

?
 ?
?
代码复制
html部分
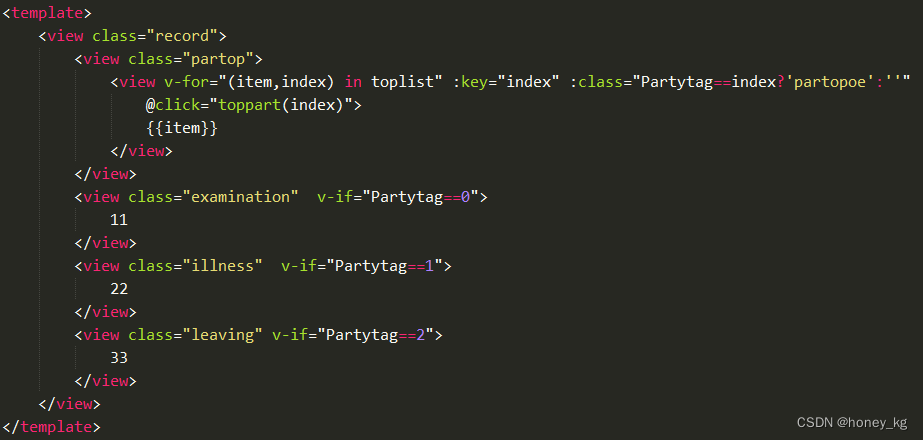
<template>
<view class="record">
<view class="partop">
<view v-for="(item,index) in toplist" :key="index" :class="Partytag==index?'partopoe':''"
@click="toppart(index)">
{{item}}
</view>
</view>
<view class="examination" v-if="Partytag==0">
11
</view>
<view class="illness" v-if="Partytag==1">
22
</view>
<view class="leaving" v-if="Partytag==2">
33
</view>
</view>
</template>?js部分
data(){
return {
Partytag: 0, // 默认显示第0个页面
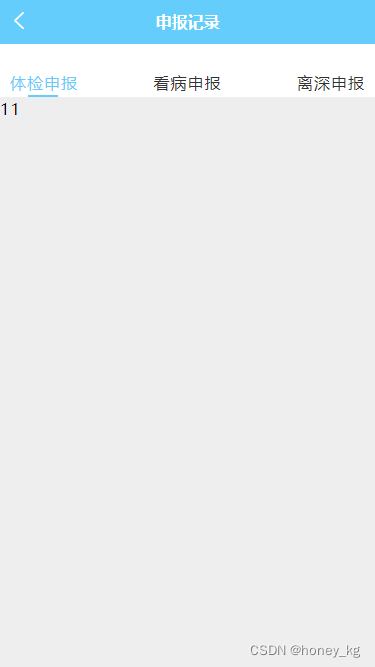
toplist: ['体检申报', '看病申报', '离深申报'],
}
},
methods:{
toppart(e) {
this.Partytag = e // 把循环的索引给赋给它
},
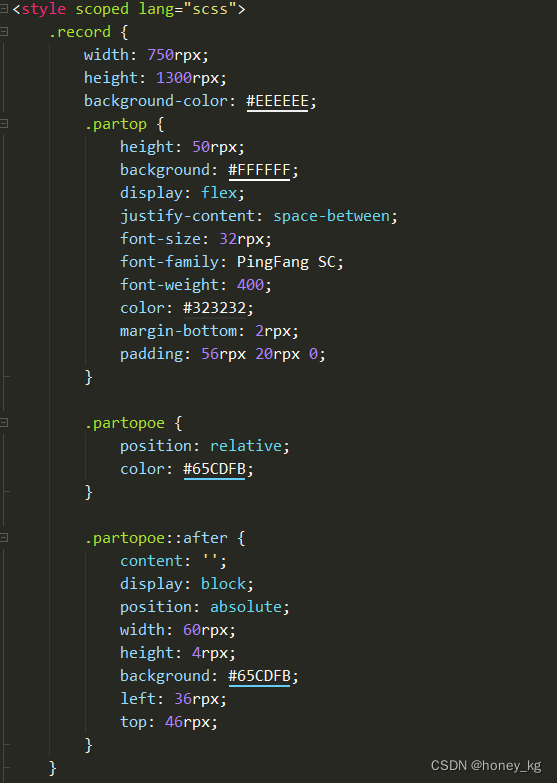
}css部分?
.partop {
height: 50rpx;
background: #FFFFFF;
display: flex;
justify-content: space-between;
font-size: 32rpx;
font-family: PingFang SC;
font-weight: 400;
color: #323232;
margin-bottom: 2rpx;
padding: 56rpx 20rpx 0;
}
.partopoe {
position: relative;
color: #65CDFB;
}
.partopoe::after {
content: '';
display: block;
position: absolute;
width: 60rpx;
height: 4rpx;
background: #65CDFB;
left: 36rpx;
top: 46rpx;
}