制作一个登录页面,运用正则表达式编写校验功能:要求输入的用户名和密码不能为空,用户名8位以上的字母组成,密码6位数字。
?代码展示:
<!doctype html>
<html lang="en">
<head>
<title>Document</title>
<script>
function loginOnclick(){
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
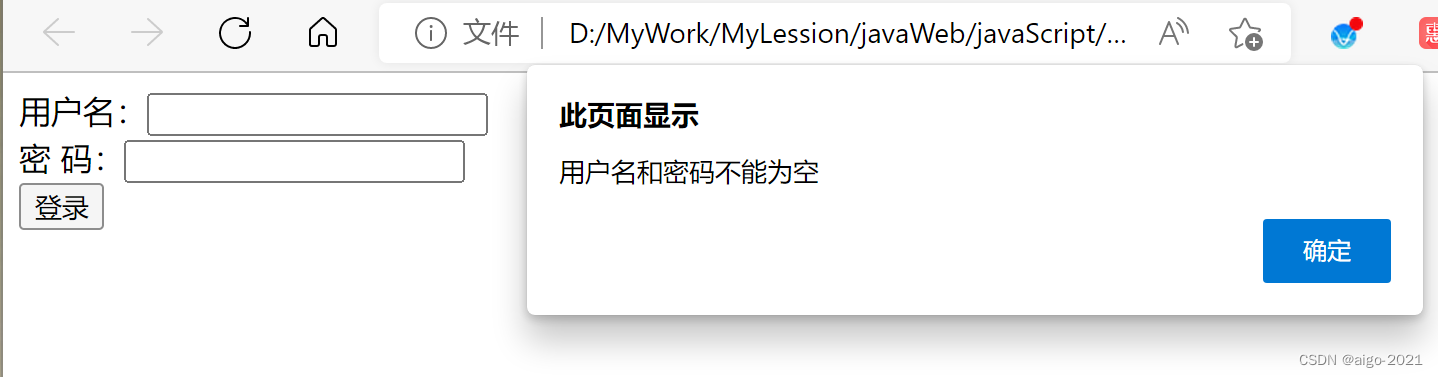
if (username=="" || password==""){
alert("用户名和密码不能为空");
return;
}
var reg=/^[a-zA-Z]{8,}$/;
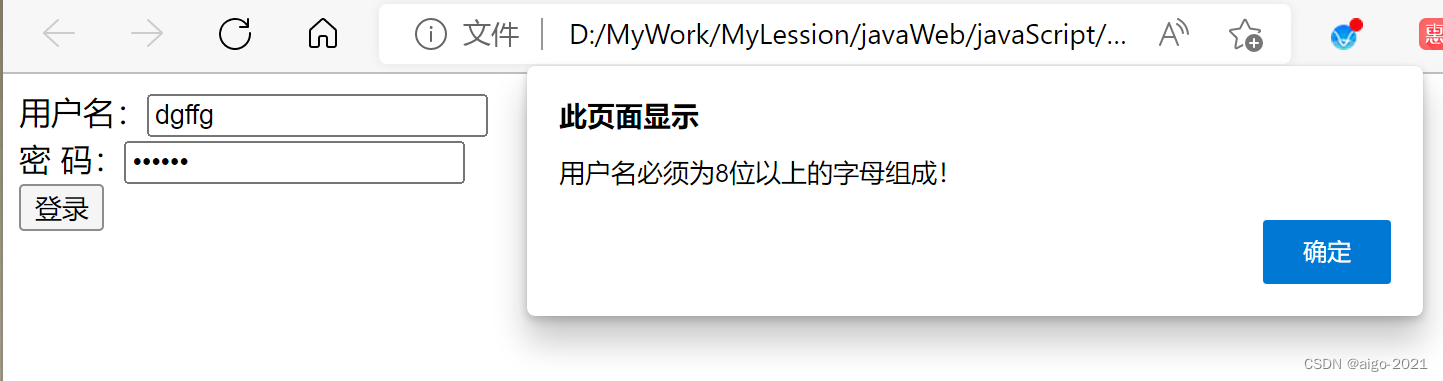
if (!reg.test(username)){
alert("用户名必须为8位以上的字母组成!");
return;
}
reg=/^\d{6}$/;
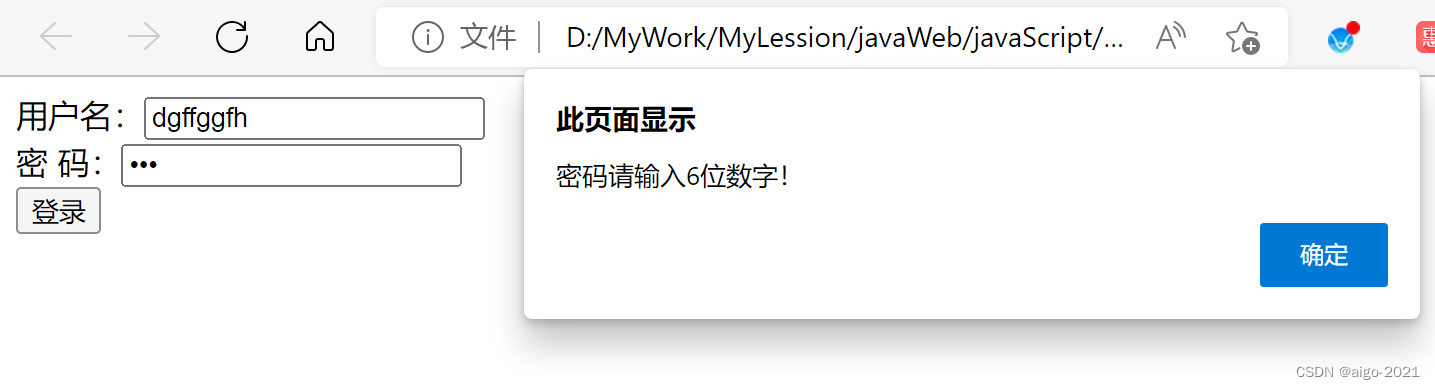
if (!reg.test(password)){
alert("密码请输入6位数字!");
return;
}
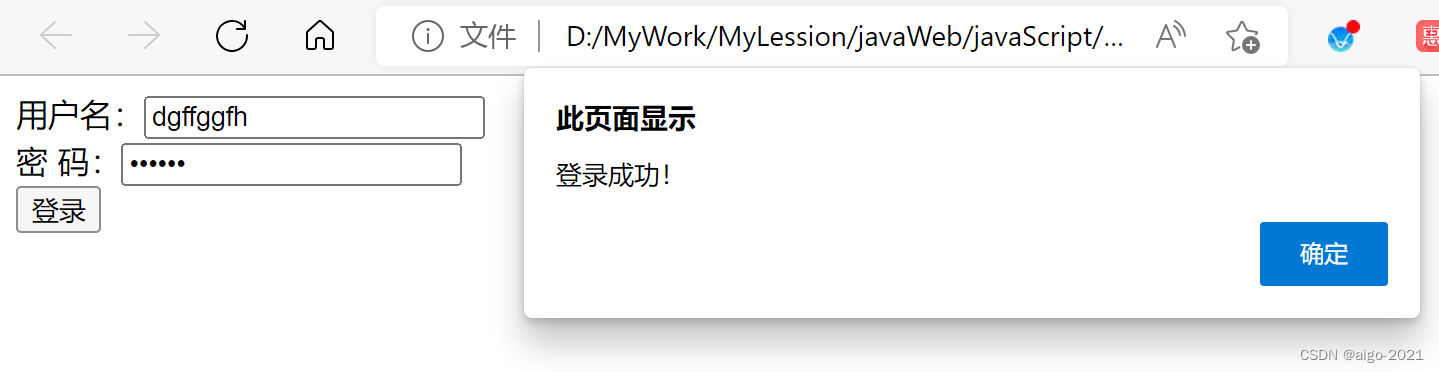
alert("登录成功!");
}
</script>
</head>
<body>
用户名:<input type="text" id="username"><br>
密 码:<input type="password" id="password"><br>
<input type="button" value="登录" onclick="loginOnclick();">
</body>
</html>运行结果:??




?
