Vue3兼容Vue2,也就是说咱们在Vue3的项目中,同样可以使用Vue2的options选项api,这也是Vue3的默认其行为,但是我认为既然选择使用了Vue3为什么要去写v2中的选项api呢,如果你非得要写,倒不如直接使用vue2了,并且对v2写法更加熟悉
在Vue3中将Vue2中的optionsAPI关闭了之后,打完之后的包体积确实变小了
下面介绍如何关闭,其实非常简单
我这里是使用的vite搭建的,只需要在vite.config.js中设置如下:
define: {
__VUE_OPTIONS_API__: false // 关闭 Vue2 中的 options选项API
},设置完之后,都不需要重启项目,保存立刻生效!
<template>
<div>
<h1>Vue2写法</h1>
</div>
</template>
<script>
export default {
data() {
return {
}
},
mounted(){
console.log('Vue2中的OPTIONS_API----->>>')
},
}
</script>上述代码,在我们未设置之前控制台是会打印的,也就是正常执行mounted等钩子函数
但是当我们设置之后,控制台将不再会打印!?
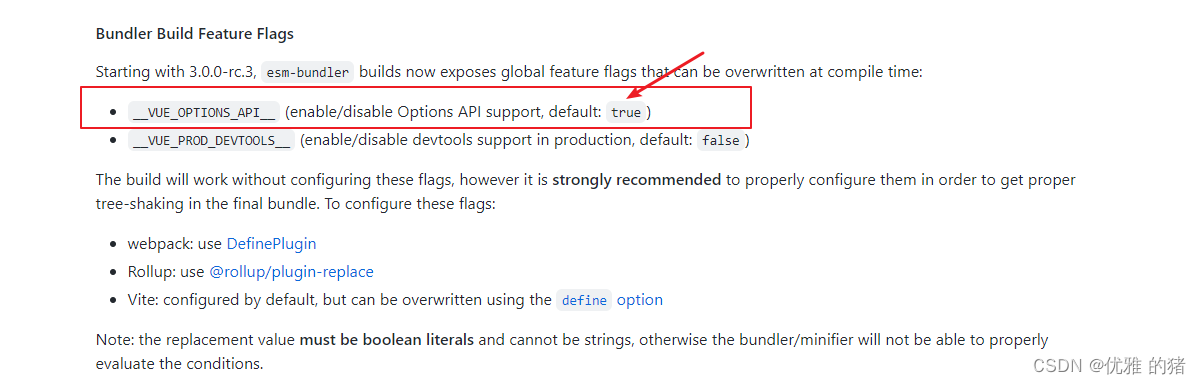
其实这是vuejs/core提供的
github地址:https://github.com/vuejs/core/tree/main/packages/vue?
Vue3中默认就是true,也就是默认支持OPTIONSAPI?
咱们可以选择将其关闭,这样也可以减小打包之后的包体积?
