
contain 是什么?
contain 属性允许开发者声明当前元素和它的内容尽可能的独立于 DOM 树的其他部分。这使得浏览器在重新计算布局、样式、绘图、大小或这四项的组合时,只影响到有限的 DOM 区域,而不是整个页面,可以有效改善性能。
contain 如何用?
contain 的所有可能取值以及语法:
/** 不可继承 */
contain: none | strict | content | [ size || layout || style || paint ];
none /** 默认值, 表示元素将正常渲染,没有包含规则。*/
strict /** 表示除了 style 外的所有的包含规则应用于这个元素。等价于 contain: size layout paint。。*/
content /** 表示这个元素上有除了 size 和 style 外的所有包含规则。等价于 contain: layout paint。*/
size /** 表示这个元素的尺寸计算不依赖于它的子孙元素的尺寸。 */
layout /** 表示元素外部无法影响元素内部的布局,反之亦然。 */
style /** 表示那些同时会影响这个元素和其子孙元素的属性,都在这个元素的包含范围内。*/
paint /** 表示这个元素的子孙节点不会在它边缘外显示。如果一个元素在视窗外或因其他原因导致不可见,则同样保证它的子孙节点不会被显示。 */1.?contain: strict | contain: content
这两个是聚合效果:
contain: strict:同时开启 layout、style、paint 以及 size 的功能,它相当于contain: size layout paintcontain: content:同时开启 layout、style 以及 paint 的功能,它相当于contain: layout paint
2. contain: size
设定了?contain: size?的元素的渲染不会受到其子元素内容的影响。
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
}也就是说,默认情况下(none),父元素的高度会因为子元素的增多而被撑高:

.container {
width: 300px;
padding: 10px;
border: 1px solid red;
+ contain: size
}而?contain: size?的作用是使得子元素的变化不再影响父元素的样式布局。

对于设置contain: size的元素,它是在正常文档流中占据位置,子元素浮于正常文档流之下。
3. contain: layout
使用 contain:layout,开发人员可以指定对该元素任何后代的任何更改都不会影响任何外部元素的布局,反之亦然。因此,浏览器仅计算内部元素的位置(如果对其进行了修改),而其余DOM保持不变。因此,这意味着帧渲染管道中的布局过程将加快。
值得注意的是,由于元素内部发生了大小等能触发回流的属性样式变化时?layout?属性将不生效。
对于设置contain: layout,观感上它与?position:relative?并无区别,都是在正常文档流中占据位置,且子元素浮于正常文档流之上。?
5. contain: paint
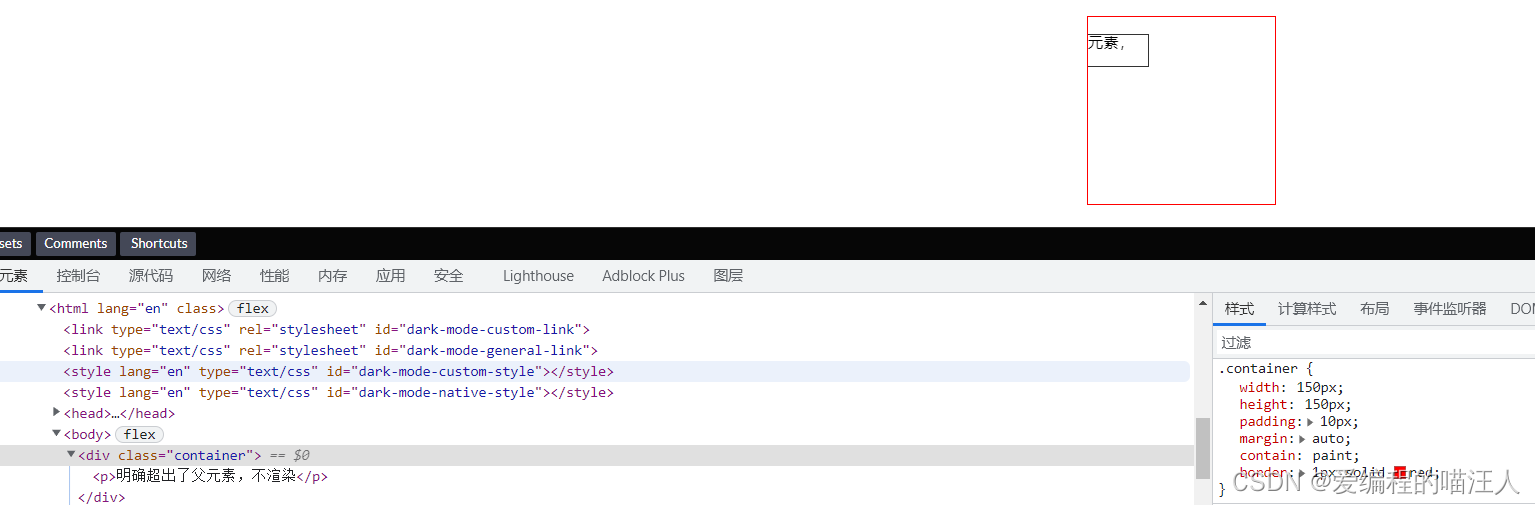
使用 contain:style?表示这个元素的子孙节点不会在它边缘外显示。如果一个元素在视窗外或因其他原因导致不可见,则同样它的子孙节点不会被显示。
这个特点有点类似与?overflow: hidden,也就是明确告知用户代理,子元素的内容不会超出元素的边界,所以超出部分无需渲染:
没有启用?contain:style:

启用?contain:style: ?
?
