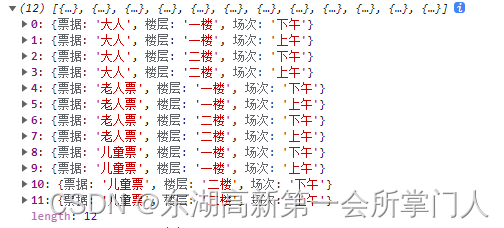
传入 :

得出:

import React, { useState, useEffect } from 'react'
import { Table } from 'antd'
// 组件作用
// 传入一个数组 自动合并列
let str = '[{"票据":"大人","楼层":"一楼","场次":"下午"},{"票据":"大人","楼层":"一楼","场次":"上午"},{"票据":"大人","楼层":"二楼","场次":"下午"},{"票据":"大人","楼层":"二楼","场次":"上午"},{"票据":"老人票","楼层":"一楼","场次":"下午"},{"票据":"老人票","楼层":"一楼","场次":"上午"},{"票据":"老人票","楼层":"二楼","场次":"下午"},{"票据":"老人票","楼层":"二楼","场次":"上午"},{"票据":"儿童票","楼层":"一楼","场次":"下午"},{"票据":"儿童票","楼层":"一楼","场次":"上午"},{"票据":"儿童票","楼层":"二楼","场次":"下午"},{"票据":"儿童票","楼层":"二楼","场次":"上午"}]'
// 步骤
// 1、传入数组
// 2、获取表头 并设置显示隐藏条件
// 3、给每行数据添加自定义参数
let list = JSON.parse(str)
console.log(list, '---list')
const MergeTable = (props) => {
// const { list } = props
const [columns, setColumns] = useState([])
const [dataSource, setDataSource] = useState([])
let keys = Object.keys(list[0])
// 设置显示隐藏数据
const createShowHide = () => {
for (let j = 0; j < keys.length; j++) {
const element = keys[j];
let secondName = ''
for (var i = 0; i < list.length; i++) {
if (list[i][element] == secondName) {
secondName = list[i][element]
list[i][`${element}Show`] = false
// 此处需要注意 后面的列需要根据前面的列进行区分
if (i > 0 && j > 0 && list[i][`${keys[j - 1]}Show`] == true) {
list[i][`${element}Show`] = true
}
} else {
secondName = list[i][element]
list[i][`${element}Show`] = true
}
list[i][`${element}ShowIndex`] = i
}
}
keys.forEach((i, index) => {
let resList = list.map((j, jIndex) => {
if (j[`${i}Show`]) {
return jIndex
} else {
return ''
}
})
// 将长度添加到数据组后一位
resList.push(list.length)
let z = 0
for (var q = 0; q < resList.length; q++) {
if (resList[q] != '') {
resList[z] = resList[q] - resList[z]
z = q
}
}
// 删除长度
resList.pop()
list.map((o, index) => {
o[`${i}lens`] = resList[index]
return o
})
})
setDataSource(list)
headerInheritance(keys) //这个放在set~ 可以刷新数据
console.log(list, '0000')
}
// 规格- 表头集成
const headerInheritance = (specificationList) => {
let spColum = specificationList.map((i, index) => {
return {
title: i,
dataIndex: i,
key: i,
render: (value, row, rIndex) => {
console.log(value, '---')
const obj = {
children: [value],
props: {},
};
if (row[`${i}lens`]) {
obj.props.rowSpan = row[`${i}lens`]
} else {
obj.props.rowSpan = 0;
}
return obj;
},
}
})
console.log(spColum, '--spColum')
setColumns(spColum)
}
useEffect(() => {
createShowHide()
}, [])
return <div>
<Table
columns={columns}
dataSource={dataSource || []}
bordered
pagination={false}
/>
</div>
}
export default MergeTable
