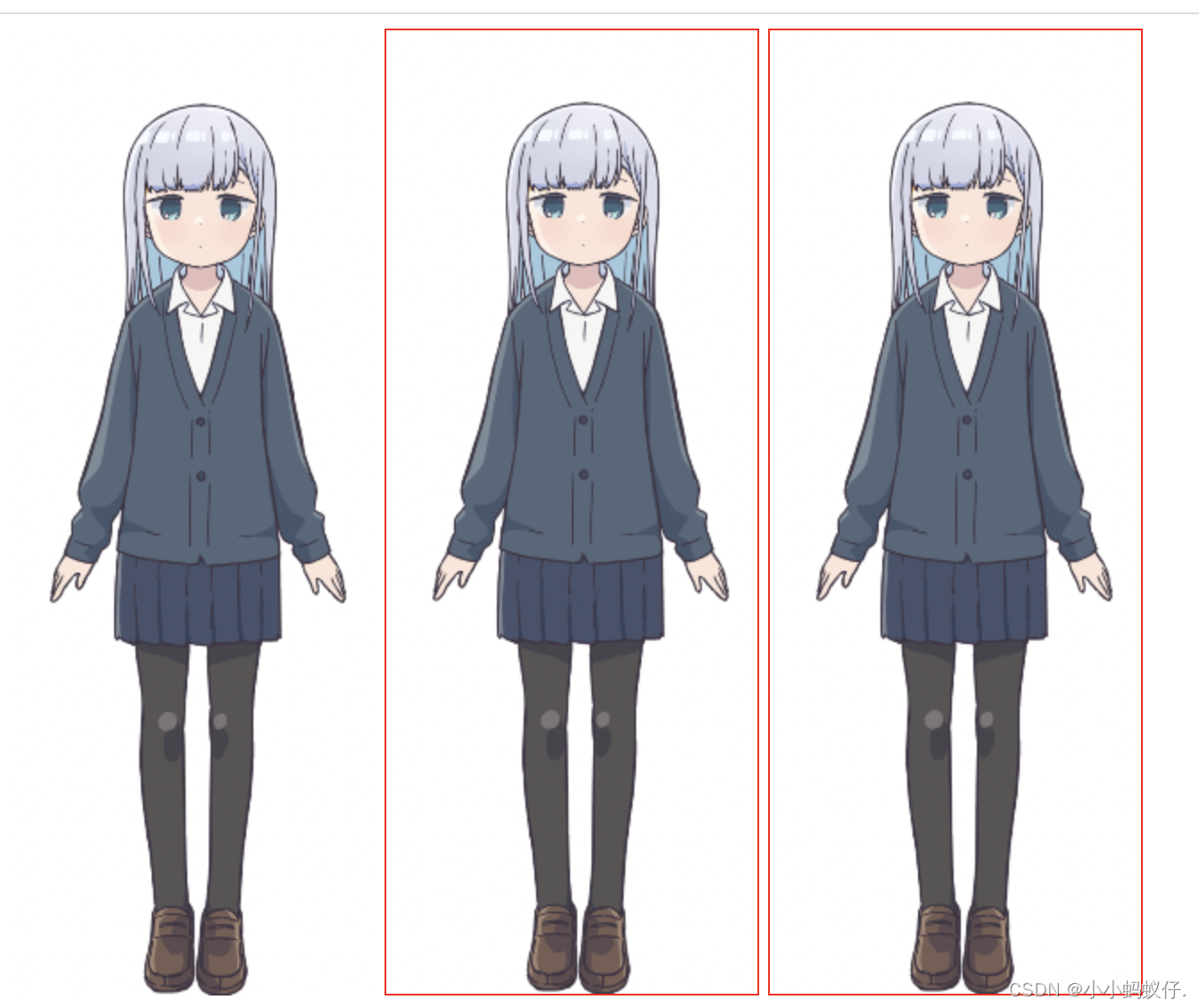
<!-- 简写-三元表达式添加样式-->
<img :src="imgSrc" alt="" :title="imgTitle+'!!'"
:class="isActive?'active':''" @click="toggleActive">
<!-- 简写-对象添加样式-->
<img :src="imgSrc" alt="" :title="imgTitle+'!!'"
:class="{active:isActive}" @click="toggleActive">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data:{
imgSrc:'1x.png',
imgTitle:"测不准的阿波连",
isActive:false
},
methods:{
toggleActive:function (){
this.isActive = !this.isActive; }
}
})
</script>
</body>
</html>运行:
初始 ? 点击
? 点击
总结:
v-bind指令的作用是:为元素绑定属性
完整的写法是v-bind:属性名;简写的话可以直接省略v-bind,只保留:属性名
需要动态的增删class建议使用对象的方式?
二、例-图片切换
<!--本地应用-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片切换</title>
</head>
<body>
<div id="mask">
<div class="center">
<!--左箭头-->
<a href="javascript:void(0)" v-show="index!=0" @click="prev"
class="left">
<img src="img/左箭头.webp" alt="" width="100" height="100"/>
</a>
<!--图片-->
<img :src="imgArr[index]" alt="" width="400" height="600"/>
<!--右箭头-->
<a href="javascript:void(0)" v-show="index < imgArr.length-1" @click="next"
class="right">
<img src="img/右箭头.webp" alt="" width="100" height="100"/>
</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#mask",
data:{
imgArr:[
"img/狐妖8.jpeg",
"img/狐妖9.jpeg",
"img/狐妖10.jpeg",
], index:0 },
methods:{
prev:function (){
this.index--; },
next:function (){
this.index++; } },
})
</script>
</body>
</html>实现步骤:
1、定义图片数组
2、添加图片索引
3、绑定src属性
4、图片切换逻辑处理
5、显示状态切换
总结:
列表数据使用数组保存
v-bind指令可以设置元素属性,比如src
v-show和v-if都可以切换元素的显示状态,频繁切换用v-show
