ref属性与props属性
ref


ref作用
在不用原生js的情况下, 操作DOM.
原生:
document.getElementById
document.querySelector
ref 相当于原生js的 id 在元素位置打个标识, 然后它的引用信息会出现在$refs内
使用
元素标签内 ref="属性值"
使用时 this.$refs.属性值
(子)组件标签内 ref="属性值"
使用时 this.$refs.属性值
官网:
**ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。**如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
ref实例
<template>
<div>
<img src="./assets/logo.png" alt="" />
<!-- 3.使用 -->
<School class="demo"></School>
<Student name="李四" :age="18"></Student>
<hr />
<Student name="李三" ref="vcp" />
<h3 ref="h333">我是h3元素</h3>
<button @click="control">control</button>
</div>
</template>
<script>
// 1.引入
import School from "./components/School.vue";
import Student from "./components/Student.vue";
export default {
name: "App",
// 2.注册
components: {
School,
Student,
},
methods: {
control() {
console.log(this.$refs.vcp);
console.log(this.$refs.h333);
},
},
};
</script>
<style>
.demo {
background: aqua;
}
</style>
props
加载顺序是先props再data.

三种方式
v-bind=''表达式"
用于动态绑定, 引号内为表达式
数组 – 简单声明接收
export default{
props: ["name", "age"],
// props: ["key1", "key2"],
}
对象 – 接收并指定属性
export default {
props: {
name: String,
age: Number,
},
};
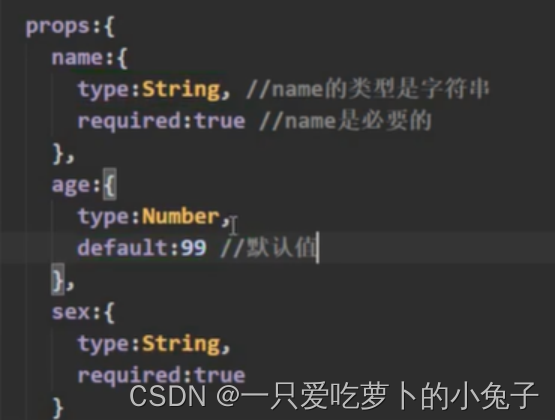
对象:{对象} – 接收+指定属性+默认/必要性
props实例
<template>
<div>
<h2>学生姓名: {{ myName }}</h2>
<h2>学生年龄: {{ myAge }}</h2>
<button @click="addAge">年龄+1</button>
</div>
</template>
<script>
export default {
name: "StudentName",
props: {
name: {
type: String, //指定类型
required: true, //必须传值
},
age: {
type: Number,
default: 99, //可以不传值
},
},
data() {
return {
myName: this.name,
myAge: this.age,
};
},
methods: {
addAge() {
//修改数据用data内的属性
this.myAge++;
},
},
};
</script>
props使用模板
props: {
name: {
type: String, //指定类型
required: true
},
age: {
type: ,
default:
},
},

props: {
name: {
type: String, //指定类型
required: true, //必须传值
},
age: {
type: Number,
default: 99,//可以不传值
},
},
注意
pops是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,
若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
export 暴露、导出
1. 默认暴露
一个js文件中只能有一个默认暴露,默认暴露的可以是一个常量,函数,对象等。
export default xxx
// 直接引入
import name from '路径'
2. 分别暴露
export let a =2;
export function fun(){
...
}
//解构赋值引入方式
import { mixin as anotherName, ... } from '路径'
3. 统一暴露
let a =2;
function fun(){
...
}
export { a , fun }
解构赋值引入方式:
import {aa1, aa2} from 'b.js'
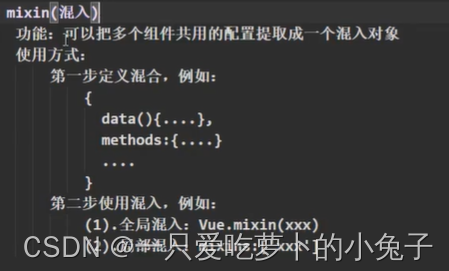
mixin – 混入

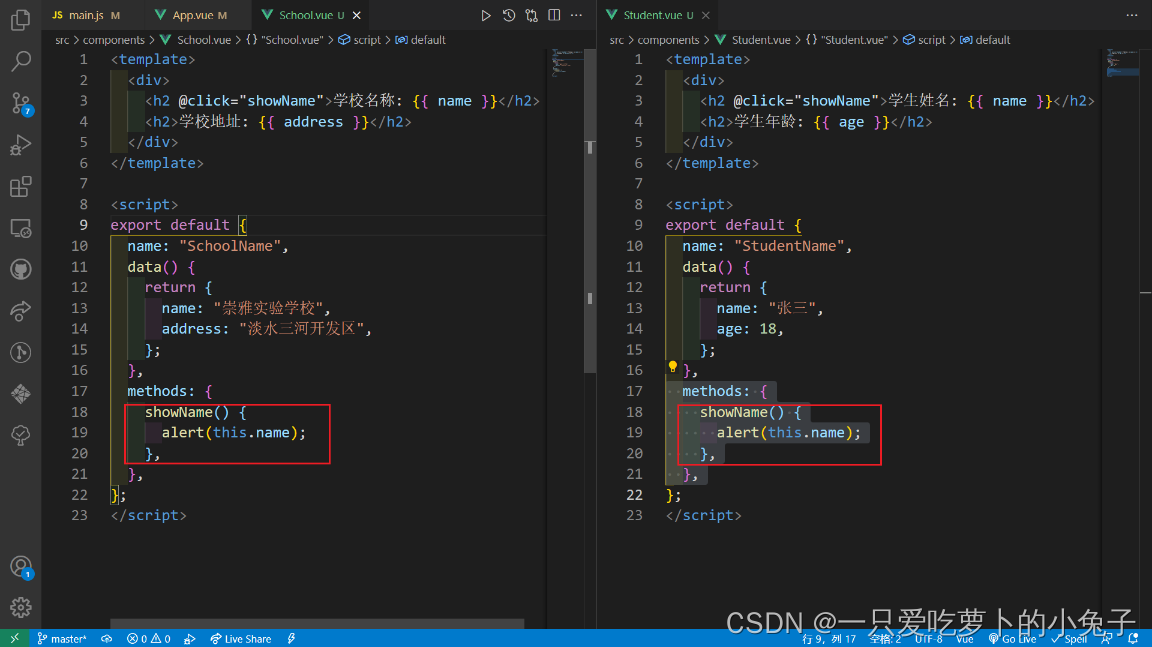
两个组件共享一个配置


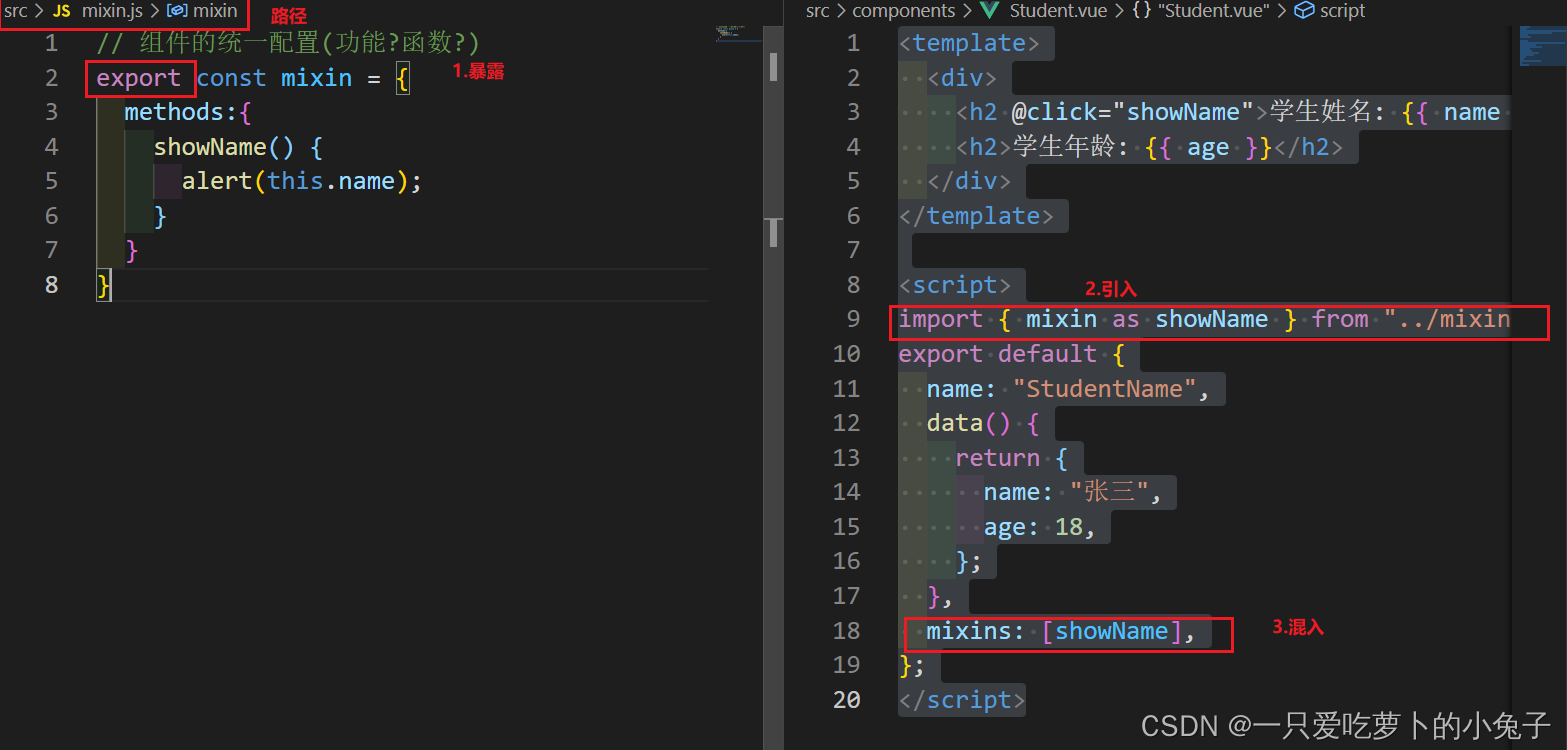
将组件重复运用的函数并入一个js文件然后混入组件内
↓↓↓

- mixins 选项接收一个混入对象的数组。
- 混入文件可以有组件的任意内容, 如果组件内没有就加进去, 如果组件内有就不改变组件内的东西.
- 生命周期是个例外, 但凡有的大家都执行
以上是局部混入
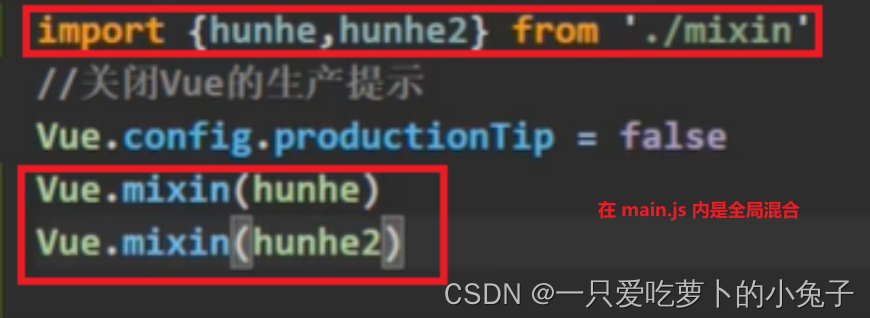
以下是全局混入

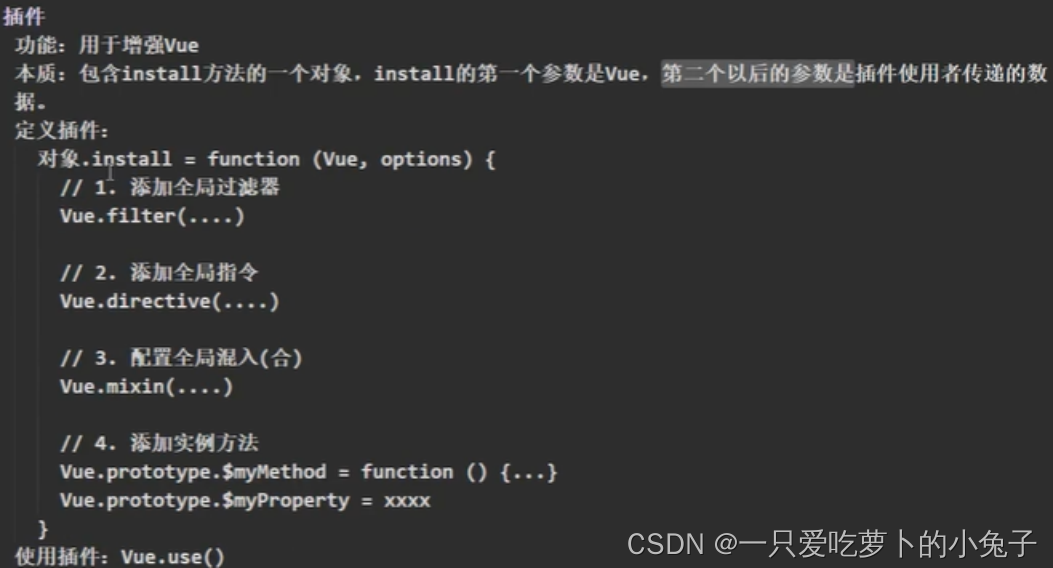
插件(外挂不合法) – 合法增强vue
插件是一个js对象, 内部的属性方法都是加到Vue上的vm和vc都是可以用的.
官网链接: 插件的定义和使用


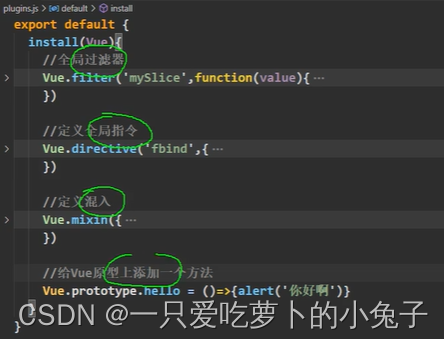
插件(建议用名 plugins.js )本质是就是一个对象(必须含有 install)
位置:
1.在src内写插件(对象内的install函数的参数是Vue – 创建vm的Vue, install函数内写
并且vm 和 vc 都能用
)
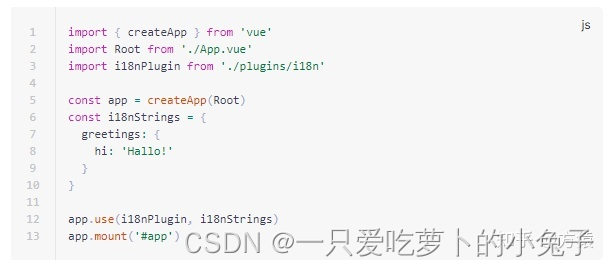
2.在main.js内引入插件, 并且使用 Vue.use(插件对象或函数)

3.开启游戏 – 创建vm
style scoped (样式局部生效)
- 所有<style></style>内的样式最后都会汇总到一起, 这会导致类名冲突.
- 但是<style scoped>内的样式是局部作用域的, 只在自己组件内部生效
- 注意: App.vue 的<style>内样式 其他组件都能用,但是<style scoped>内的样式其他组件用不了.
- <style lang=“”> lang用来指定样式语言
用过的插件
id
-
uniqueid
库: -
nanoid 唯一id
库: nanoid
npm i nanoid
