一、视频监控界面
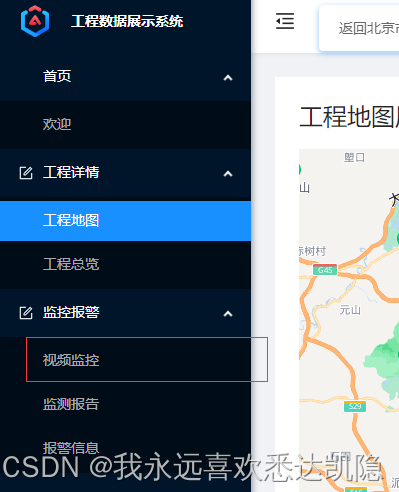
1.搞好路由传送后到视频监控界面

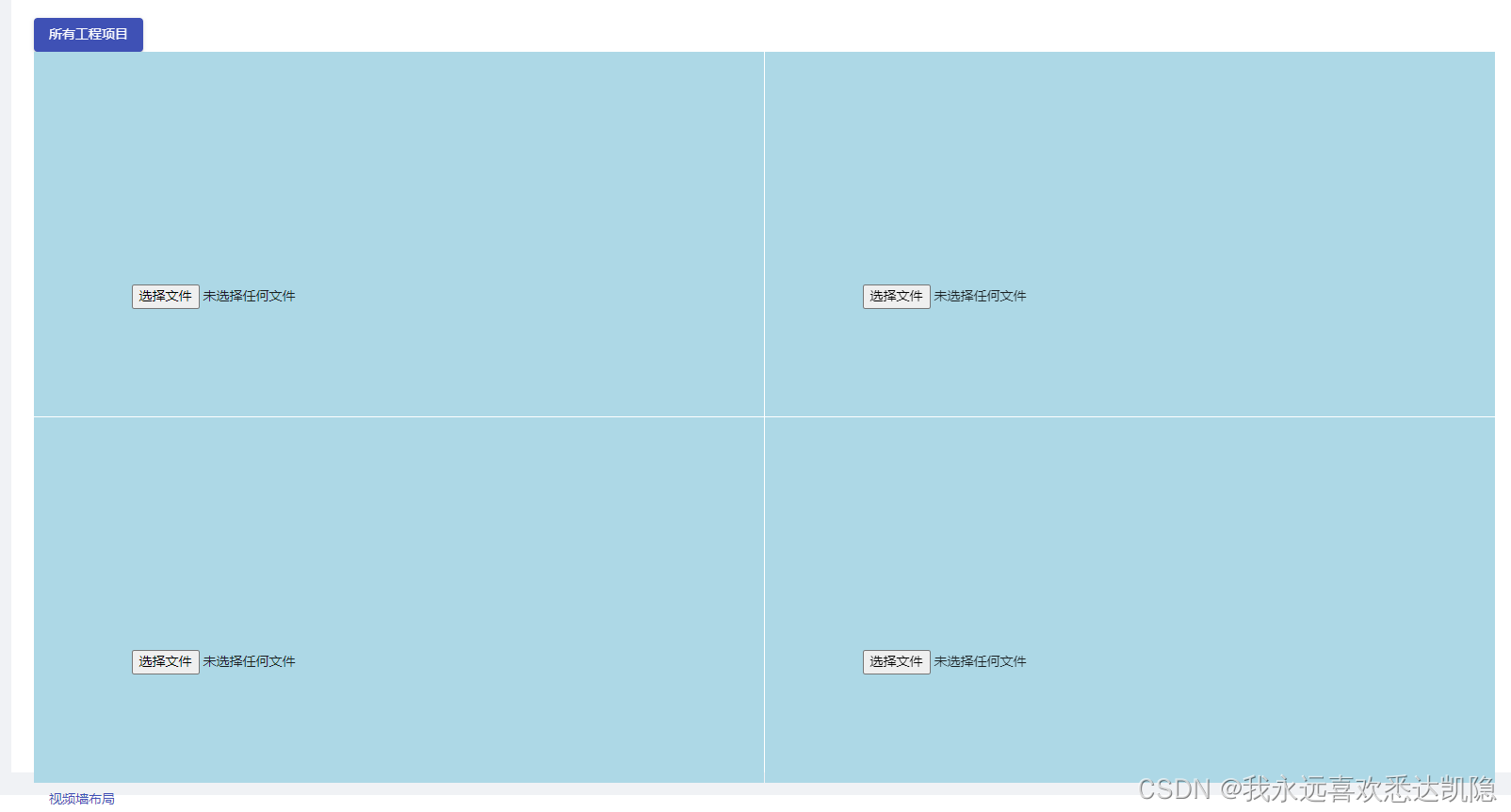
2.上面可以选择监控范围,下面选择视频墙分布



3.在做视频展示时遇到问题,使用html语法直接用vedio标签无法显示视频,就会出现下面这样的情况。

参考其他同学上传视频的代码,成功展示视频

但是这个是要先上传本地视频才能播放。
二、地图展示事件
这周成功研究了怎么使用baidumap展示事件,但是还有很多不妥当的地方
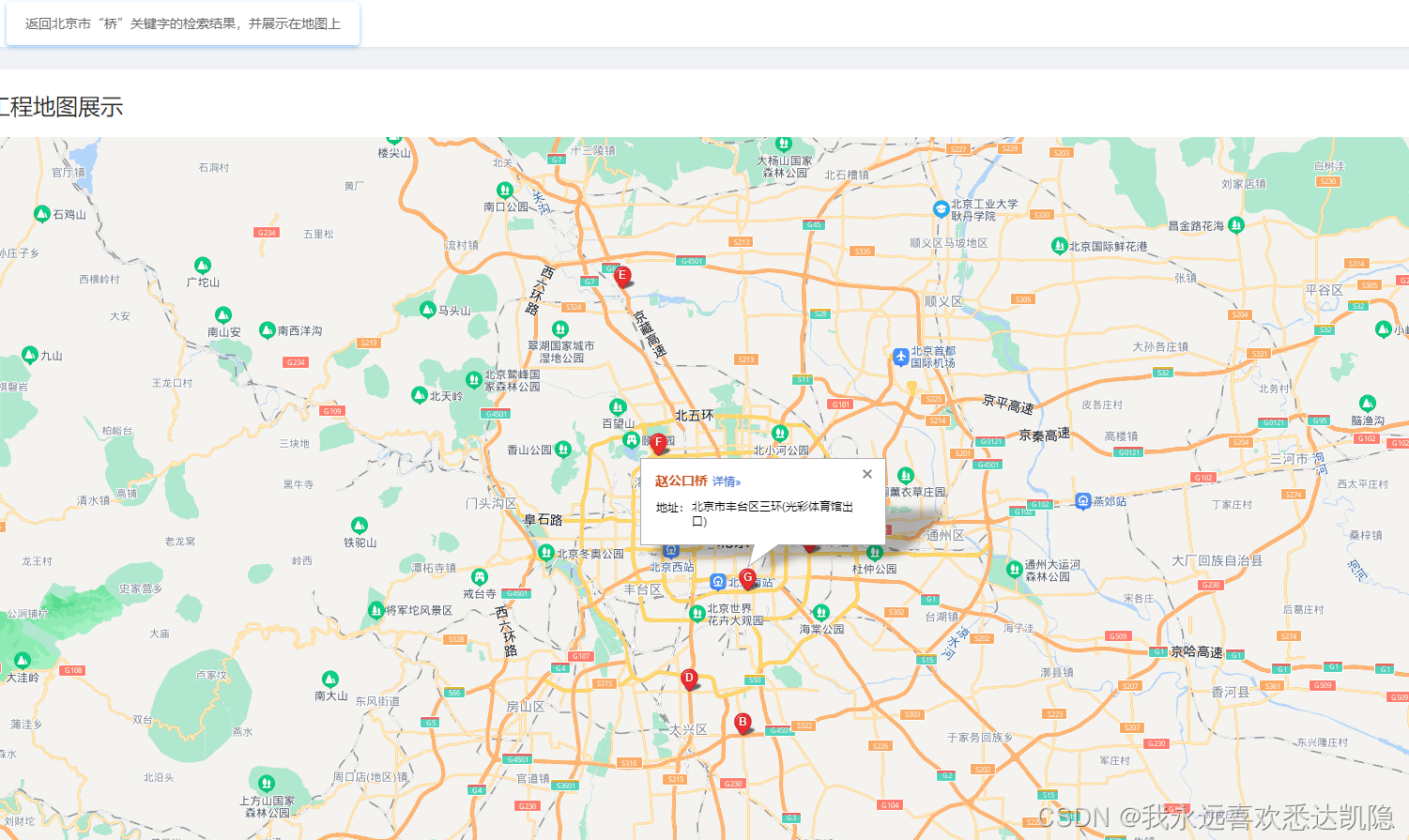
首先是通过检索关键字信息,可以检索到北京市和“桥”相关的事件点展示在地图上

var map = new BMapGL.Map("container"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.274625,39.961627), 11);
map.enableScrollWheelZoom(); //启用滚轮放大缩小
var local = new BMapGL.LocalSearch(map, {
renderOptions:{map: map}
});
var pStart = new BMapGL.Point(116.274625,39.961627);
var pEnd = new BMapGL.Point(116.367474,39.988609);
var bs = new BMapGL.Bounds(pStart,pEnd); //自己规定范围
local.searchInBounds("桥", bs);
var polygon = new BMapGL.Polygon([
new BMapGL.Point(pStart.lng,pStart.lat),
new BMapGL.Point(pEnd.lng,pStart.lat),
new BMapGL.Point(pEnd.lng,pEnd.lat),
new BMapGL.Point(pStart.lng,pEnd.lat)
], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polygon);
也能实现自己框选范围检索相关信息

解决了上周事件框只显示一瞬间的问题——当时没有在component.html里面展示

问题:不是很清楚怎么把上面和下面结合起来,就是检索到了工程信息,然后事件框同步显示工程这个功能。
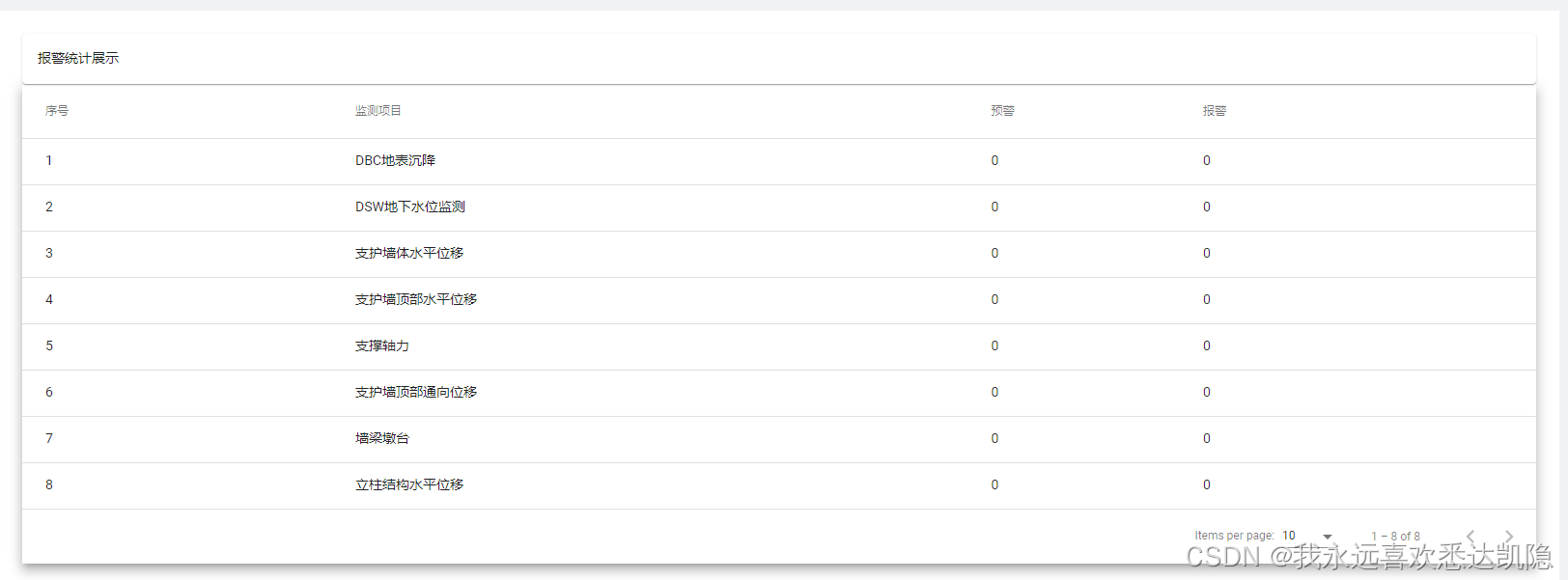
三、报警界面制作