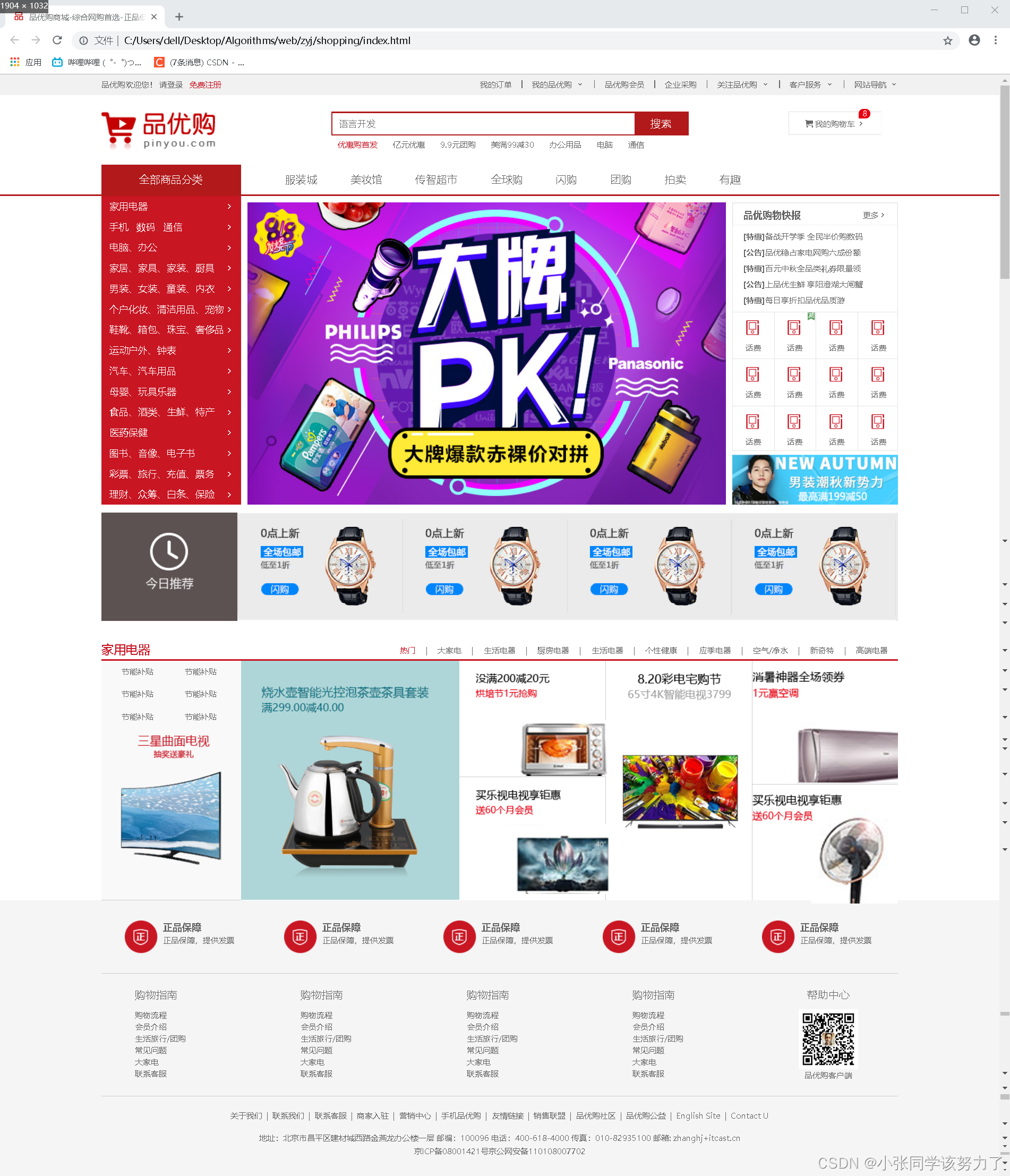
页面截图



index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-综合网购首选-正品低价、品质保障、配送即时、轻松购物!</title>
<!--网站说明-->
<meta name="description" content="品优购商城-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
<!-- 关键字 -->
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东" />
<!--设置favinco图标-->
<link rel="shortcut icon" href="favicon.ico">
<!--引入初始化样式-->
<link rel="stylesheet" href="css/base.css">
<!--引入公共样式-->
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 快捷导航模块 -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li></li>
<li class="arrow-icon"><a href="#">我的品优购</a></li>
<li></li>
<li><a href="#">品优购会员</a></li>
<li></li>
<li><a href="#">企业采购</a></li>
<li></li>
<li class="arrow-icon"><a href="#">关注品优购</a></li>
<li></li>
<li class="arrow-icon"><a href="#">客户服务</a></li>
<li></li>
<li class="arrow-icon"><a href="#">网站导航</a></li>
</ul>
</div>
</div>
</section>
<!-- 头部模块 -->
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">
品优购商城
</a>
</h1>
</div>
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
</header>
<!--导航模块-->
<nav class="nav">
<div class="w">
<div class="dropdown fl">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="list.html">手机</a>、<a href="#">数码</a>、<a href="#">通信</a></li>
<li><a href="#">电脑、办公</a> </li>
<li><a href="#">家居、家具、家装、厨具</a> </li>
<li><a href="#">男装、女装、童装、内衣</a> </li>
<li><a href="#">个户化妆、清洁用品、宠物</a> </li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a> </li>
<li><a href="#">运动户外、钟表</a> </li>
<li><a href="#">汽车、汽车用品</a> </li>
<li><a href="#">母婴、玩具乐器</a> </li>
<li><a href="#">食品、酒类、生鲜、特产</a> </li>
<li><a href="#">医药保健</a> </li>
<li><a href="#">图书、音像、电子书</a> </li>
<li><a href="#">彩票、旅行、充值、票务</a> </li>
<li><a href="#">理财、众筹、白条、保险</a> </li></a></li>
</ul>
</div>
</div>
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>
<!--首页专有的模块-->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/focus1.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购物快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>[特惠]</strong>备战开学季 全民半价购数码</a></li>
<li><a href="#"><strong>[公告]</strong>品优稳占家电网购六成份额</a></li>
<li><a href="#"><strong>[特惠]</strong>百元中秋全品类礼券限量领</a></li>
<li><a href="#"><strong>[公告]</strong>上品优生鲜 享阳澄湖大闸蟹</a</li>
<li><a href="#"><strong>[特惠]</strong>每日享折扣品优品质游</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>话费</p>
</li>
<li class="sub">
<i></i>
<p>话费</p>
<img src="upload/sub.png" alt="">
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.png" alt="">
</div>
</div>
</div>
</div>
<!--推荐模块-->
<div class="recom w">
<div class="recom_hd">
<img src="images/recom.png" alt="">
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/recom.png" alt=""></li>
<li><img src="upload/recom.png" alt=""></li>
<li><img src="upload/recom.png" alt=""></li>
<li><img src="upload/recom.png" alt=""></li>
</ul>
</div>
</div>
<!-- 楼层区域制作 -->
<div class="floor">
<div class="w jiadian">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">厨房电器</a>|</li>
<li><a href="#">生活电器</a>|</li>
<li><a href="#">个性健康</a>|</li>
<li><a href="#">应季电器</a>|</li>
<li><a href="#">空气/净水</a>|</li>
<li><a href="#">新奇特</a>|</li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
<li><a href="#">节能补贴</a></li>
</ul>
<a href="#">
<img src="upload/tv.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/hu.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#" class="bb">
<img src="upload/lu.png" alt="">
</a>
<a href="#">
<img src="upload/leshi.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#">
<img src="upload/colortv.png" alt="">
</a>
</div>
<div class="col_219">
<a href="#" class="bb">
<img src="upload/xiaosu.png" alt="">
</a>
<a href="#">
<img src="upload/wind.png" alt="">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 底部模块的制作 -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help w">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="images/weixin.jpg" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> |
<a href="#">联系我们</a> |
<a href="#">联系客服</a> |
<a href="#">商家入驻</a> |
<a href="#">营销中心</a> |
<a href="#">手机品优购</a> |
<a href="#">友情链接</a> |
<a href="#">销售联盟</a> |
<a href="#">品优购社区</a> |
<a href="#">品优购公益</a> |
<a href="#">English Site</a> |
<a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</footer>
</body>
</html>
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表页</title>
<meta name="description" content="品优购商城-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
<!-- 关键字 -->
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东" />
<!--设置favinco图标-->
<link rel="shortcut icon" href="favicon.ico">
<!--引入初始化样式-->
<link rel="stylesheet" href="css/base.css">
<!--引入公共样式-->
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<!-- 快捷导航模块 -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li></li>
<li class="arrow-icon"><a href="#">我的品优购</a></li>
<li></li>
<li><a href="#">品优购会员</a></li>
<li></li>
<li><a href="#">企业采购</a></li>
<li></li>
<li class="arrow-icon"><a href="#">关注品优购</a></li>
<li></li>
<li class="arrow-icon"><a href="#">客户服务</a></li>
<li></li>
<li class="arrow-icon"><a href="#">网站导航</a></li>
</ul>
</div>
</div>
</section>
<!-- 头部模块 -->
<header class="header w">
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">
品优购商城
</a>
</h1>
</div>
<div class="sk">
<img src="images/quick.png" alt="">
</div>
<div class="search">
<input type="search" placeholder="语言开发">
<button>搜索</button>
</div>
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
</header>
<!--导航模块-->
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">男装</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</nav>
<!--列表主体部分-->
<div class="w sk_container">
<div class="sk_hd">
<img src="images/shoes.png" alt="">
</div>
<div class="sk_bd">
<ul class="clearfix">
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
<li>
<img src="images/iphone.png" alt="">
</li>
</ul>
</div>
</div>
<!-- 底部模块的制作 -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help w">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="images/weixin.jpg" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> |
<a href="#">联系我们</a> |
<a href="#">联系客服</a> |
<a href="#">商家入驻</a> |
<a href="#">营销中心</a> |
<a href="#">手机品优购</a> |
<a href="#">友情链接</a> |
<a href="#">销售联盟</a> |
<a href="#">品优购社区</a> |
<a href="#">品优购公益</a> |
<a href="#">English Site</a> |
<a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</div>
</footer>
</body>
</html>
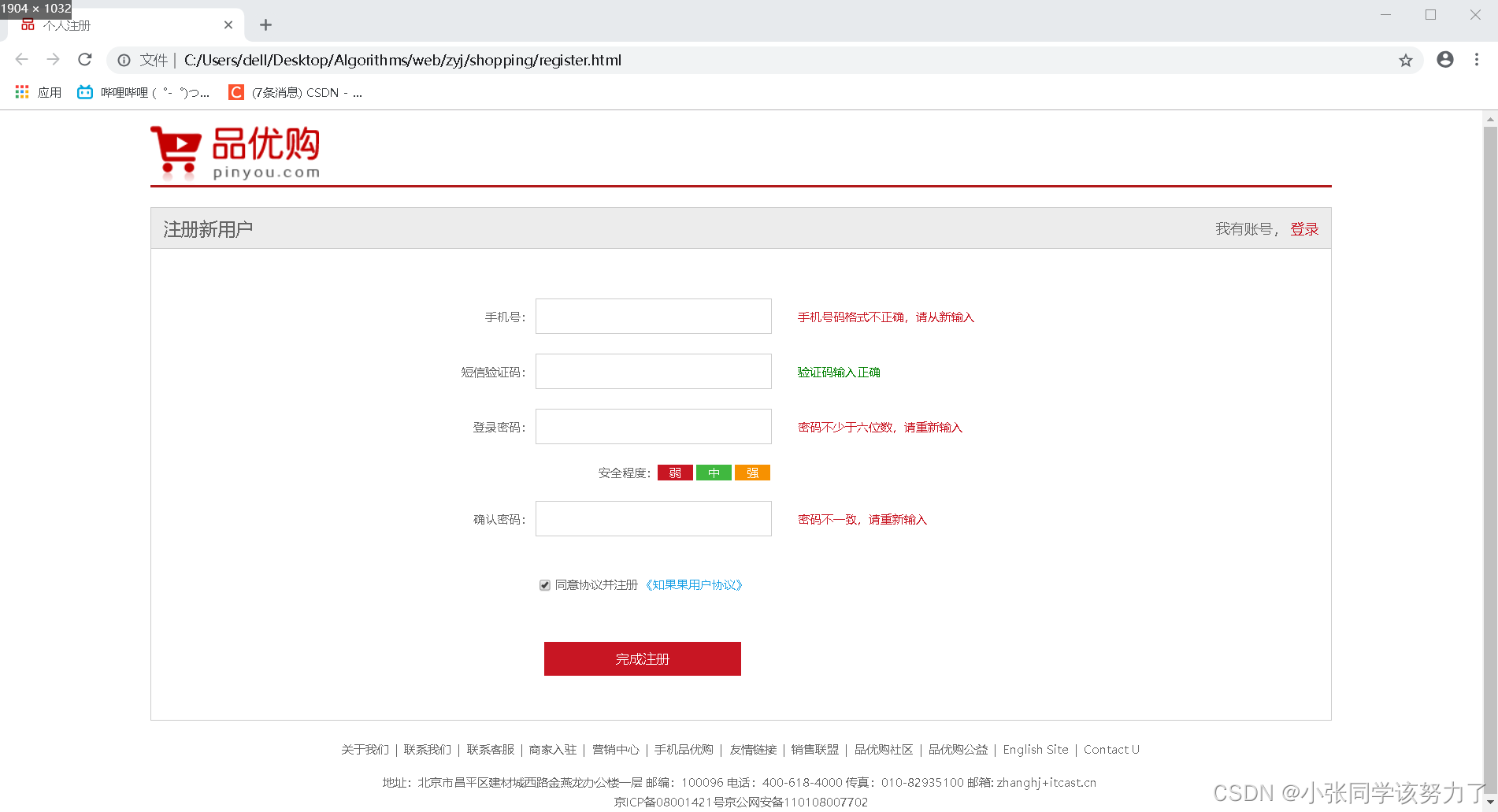
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人注册</title>
<!--设置favinco图标-->
<link rel="shortcut icon" href="favicon.ico">
<!--引入初始化样式-->
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="w">
<header>
<a href="index.html"><img src="images/logo.png" alt=""></a>
</header>
<div class="registerarea">
<h3>
注册新用户
<i class="login">
我有账号,
<a href="#" class="style-red">登录</a>
</i>
</h3>
<div class="reg-form">
<form action="">
<ul>
<li>
<label for="">手机号:</label>
<input type="text" class="inp">
<span class="error">
<i class="error_icon"></i>
手机号码格式不正确,请从新输入
</span>
</li>
<li>
<label for="">短信验证码:</label>
<input type="text" class="inp">
<span class="success">
<i class="success_icon"></i>
验证码输入正确
</span>
</li>
<li>
<label for="">登录密码:</label>
<input type="password" class="inp">
<span class="error">
<i class="error_icon"></i>
密码不少于六位数,请重新输入
</span>
</li>
<li class="safe">
安全程度:<em class="r">弱</em> <em class="z">中</em> <em class="q">强</em>
</li>
<li>
<label for="">确认密码:</label>
<input type="password" class="inp">
<span class="error">
<i class="error_icon"></i>
密码不一致,请重新输入
</span>
</li>
<li class="agree">
<input type="checkbox" name="" id="" checked="checked"> 同意协议并注册
<a href="#">《知果果用户协议》</a>
</li>
<li>
<input type="submit" value="完成注册" class="btn">
</li>
</ul>
</form>
</div>
</div>
<footer>
<div class="mod_copyright">
<div class="links">
<a href="#">关于我们</a> | <a href="#">联系我们</a> |
<a href="#">联系客服</a> | <a href="#">商家入驻</a> |
<a href="#">营销中心</a> | <a href="#">手机品优购</a> |
<a href="#">友情链接</a> | <a href="#">销售联盟</a> |
<a href="#">品优购社区</a> | <a href="#">品优购公益</a> |
<a href="#">English Site</a> | <a href="#">Contact U</a>
</div>
<div class="copyright">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</div>
</div>
</footer>
</div>
</body>
</html>
base.css
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
em,
i {
font-style: normal
}
li {
list-style: none
}
img {
border: 0;
/*为了照顾部分浏览器图片外面包含链接会有边框的问题*/
vertical-align: middle
/*防止图片底侧有空白缝隙*/
}
button {
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
/* 默认有黑色边框,我们需要去掉 */
border: 0;
/* 去掉点击后出现的蓝色边框 */
outline: none;
}
body {
-webkit-font-smoothing: antialiased;
/* CSS3写法:抗锯齿性,让文字显示的更加清晰 */
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
common.css
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?3njrw2');
src: url('../fonts/icomoon.eot?3njrw2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?3njrw2') format('truetype'),
url('../fonts/icomoon.woff?3njrw2') format('woff'),
url('../fonts/icomoon.svg?3njrw2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.w{
width: 1200px;
margin: 0 auto;
}
.style_red{
color: #c81623;
}
.shortcut{
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.fl{
float: left;
}
.fr{
float: right;
}
.shortcut ul li{
float: left;
}
.shortcut .fr ul li:nth-child(even){
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after{
content: '\e901';
font-family: 'icomoon';
margin-left: 6px;
}
.header{
position: relative;
height: 105px;
}
.logo{
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a{
display: block;
width: 171px;
height: 61px;
background:url(../images/logo.png) no-repeat;
font-size: 0;/*京东的做法*/
text-indent: -99px;
overflow: hidden;/*淘宝做法*/
}
.search{
position: absolute;
left: 346px;
top: 25px;
width: 539px;
height: 36px;
border: 2px solid #b1191a;
}
.search input{
float: left;
width: 455px;
height: 32px;
padding-left: 10px;
}
.search button{
float: left;
width: 80px;
height: 32px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
.hotwords{
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a{
margin: 0 10px;
}
.shopcar{
position: absolute;
top: 25px;
right: 25px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
border-right-color: #f7f7f7;
}
.shopcar::before{
content: '\e93a';
font-family: 'icomoon';
}
.shopcar::after{
content: '\e900';
font-family: 'icomoon';
}
.count{
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color:#fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
.nav{
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown{
width: 210px;
height: 45px;
background-color: #b1191a;
}
.dropdown .dt{
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd{
/* display: none; */
width: 210px;
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li{
position: relative;
height: 31px;
line-height: 31px;
margin-left:2px;
padding-left:10px;
}
.dropdown .dd ul li:hover{
background-color: #fff ;
}
.dropdown .dd ul li::after{
position: absolute;
top: 1px;
right: 10px;
color: #fff;
content: '\e900';
font-family: "icomoon";
font-size: 14px;
}
.dropdown .dd ul li:hover a{
color: #c81623;
}
.dropdown .dd ul li a{
font-size: 14px;
color: #fff;
}
.navitems{
margin-left: 42px;
}
.navitems ul li{
float: left;
}
.navitems ul li a{
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
padding: 0 25px;
}
.footer{
height: 415px;
background-color: #f5f5f5;
padding-top:30px ;
}
.mod_service{
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li{
float: left;
width: 240px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5{
float: left;
width: 50px;
height: 50px;
background:url(../images/zheng.png) no-repeat;
margin-right: 8px;
}
.service_txt h4{
font-size: 14px;
}
.service_txt p{
font-size: 12px;
}
.mod_help{
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl{
float: left;
width: 250px;
}
.mod_help dl:last-child{
width: 90px;
text-align: center;
}
.mod_help dl dt{
font-size: 16px;
margin-bottom: 10px;
}
.mod_help dl dd img{
width: 100%;
height: 100%;
}
.mod_copyright{
text-align: center;
padding-top: 20px;
}
.links{
margin-bottom: 15px;
}
.links a{
margin: 0 3px;
}
.copyright{
line-height: 20px;
}
index.css
.main{
width: 980px;
height: 455px;
margin-left: 220px;
margin-top: 10px;
}
.focus{
float: left;
width: 721px;
height: 455px;
}
.newsflash{
float: right;
width: 250px;
height: 455px;
}
.news{
height: 165px;
}
.news-hd{
height: 33px;
line-height: 33px;
border: 1px dotted #e4e4e4;
padding: 0 15px;
}
.news-hd h5{
float: left;
font-size: 14px;
}
.news{
height: 165px;
border: 1px solid #e4e4e4;
}
.news-hd .more{
float: right;
}
.news-hd .more::after{
content: '\e900';
font-family: "icomoon";
}
.news-bd{
padding: 5px 15px 0;
}
.news-bd ul li{
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.lifeservice{
overflow: hidden;
height: 209px;
border: 1px solid #e4e4e4;
border-top: 0;
}
.lifeservice ul {
width: 252px;
}
.lifeservice ul li{
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i{
display: inline-block;
width: 24px;
height: 28px;
background: url(../upload/mobile.png) no-repeat;
margin-top: 12px;
}
.sub{
position: relative;
}
.sub img{
position: absolute;
width: 12px;
height: 12px;
top: 0;
right: 0;
}
.bargain{
margin-top: 5px;
}
.recom{
height: 163px;
margin-top: 12px;
background-color: #ebebeb;
}
.recom_hd{
float: left;
height: 163px;
width: 205px;
background-color: #5c5251;
text-align: center;
padding-top:30px ;
}
.recom_bd ul li img{
height: 163px;
width: 248px;
}
.recom_bd ul li{
position: relative;
float: left;
}
.recom_bd ul li:nth-child(n+3)::after{
content: '';
position: absolute;
right: 0;
top: 10px;
width: 1px;
height: 145px;
background-color: #ddd;
}
.box_hd{
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3{
float: left;
font-size: 18px;
font-weight: 400;
color: #c81623;
}
.tab_list{
float: right;
line-height: 30px;
}
.tab_list ul li{
float: left;
}
.tab_list ul li a{
margin: 0 15px;
}
.floor .w{
margin-top: 30px;
}
.box_bd{
height: 361px;
}
.tab_list_item>div{
float: left;
height: 361px;
}
.col_210{
width: 210px;
background-color: #f9f9f9;
text-align: center;
border-bottom: 1px solid #ccc;
}
.col_210 ul{
padding-left: 12px;
}
.col_210 ul li{
float: left;
width: 85px;
height: 34px;
text-align: center;
line-height: 33px;
margin-right: 10px;
}
.col_210 a img{
margin-top: 10px;
}
.col_329{
width: 329px;
}
.col_221{
width: 221px;
border-right:1px solid #ccc ;
}
.col_219{
width: 219px;
}
.col_219 a img{
width: 100%;
margin-top: 15px;
}
.col_221 a img{
margin-left: 25px;
margin-top: 19px;
}
.bb{
display: block;
border-bottom: 1px solid #ccc;
}
list.css
.sk{
position: absolute;
left: 190px;
top: 40px;
padding: 3px 0 0 14px;
border-left: 1px solid #c81523;
}
.sk_list{
float: left;
}
.sk_list ul li{
float: left;
}
.sk_list ul li a{
display: block;
line-height: 47px;
padding: 0 30px;
font-size: 16px;
font-weight: 700;
color: #000;
}
.sk_con{
float: left;
}
.sk_con ul li{
float: left;
}
.sk_con ul li a{
display: block;
line-height: 47px;
padding: 0 20px;
font-size: 14px;
}
.sk_con ul li :last-child::after{
content: '\e901';
font-family: "icomoon";
}
.sk_bd ul li{
overflow: hidden;
float: left;
margin-left: 13px;
width: 290px;
height: 460px;
border: 1px solid transparent;
}
.sk_bd ul li:nth-child(4n){
margin-left: 0;
}
.sk_bd ul li:hover{
border: 1px solid #c81523;
}
register.css
.w {
width: 1200px;
margin: 0 auto;
}
.style-red {
color: #c81623;
}
header {
margin-top: 15px;
border-bottom: 2px solid #b1191a;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height: 42px;
border-bottom: 1px solid #ccc;
background-color: #ececec;
font-size: 18px;
font-weight: normal;
line-height: 42px;
padding: 0 12px;
}
.login {
float: right;
font-size: 14px;
}
.reg-form {
width: 600px;
margin: 0 auto;
margin-top: 50px;
}
.reg-form ul li .inp {
width: 240px;
height: 36px;
border: 1px solid #ccc;
}
.reg-form ul li:nth-child(-n+4) {
margin-bottom: 20px;
}
.reg-form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.error {
color: #c81623;
}
.error_icon,
.success_icon {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
background: url(../images/error.png) no-repeat;
}
.success {
color: green;
}
.success_icon {
background: url(../images/success.png) no-repeat;
}
.safe {
padding-left: 155px;
}
.safe em {
padding: 0 12px;
color: #fff;
background-color: #40b83f;
}
.safe .r {
background-color: #c81623;
}
.safe .z {
background-color: #40b83f;
}
.safe .q {
background-color: #f79100;
}
.agree {
margin-top: 40px;
padding-left: 95px;
}
.agree input {
vertical-align: middle;
}
.agree a {
color: #1ba1e6;
}
.reg-form ul li .btn {
margin-top: 50px;
margin-left: 100px;
width: 200px;
height: 34px;
color: #fff;
background-color: #c81623;
}
/* footer */
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}
