报错原因:
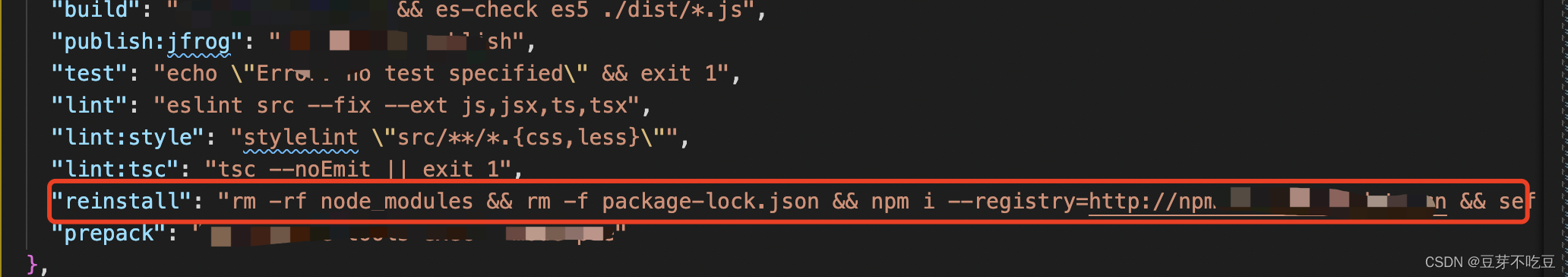
启动老项目,执行reinstall成功之后(reinstall为项目自配置脚本:)
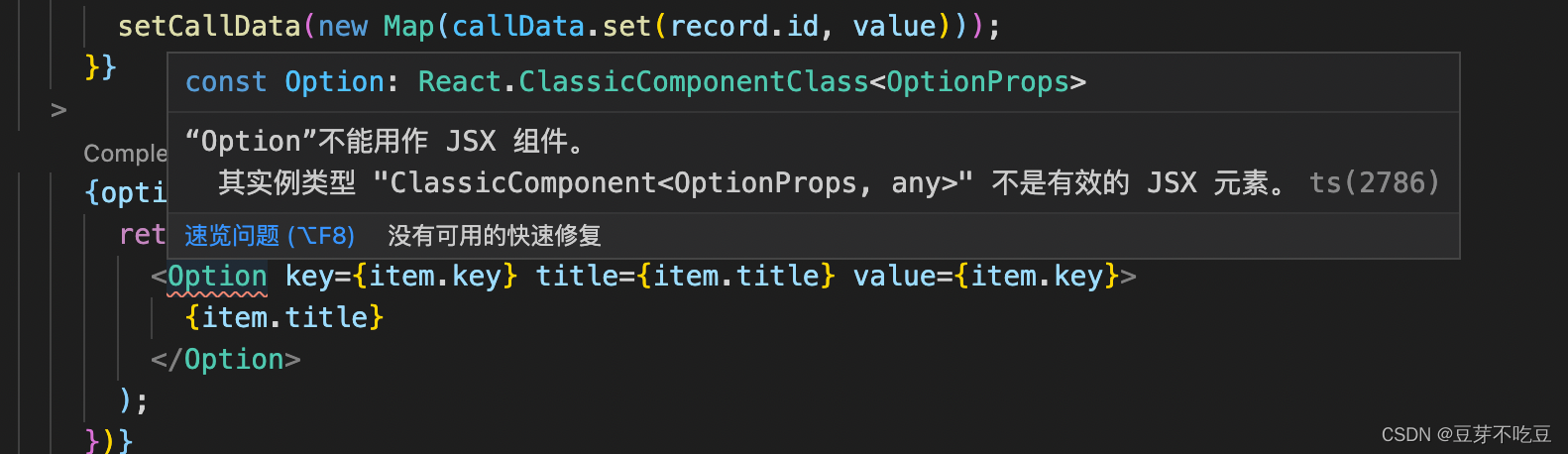
项目可运行,但代码类型校验没通过,报错如下:

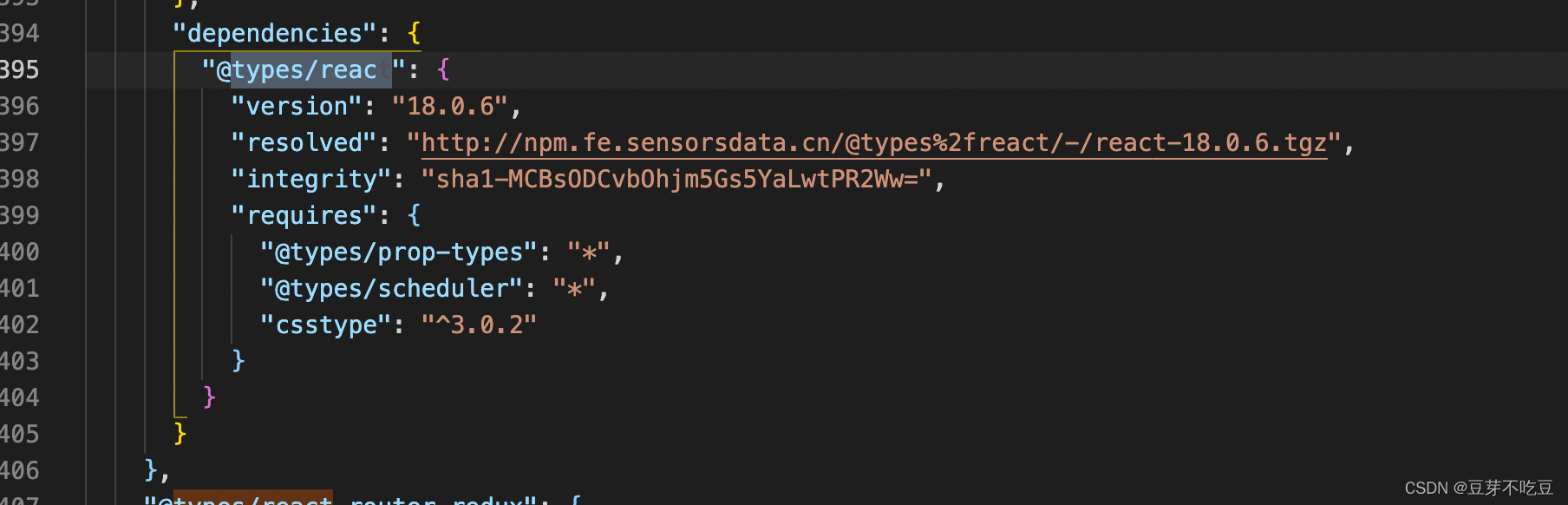
f12查看定义类型的位置,从而定位到错误 是@types/react中类型报错,然后查看package.json中版本号为18.0.6:

npm中查看这个包文件,18.0.6为最新刚发版的,大胆猜测一波,因为没固定版本号 在重新install的时候安装了最新版本,从而导致项目中跟最新版本的东西有些对不上,所以报错了。
于是 在大胆解决一波,在package.json里面的dependence里面固定大范围版本号,再重新reinstall,问题解决。
之前有同事将其放在了里面,但是并没有解决这个问题。
devdependence & dependence 二者区别
对于业务代码而讲,它俩区别不大;
当进行业务开发时,严格区分 dependencies 与 devDependencies 并无必要,实际上,大部分业务对二者也并无严格区别。
当打包时,依靠的是 Webpack/Rollup 对代码进行模块依赖分析,与该模块是否在 dep/devDep 并无关系,只要在
node_modules 上能够找到该 Package 即可。以至于在 CI 中 npm i --production 可加快包安装速度也无必要,因为在 CI 中仍需要 lint、test、build等
对于库 (Package) 开发而言,是有严格区分的;
dependencies: 在生产环境中使用 ;
devDependencies: 在开发环境中使用;
如:
webpack/babel/eslint 等 当在项目中安装一个依赖的 Package 时,该依赖的 dependencies
也会安装到项目中,即被下载到 node_modules 目录中。但是 devDependencies 不会
因此当我们开发 Package 时,需要注意到我们所引用的 dependencies 会被我们的使用者一并下载,而 devDependencies 不会。
