废话:【Ant版本:1.7.8,简单笔记说明下Api的disabled-data使用】
不是废话:disabled-data需要搭配show-time一起使用,重点看开始时间部分的案例代码。重点在js逻辑返回禁用的部分值。
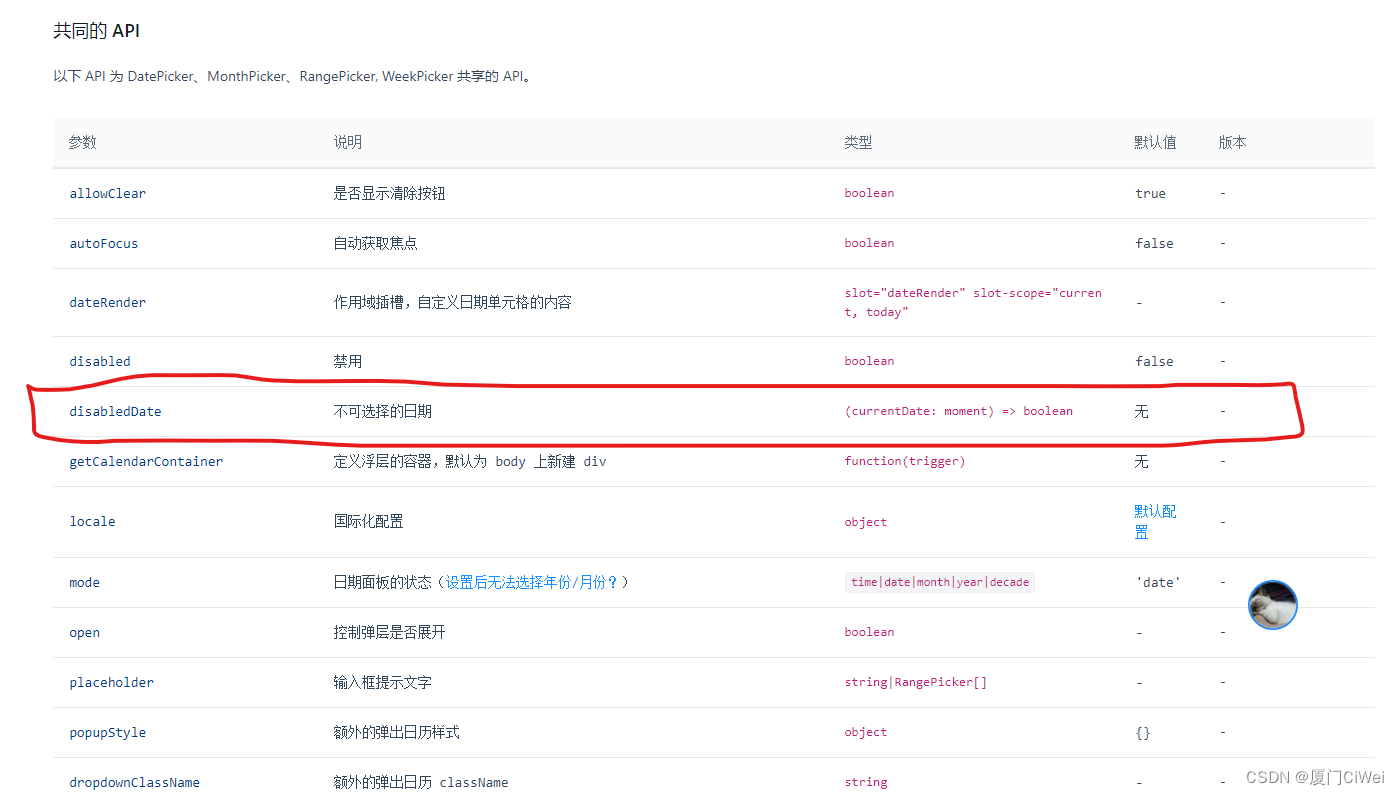
官网的api

例如这个:

开始时间:
<a-date-picker
v-model="project.startTime" :disabled-date="disabledStartDate"
:show-time="{ defaultValue: moment('00:00:00', 'HH:mm:ss') }"
/>通过disabled-data获得传递的时间:如下为startValue
disabledStartDate(startValue) {
//定义一个结束时间endValue ,把后台给你的结束时间或者你自己设置的结束时间给endValue
const endValue = this.project.endTime
//如果没有结束时间和开始时间则执行
if (!endValue || !startValue) {
//这边的startValue < moment().subtract(1,'day')看文章最下面的栗子1,
//这条指的是返回的startValue时间为当前日期的前一天,也就是今天之前的日期都不能选择
return startValue && startValue < moment().subtract(1, 'day')
}
//重点在这,valueOf()处理时间格式,这边关于valueOf()的使用可以看文章最下面的栗子2
//判断时间逻辑,其实就是判断处理后数值的大小,返回false或者true
return endValue.valueOf() < startValue.valueOf()
},结束时间:(这边同开始时间)事件不一样
<a-date-picker
v-model="project.endTime" :disabled-date="disabledEndDate"
:show-time="{ defaultValue: moment('23:59:59', 'HH:mm:ss') }"
@change="onChange"
/>通过disabled-data获得传递的时间:如下为endValue,(这边的代码等同开始时间部分)
disabledEndDate(endValue) {
if (!endValue || !startValue) {
return endValue && endValue < moment().subtract(1, 'day')
}
return startValue.valueOf() > endValue.valueOf()
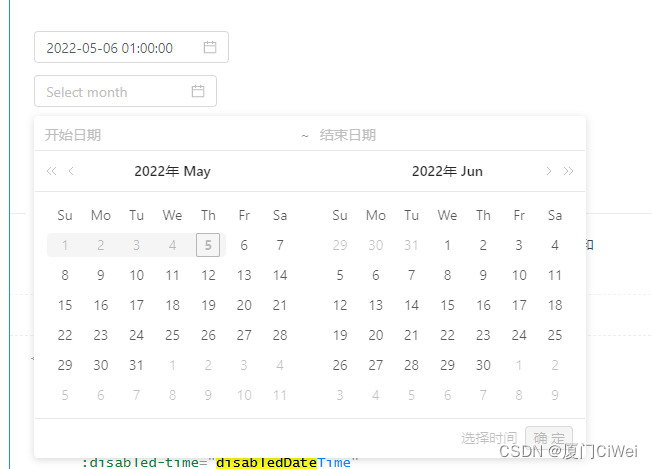
},开始时间和结束时间同框:
<a-range-picker
v-model="project.activityTime"
:disabled="disabled"
value-format="YYYY/MM/DD HH:mm"
:disabled-date="disabledRangeDate"
:show-time="{ defaultValue: [moment('00:00:00', 'HH:mm:ss'), moment('23:59:59', 'HH:mm:ss')] }"
/>通过disabled-data获得传递的时间:如下为current,(这边的代码等同开始时间部分)
disabledRangeDate(current) {
const endtime = this.project.endTime
if (endtime && current) {
return current.valueOf() < endtime.valueOf()
} else {
return current && current < moment().subtract(1, 'day')
}
},(这边这个只是个栗子)栗子1:
moment().subtract(10, 'days').calendar(); // 当前时间减10天,以日历时间格式返回————2021/03/28
moment().subtract(6, 'days').calendar(); // 当前时间减6天,以日历时间格式返回————上星期四10:27
moment().subtract(1, 'days').calendar(); // 前时间减1天,以日历时间格式返回————昨天10:27
moment().calendar(); // 当前时间————今天10:27
moment().add(1, 'days').calendar(); // 当前时间加1天,以日历时间格式返回————明天10:27
moment().add(3, 'days').calendar(); // 当前时间加三天,以日历时间格式返回————下星期六10:27
moment().add(10, 'days').calendar(); // 当前时间加10天,以日历时间格式返回————2021/04/17
(这边这个只是个栗子)栗子2:
/ Date:当前时间距1970年1月1日午夜的毫秒数
var date = new Date(2013, 7, 18, 23, 11, 59, 230);
document.writeln( date.valueOf() ); // 1376838719230