方法
-
jQuery.fn.extend(object):扩展 jQuery 元素集来提供新的方法(通常用来制作插件)。
jQuery 元素集,即jQuery对象:所以如果我们调用扩展的方法是通过jQuery对象调用,而不是jQuery直接调用。 -
jQuery.extend(object):扩展jQuery本身。
扩展jQuery,所以如果我们调用扩展的方法是通过jQuery直接调用。
注意:引入的jQuey插件(即.js文件)需要写在jQuery引入语句之后,因为现有jQuery才能有jQuery插件。
自定义简单插件
需求:
1.给$添加4个工具方法:
- min(a, b) :返回较小的值
- max( c, d) :返回较大的值
- LeftTrim() :去掉字符串左边的空格
- rightTrim() :去掉字符串右边的空格
2.给jQuery对象添加3个功能方法: - checkALL():全选
- unCheckALL() :全不选
- reverseCheck() :全反选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form method="post" action="">
<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球<br/>
<input type="button" id="checkedA11Btn" value="全选"/>
<input type="button" id="checkedNoBtn" value="全不选"/>
<input type="button" id="checkedRevBtn" value="反选"/>
<input type="button" id="sendBtn" value="提交"/>
</form>
<script type='text/javascript' src='./jquery库/jquery-1.12.4.js'></script>
<script type='text/javascript' src='./jquery库/myjQuery.js'></script>
<script>
console.log($.min(3,5),$.max(3,5))
var str=" baidu "
console.log($.leftTrim(str))
console.log($.rightTrim(str))
var $items = $(':checkbox[name=items]')
$('#checkedA11Btn').click(function (){
$items.checkAll()
})
$('#checkedNoBtn').click(function (){
$items.unCheckAll()
})
$('#checkedRevBtn').click(function (){
$items.reverseCheck()
})
</script>
</body>
</html>
myjQuery.js
(function () {
// 1.给$添加4个工具方法:
// * min(a, b) :返回较小的值
// * max( c, d) :返回较大的值
// * LeftTrim() :去掉字符串左边的空格
// * rightTrim() :去掉字符串右边的空格
$.extend({
min:function (a,b){
return a<b?a:b
},
max:function (a,b){
return a>b?a:b
},
leftTrim: function (str) {
return str.replace(/^\s+/,'')
},
rightTrim: function (str) {
return str.replace(/\s+$/,'')
}
})
// 2.给jQuery对象添加3个功能方法:
// * checkALL():全选
// * unCheckALL() :全不选
// * reverseCheck() :全反选
$.fn.extend({
checkAll:function (){
this.prop('checked',true)
},
unCheckAll:function (){
this.prop('checked',false)
},
reverseCheck: function () {
// this十jQuery对象
this.each(function (){
// this是dom元素
this.checked =!this.checked
})
}
})
})()
jQuery已有插件
jQuery插件:基于jQuery编写的扩展库。
jQuery插件很多。
jquery-validation
作用:表单验证的插件。
下载
下载地址:https://github.com/jquery-validation/jquery-validation/releases/tag/1.19.3
使用
(根据刚才的下载包中的 index.html学习如何使用该插件)
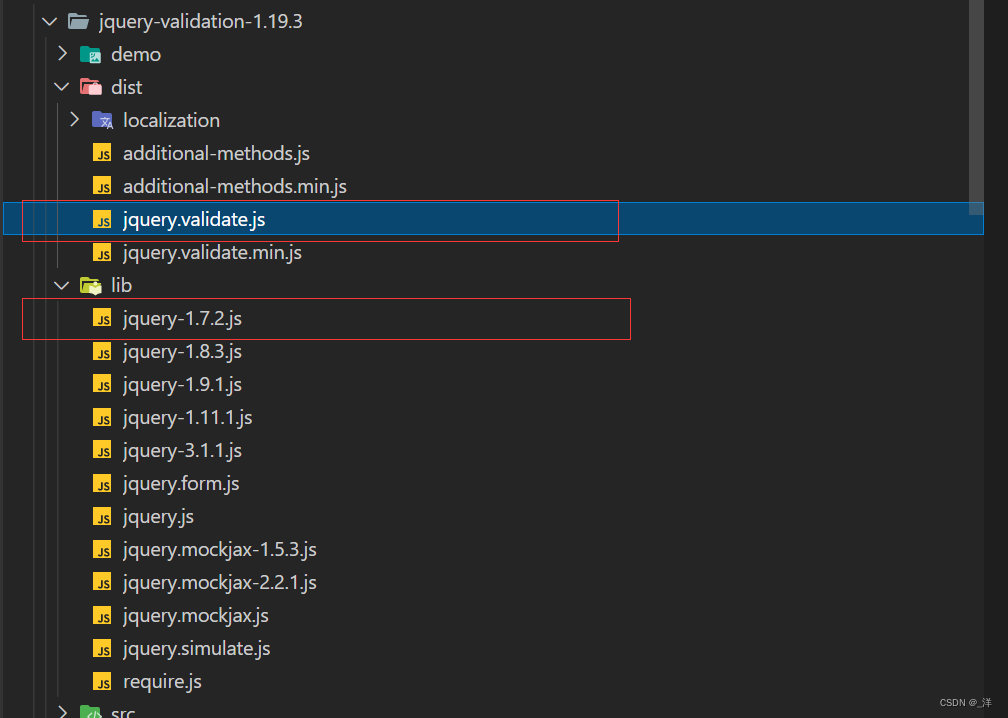
新建自己的项目文件夹将需要的jQuery和jQueryValidate文件夹从刚才下载的文件夹中进行引入。

将上面两个文件夹复制到自己的项目文件夹中:

在自己的html页面中引入这两个js文件(注意要先引入jQuery文件,在引入jQuery的插件文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<!--
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format( "Please enter no more than {0} characters." ),
minlength: $.validator.format( "Please enter at least {0} characters." ),
rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ),
range: $.validator.format( "Please enter a value between {0} and {1}." ),
max: $.validator.format( "Please enter a value less than or equal to {0}." ),
min: $.validator.format( "Please enter a value greater than or equal to {0}." ),
step: $.validator.format( "Please enter a multiple of {0}." ) -->
<form id="myForm" action="XXX">
<p>
用户名:(必须,最少6位)<input
name="username"
type="text"
required
minlength="6"
/>
</p>
<p>
密码:(必须,6-8位)<input
id="password"
name="pwd1"
type="password"
required
minlength="6"
maxlength="8"
/>
</p>
<p>
确认密码:(与密码一样)<input
name="pwd2"
type="password"
equalTo="#password"
/>
</p>
<p><input type="submit" value="注册" /></p>
</form>
<!-- 一定先引入jQuery库,在引入插件 -->
<script type="text/javascript" src="./jquery-1.7.2.js"></script>
<script type="text/javascript" src="./jquery.validate.js"></script>
<script>
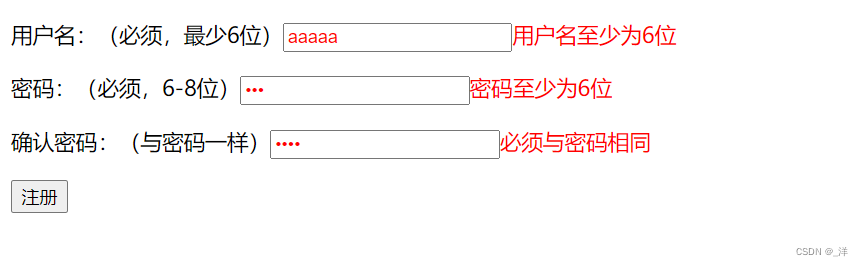
/* 我们没有真正的写对应的验证代码,真正的验证由插件完成,这就是声明式验证
声明式验证:程序员只需要生命各种验证规则,可以自定义验证错误信息 */
// 对此表单开启验证
$("#myForm").validate({
// message用来设置提示消息
messages:{
// 键是输入框的name值
username:{
// 需要符合的规则名:违反规则提示对应的语句
required:'用户名是必须的',
minlength:'用户名至少为6位'
},
pwd1:{
required:'密码是必需的',
minlength:'密码至少为6位',
maxlength:'密码最多为8位'
},
pwd2:'必须与密码相同'
}
});
</script>
</body>
</html>
实现表单验证

jquery UI
下载
下载地址:https://jqueryui.com/download/
选择对应的版本进行下载:

使用
jQueryUI有自己专门的样式库jquery-ui.css,同时将jquery.js,jquery-ui.js文件从刚才加载的内容中拷贝到自己的项目文件夹中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQueryUI</title>
<link rel="stylesheet" href="./jquery-ui.css">
</head>
<body>
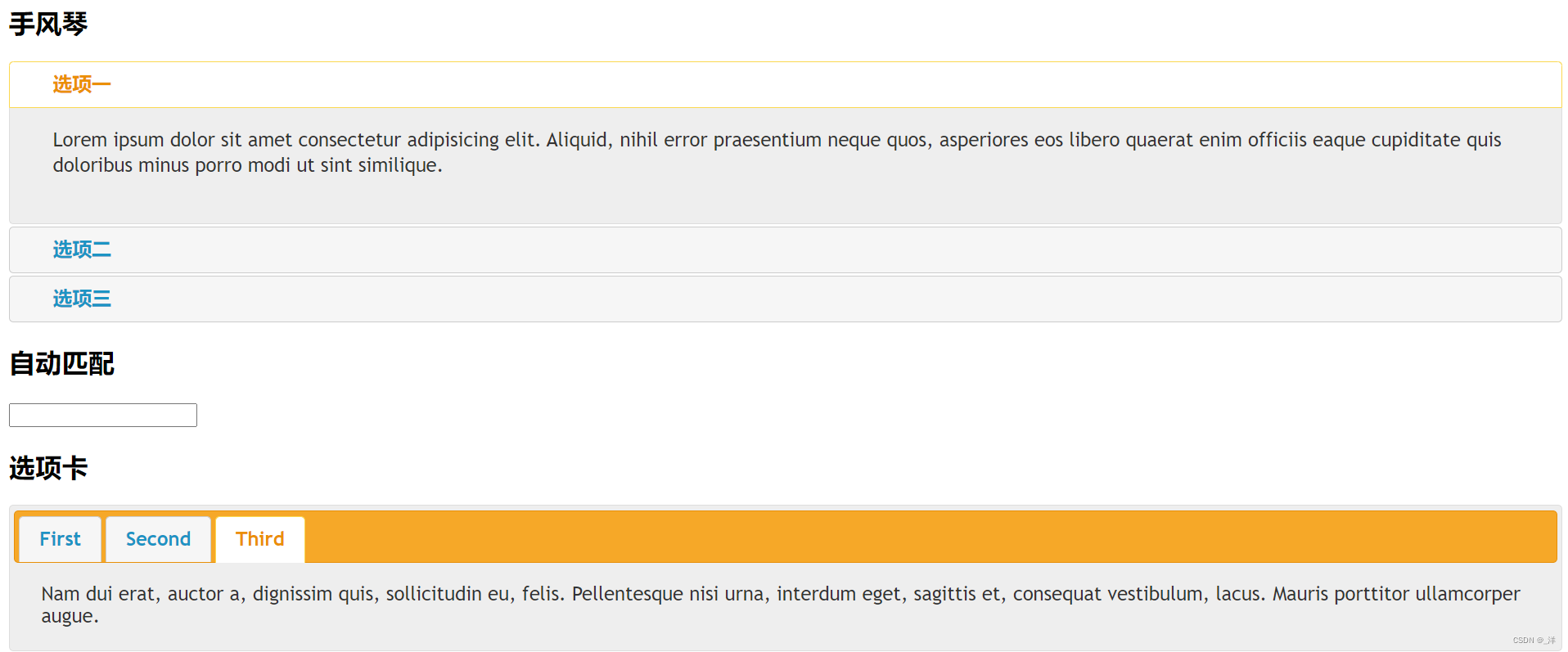
<!-- 手风琴 accordion -->
<h2>手风琴</h2>
<div id="accordion">
<h3>选项一</h3>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid, nihil error praesentium neque quos, asperiores eos libero quaerat enim officiis eaque cupiditate quis doloribus minus porro modi ut sint similique.</div>
<h3>选项二</h3>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid, nihil error praesentium neque quos, asperiores eos libero quaerat enim officiis eaque cupiditate quis doloribus minus porro modi ut sint similique.</div>
<h3>选项三</h3>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid, nihil error praesentium neque quos, asperiores eos libero quaerat enim officiis eaque cupiditate quis doloribus minus porro modi ut sint similique.</div>
</div>
<!-- 自动匹配:autocomplete -->
<h2>自动匹配</h2>
<div>
<input id="autocomplete" title="type "y;a"y;">
</div>
<!-- 选项卡:tabs -->
<h2>选项卡</h2>
<div id="tabs">
<ul>
<li><a href="#tabs-1">First</a></li>
<li><a href="#tabs-2">Second</a></li>
<li><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<div id="tabs-2">Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis. Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum.</div>
<div id="tabs-3">Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Pellentesque nisi urna, interdum eget, sagittis et, consequat vestibulum, lacus. Mauris porttitor ullamcorper augue.</div>
</div>
<script type='text/javascript' src='./jquery.js'></script>
<script type='text/javascript' src='./jquery-ui.js'></script>
<script>
// 手风琴
$('#accordion').accordion()
// 自动匹配
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#autocomplete" ).autocomplete({
// 指定数据源
source: availableTags
});
// tab页面
$('#tabs').tabs()
</script>
</body>
</html>

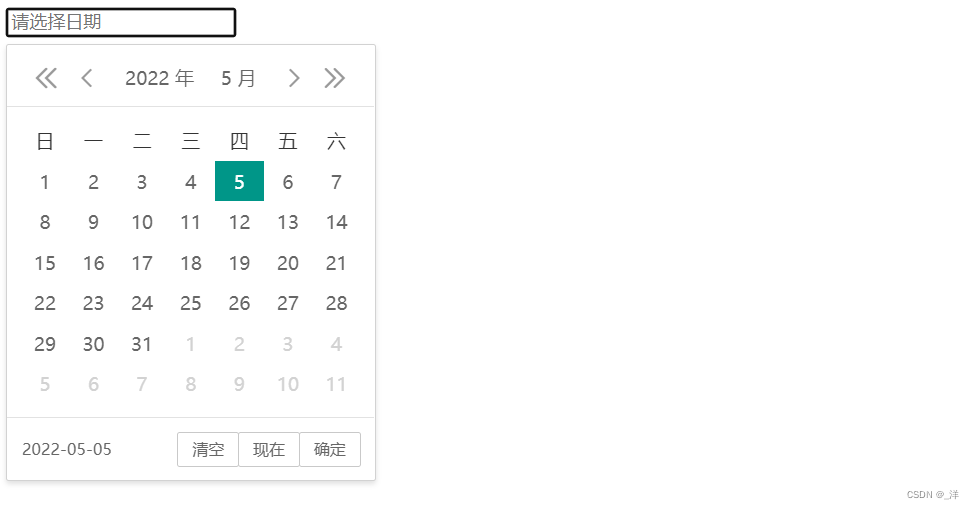
laydate——(基于原生JS)
下载
下载地址:https://www.layuion.com/laydate/
使用
将laydate整个文件夹拷贝到你的项目文件夹中:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layDate</title>
<script type='text/javascript' src='./laydate/laydate.js'></script>
</head>
<body>
<input type="text" class="demo-input" placeholder="请选择日期" id="test1">
<script>
// 配置对象({}):即只写一些配置信息功能就实现了
laydate.render({
elem: '#test1'//指定元素
});
</script>
</body>
</html>