文章目录
基本概念:
String是对应字符串的引用类型。要创建一个String对象,使用String构造函数并传入一个数值
let strObj = new String("hello world");
- String对象的方法可以在所有
字符串原始值上调用。 - 3个继承的方法valueOf()、toLocalString()、toString()都返回对象的原始字符串值。
- 每个String对象都有一个length属性,表示字符串中字符数量
- charAt():返回给定索引位置的字符
- charCodeAt():查看指定码元的字符编码
字符串的操作方法:
concat() 拼接字符串并返回新的字符串,可以接受任意多个参数
提取子字符串的方法:slice()、substring()、substr()、均接受一到两个参数
slice(): 第一个参数表示子字符串开始的位置,第二个参数表示子字符串结束的位置 (不包含此位置)
substring() :第一个参数表示子字符串开始的位置,第二个参数表示子字符串结束的位置 (不包含此位置)
substr(): 第一个参数表示子字符串开始的位置,第二个参数表示返回的子字符串数量。
任何情况下,省略第二个参数都意味着提取到字符串末尾。与 concat()方法一样,slice()、substr() 和 substring()也不会修改调用它们的字符串,而只会返回提取到的原始新字符串值。
当某个参数是负值的时候,这3个方法的行为又有不同,
- slice()方法将所有负值参数都当成字符串长度加上负参数值
let mes = "abcde12345"
console.log(mes.slice(-3)) //345
console.log(mes.slice(7)) //345
console.log(mes.slice(1,-3)) //bcde12 第二个参数转换为7
console.log(mes.slice(1,7)) //bcde12
substring()方法会将所有负参数值都转换为0
let mes = "abcde12345"
let mes = "abcde12345"
console.log(mes.substring(-3)) //abcde12345 等价于mes.substring(0)
console.log(mes.substring(0)) //abcde12345
console.log(mes.substring(3,-3)) //abc 第二个参数转换为0
console.log(mes.substring(3,0)) //abc
//substring(3,0) 等价于 substring(0,3)
console.log(mes.substring(-3,-3)) // "" (empty string)第一个、第二个参数都转换为0 等价于 substring(0,0)
而substr()方法将第一个负参数值当成字符串长度,将第二个负参数转换为0
let mes = "abcde12345"
console.log(mes.substr(-3)) //345
console.log(mes.substr(7)) //345
console.log(mes.substr(3,-4)) //"" (empty string) 第二个参数转换为0,字符串包含零个字符,因而会返回一个空字符串
console.log(mes.substr(3,0)) //"" (empty string)
字符串的位置方法
indexOf() 和 lastIndexOf() 都用来从字符串中搜索传入的字符串,并返回位置,如果没找到则返回-1;
indexOf():从字符串开头查找子字符串
lastIndexOf():从字符串末尾开始查找子字符串
let mes = "abcde12345"
console.log(mes.indexOf("e123")) //4
console.log(mes.lastIndexOf("e123")) //4
let mes = "abcabc"
console.log(mes.indexOf("abc")) //0
console.log(mes.lastIndexOf("abc")) //3
-
如果我们要查找的子字符串在字符串中没有重复的,则indexOf 和 lastIndexOf 返回的位置相同,如果有重复的子串那么两个方法返回的值不同。
-
这两个方法都可以接受可选的第二个参数,表示开始搜索的位置, indexOf() 会从这个参数指定的位置开始想字符串末尾搜索,忽略该位置之前的字符。lastIndexOf()则会从这个参数指定的位置开始向字符串开头搜索,忽略该位置之后直到字符串的末尾。
let mes = "abc345abc"
console.log(mes.indexOf("abc")) //0
console.log(mes.indexOf("abc",3)) //6
console.log("--------------")
console.log(mes.lastIndexOf("abc")) //6
console.log(mes.lastIndexOf("abc",4)) //0
我们可以使用第二个参数并循环调用indexOf() 或 lastIndexOf()方法,就可以找到字符串中所有目标子字符串
let strVal = "abc345abcabc"
let positions = new Array();
let pos = strVal.indexOf("b");
while(pos > -1){
positions.push(pos)
pos = strVal.indexOf("b",pos+1)
}
console.log(positions) //[1, 7, 10]
字符串包含方法
ES6 增加了3个用于判断字符串中是否包含另一个字符串的方法:startsWith()、endsWith()和 includes(),这些方法都会从字符串中搜索传入的字符串,并返回一个表示是否包含的布尔值。
startsWith() 方法 :检查开始于索引0的匹配项
endsWith() 方法 :检查开始于索引(string.length - substring.length)
includes() 方法 : 检查整个字符串
let message = "foobarbaz";
//startsWith()
console.log(message.startsWith("foo")); // true
console.log(message.startsWith("baz")); // false
//endsWith()
console.log(message.endsWith("baz")); // true 9-3 = 6
console.log(message.endsWith("bar")); // false
//includes()
console.log(message.includes("baz")); // true
console.log(message.includes("qux")); // false
startsWith():第二个参数,表示开始搜索的位置
includes():第二个参数,表示开始搜索的位置
let message = "foobarbaz";
console.log(message.startsWith("foo")); //true
console.log(message.startsWith("foo",3)); //false
console.log(message.startsWith("baz",5)); //false
console.log(message.startsWith("baz",6)); //true
console.log(message.includes("foo")) //true
console.log(message.includes("foo",3)) //false
endsWith() 方法接收可选的第二个参数,表示应该当作字符串末尾的位置,好像字符串只有这么多字符一样
(n - substring.length),如果没有这个参数则默认就是字符串长度(string.length - substring.length)
:
let message = "foobarbaz";
console.log(message.endsWith("foo")); //false 9-3 = 6
console.log(message.endsWith("baz")); //true
console.log(message.endsWith("foo",3)); //true 3-3=0
字符串的其他方法
1、trim()
trim()方法会创建字符串的一个副本,删除前、后所有空格,再返回结果。
let mes = " abc345abc "
let trimMes = mes.trim();
console.log(mes) //"abc345abc"
console.log(trimMes) //" abc345abc "
这个方法并不会修改原始字符串,即原本的前、后空格符都会保留。
另外,trimLeft() trimRight() 方法分别用于从字符串开始和末尾清理空格符
2、repeat()
repeat()方法接收一个整数参数,表示要将字符串复制多少次,然后返回拼接所有副本后的结果。
let mes = "ha"
let res = mes.repeat(4) + "(*^▽^*)"
console.log(mes) //ha
console.log(res) //hahahaha(*^▽^*)
3、padStart()和padEnd()方法
padStart()和padEnd()方法 会复制字符串,如果长度小于指定长度,则在相应一边填充字符,直至满足长度条件。
方法提供两个参数:第一个参数是长度,第二个参数是可选的填充字符串,默认为空格。
let mes = "ha"
let startMes1 = mes.padStart(8)
let startMes2 = mes.padStart(8,"前")
let endMes1 = mes.padEnd(6)
let endMes2 = mes.padEnd(6,"后")
console.log(mes) //ha
console.log(startMes1) //" ha"
console.log(startMes2) //"前前前前前前ha"
console.log(endMes1) //"ha "
console.log(endMes2) //"ha后后后后"
两个方法 可选的第二个参数并不限于一个字符,如果提供了多个字符的字符串,则会将其拼接并截断以匹配指定长度。此外,如果长度小于或等于字符串长度,则会返回原始字符串。
let mes = "ha"
let startMes1 = mes.padStart(8,"1234") //"123412ha"
let startMes2 = mes.padStart(1) // "ha" 指定长度小于原字符串长度,则返回原始字符串
let endMes2 = mes.padEnd(7,"1234") //"ha12341"
字符串迭代与解构
字符串的原型上暴露了一个@@iterator 方法,表示可以迭代字符串的每个字符。我们也可以手动使用迭代器
let mes = "abc"
let mesIterator = mes[Symbol.iterator]();
console.log(mesIterator.next()) //{value: 'a', done: false}
console.log(mesIterator.next()) //{value: 'b', done: false}
console.log(mesIterator.next()) //{value: 'c', done: false}
console.log(mesIterator.next()) //{value: undefined, done: true}
在 for-of 循环中可以通过这个迭代器按序访问每个字符:
for (const c of "abcde") {
console.log(c);
}
// a
// b
// c
// d
// e
因为有了迭代器,我们就可以操作字符串进行解构操作了。
let mes = "今天吃什么鸭"
console.log([...mes]) // ['今', '天', '吃', '什', '么', '鸭']
字符串大小写转换
toLowerCase()、toLocaleLowerCase()、toUpperCase()、toLocaleUpperCase()
toLocaleLowerCase()和 toLocaleUpperCase()方法旨在基于特定地区实现。在很多地区,地区特定的方法与通用的方法是一样的。但在少数语言中(如土耳其语),Unicode 大小写转换需应用特殊规则,要使用地区特定的方法才能实现正确转换。
let str = "hello world";
console.log(str.toLowerCase()) //hello world
console.log(str.toLocaleLowerCase()) //hello world
console.log(str.toUpperCase()) //HELLO WORLD
console.log(str.toLocaleUpperCase()) //HELLO WORLD
如果不知道代码涉及什么语言,则最好使用地区特定的转换方法。
字符串模式匹配方法match() search()
String 类型专门为字符串中实现模式匹配设计了几个方法。第一个就是 match() 方法。match() 方法接收一个参数,可以是一个正则表达式字符串,也可以是一个RegExp对象。
let text = "cat,bat,sat,fat";
let pattern = /.at/;
let matches = text.match(pattern);
console.log(matches)
//['cat', index: 0, input: 'cat,bat,sat,fat', groups: undefined]
console.log(matches.index) //0
console.log(matches[0]) //"cat"
console.log(pattern.lastIndex) //0
match() 方法返回的数组结果为:第一个元素是与整个模式匹配的字符串,其余元素是与表达式中的捕获匹配的字符串。
search() 方法唯一的参数与match() 方法一样:正则表达式字符串或RegExp对象。这个方法返回模式第一个匹配的位置索引,如果没找到则返回-1。search()
始终从字符串开头向后匹配模式。看下面的例子:
let text = "cat, bat, sat, fat";
let pos = text.search(/at/);
console.log(pos); // 1
这里,search(/at/)返回 1,即"at"的第一个字符在字符串中的位置。
字符串替换操作 replace()
这个方法接收两个参数,第一个参数可以是一个 RegExp 对象或一个字符串(这个字符串不会转换为正则表达式),第二个参数可以是一个字符串或一个函数。如果第一个参数是字符串,那么只会替换第一个子字符串。要想替换所有子字
符串,第一个参数必须为正则表达式并且带全局标记
let text = "cat, bat, sat, fat";
let result = text.replace("at", "ond");
console.log(result); // "cond, bat, sat, fat"
result = text.replace(/at/g, "ond");
console.log(result); // "cond, bond, sond, fond"
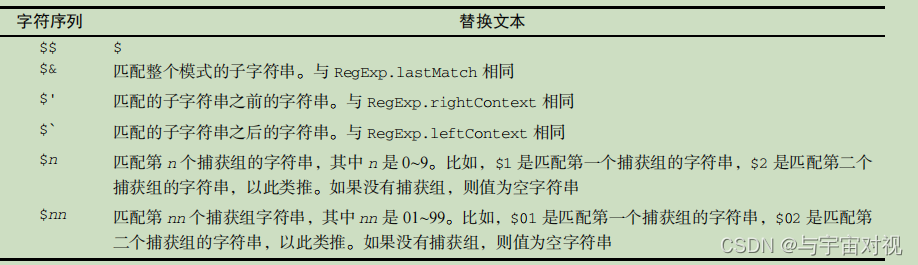
第二个参数是字符串的情况下,有几个特殊的字符序列,可以用来插入正则表达式操作的值。
ECMA-262 中规定了下表中的值。

使用这些特殊的序列,可以在替换文本中使用之前匹配的内容,如下面的例子所示:
let text = "cat, bat, sat, fat";
result = text.replace(/(.at)/g, "word ($1)");
console.log(result); // word (cat), word (bat), word (sat), word (fat)
这里,每个以"at"结尾的词都会被替换成"word"后跟一对小括号,其中包含捕获组匹配的内容$1。
split() 方法
split()方法会根据传入的分隔符将字符串拆分成数组。作为分隔符的参数可以是字符串,也可以是RegExp对象。(字符串分隔符不会被这个方法当成正则表达式),还可以传入第二个参数,即数组大小,确保返回的数组不会超过指定大小。
let colorText = "red,blue,green,yellow";
let colors1 = colorText.split(","); // ["red", "blue", "green", "yellow"]
let colors2 = colorText.split(",", 2); // ["red", "blue"]
let colors3 = colorText.split(/[^,]+/); // ["", ",", ",", ",", ""]
在这里,字符串 colorText 是一个逗号分隔的颜色名称符串。调用 split(“,”)会得到包含这些颜色名的数组,基于逗号进行拆分。要把数组元素限制为 2 个,传入第二个参数 2 即可。最后,使用正则表达式可以得到一个包含逗号的数组。注意在最后一次调用 split()时,返回的数组前后包含两个空字符串。这是因为正则表达式指定的分隔符出现在了字符串开头(“red”)和末尾(“yellow”)
localeCompare() 方法
localeCompare方法比较两个字符串,返回如下3个值中的一个
- 如果按照字母表顺序,字符串应该排在字符串参数前面,则返回负值。(通常是-1,具体还要看与实际值相关的实现)
- 如果字符串与字符串参数相等,则返回0。
- 如果按照字母表顺序,字符串应该排在字符串参数后面,则返回正值。(通常是1,具体还要看与实际值相关的实现)
let stringValue = "yellow";
console.log(stringValue.localeCompare("zoo")); // -1
console.log(stringValue.localeCompare("yellow")); // 0
console.log(stringValue.localeCompare("brick")); // 1
强调一下,因为返回的具体值可能因具体实现而异,所以最好像下面的示例中一样使用 localeCompare():
function determineOrder(value) {
let result = stringValue.localeCompare(value);
if (result < 0) {
console.log(`The string 'yellow' comes before the string '${value}'.`);
} else if (result > 0) {
console.log(`The string 'yellow' comes after the string '${value}'.`);
} else {
console.log(`The string 'yellow' is equal to the string '${value}'.`);
}
}
determineOrder("brick");
determineOrder("yellow");
determineOrder("zoo");
这样一来,就可以保证在所有实现中都能正确判断字符串的顺序了。
localeCompare()的独特之处在于,实现所在的地区(国家和语言)决定了这个方法如何比较字符串。在美国,英语是 ECMAScript 实现的标准语言,localeCompare()区分大小写,大写字母排在小写字母前面。但其他地区未必是这种情况。
