文章目录
ES对内置对象的定义是“任何由ES实现提供、与宿主环境无关,并在ES程序开始执行时就存在的对象。” 内置对象不用显示的去实例化,因为它们已经实例化好了。
这次我们一起来了解一下两个单例内置对象叭😄
Global对象
Global 对象是ES中最特别的对象,因为代码不会显式地访问它。
Global 对象为一种兜底对象,它所针对的是不属于任何对象的属性和方法。事实上,不存在全局变量或全局函数这种东西。在全局作用域中定义的变量和函数都会变成 Global 对象的属性 。包括 isNaN()、isFinite()、parseInt()和 parseFloat(),实际上都是 Global 对象的方法。除了这些,Global 对象上还有另外一些方法。
1、URL编码方式
encodeURI() 和 encodeURIComponent() 方法用于编码统一资源标识符(URI),以便传给浏览器。有效的URI不能包含某些字符,比如空格。使用 URI 编码方法来编码 URI 可以让浏览器能够理解它们,
同时又以特殊的 UTF-8 编码替换掉所有无效字符。
ecnodeURI()方法用于对整个 URI 进行编码,比如"www.wrox.com/illegal value.js"。而encodeURIComponent()方法用于编码 URI 中单独的组件,比如前面 URL 中的"illegal value.js"。
区别:
- encodeURI()不会编码属于 URL 组件的特殊字符,比如冒号、斜杠、问号、井号
- encodeURIComponent()会编码它发现的所有非标准字符
let uri = "http://www.wrox.com/illegal value.js#start";
console.log(encodeURI(uri))
//"http://www.wrox.com/illegal%20value.js#start"
console.log(encodeURIComponent(uri))
//"http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start"
这里使用 encodeURI()编码后,除空格被替换为%20 之外,没有任何变化。而 encodeURIComponent()方法将所有非字母字符都替换成了相应的编码形式。这就是使用 encodeURI()编码整个URI,但只使用 encodeURIComponent()编码那些会追加到已有 URI 后面的字符串的原因。
与 encodeURI()和 encodeURIComponent()相对的是 decodeURI()和 decodeURIComponent()。
decodeURI()只对使用 encodeURI()编码过的字符解码。例如,%20 会被替换为空格,但%23 不会被替换为井号(#),因为井号不是由 encodeURI()替换的。类似地,decodeURIComponent()解码所有被 encodeURIComponent()编码的字符,基本上就是解码所有特殊值。来看下面的例子:
let uriDe = "http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start"
console.log(decodeURIComponent(uriDe))
//"http://www.wrox.com/illegal value.js#start"
console.log(decodeURI(uriDe))
//"http%3A%2F%2Fwww.wrox.com%2Fillegal value.js%23start"

2、eval() 方法
(这里不过多叙述)
eval() 方法是一个完成的ES解释器,它接受一个字符串参数。
3、Global对象属性
undefined、NaN 和 Infinity 等特殊值都是 Global 对象的属性。此外,所有原生引用类型构造函数,比如 Object 和 Function等等,也都是Global 对象的属性。
4、window对象
虽然ES没有规定直接访问Global 对象的方式,但浏览器将window对象实现为Global对象的代理。因此,所有全局作用域中声明的变量和函数都变成了window的属性。
Math对象
ECMAScript 提供了 Math 对象作为保存数学公式、信息和计算的地方。Math 对象提供了一些辅助计算的属性和方法。
Math 对象上提供的计算要比直接在 JavaScript 实现的快得多,因为 Math 对象上的计算使用了 JavaScript 引擎中更高效的实现和处理器指令。但使用 Math 计算的问题是精度会因浏览器、操作系统、指令集和硬件而异
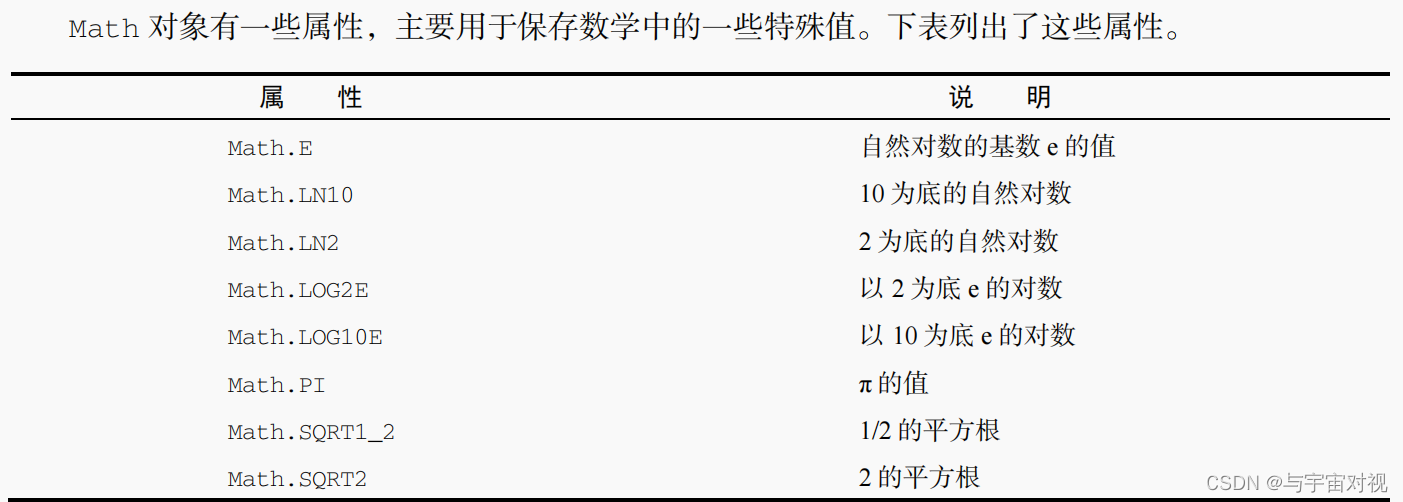
1、Math对象属性

2、min() 和 max() 方法
Math 对象也提供了很多辅助执行简单或复杂数学计算的方法。
min()和 max()方法用于确定一组数值中的最小值和最大值。这两个方法都接收任意多个参数,如下面的例子所示:
let max = Math.max(3, 54, 32, 16);
console.log(max); // 54
let min = Math.min(3, 54, 32, 16);
console.log(min); // 3
数组中的最大值和最小值,可以像下面这样使用扩展操作符:
let arr = [1,2,3,9,8,6]
console.log(Math.max(...arr)) //9
3、舍入方法
Math.ceil() 、Math.floor() 、Math.round() 、Math.fround()
使用:
- Math.celil() 方法始终向上舍入为最接近的整数
- Math.floor() 方法始终向下舍入为最接近的整数
- Math.round() 方法执行四舍五入
- Math.fround() 方法返回数值最接近的单精度(32位)浮点值表示
console.log(Math.ceil(25.9)); // 26
console.log(Math.ceil(25.5)); // 26
console.log(Math.ceil(25.1)); // 26
console.log(Math.floor(25.9)); // 25
console.log(Math.floor(25.5)); // 25
console.log(Math.floor(25.1)); // 25
console.log(Math.round(25.9)); // 26
console.log(Math.round(25.5)); // 26
console.log(Math.round(25.1)); // 25
console.log(Math.fround(0.4)); // 0.4000000059604645
console.log(Math.fround(0.5)); // 0.5
console.log(Math.fround(25.9)); // 25.899999618530273
4、random()方法
Math.random() 方法返回一个 0~1 范围内的随机数。包含0但是不包含1 !!!
如果我们想要取区间[1,10]之间的随机数,可以这样
let num = Math.floor(Math.random()*10 + 1)
因为 Math.random()始终返回小数,即便乘以一个数再加上一个数也是小数。所以我们可以使用Math.floor()方法来向下取到整数。Math.random()*10 可以取到0 ~ 9.9…但是取不到10,所以我们要在最大值9.x 的基础上加上1,所以范围就是1 ~ 10.x 所以我们向下取整就可以取到[1,10]这个区间(包括1和10)里的随机数了。
我们可以写一个通用的函数来算出可选总数和最小可能的值。
function selectFrom(lowerValue,upperValue){
let choices = upperValue - lowerValue + 1;
return Math.floor(Math.random() * choices + lowerValue);
}
let num = selectFrom(2,10) //可以取到 2~10 之间的随机数
使用这个函数,从一个数组中随机选择一个元素就很容易,比如:
let colors = ["red", "green", "blue", "yellow", "black", "purple", "brown"];
let color = colors[selectFrom(0, colors.length-1)];
在这个例子中,传给 selecFrom()的第二个参数是数组长度减 1,即数组最大的索引值。
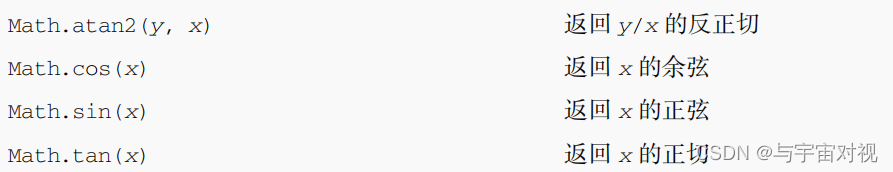
5、其他方法


即便这些方法都是由 ECMA-262 定义的,对正弦、余弦、正切等计算的实现仍然取决于浏览器,因为计算这些值的方式有很多种。结果,这些方法的精度可能因实现而异。
