前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有实现120个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,尽可能把代码简洁一些)。博文内容如存在错误或者有可改进之处,也希望在这里和各位大佬交流提高一下。
介绍
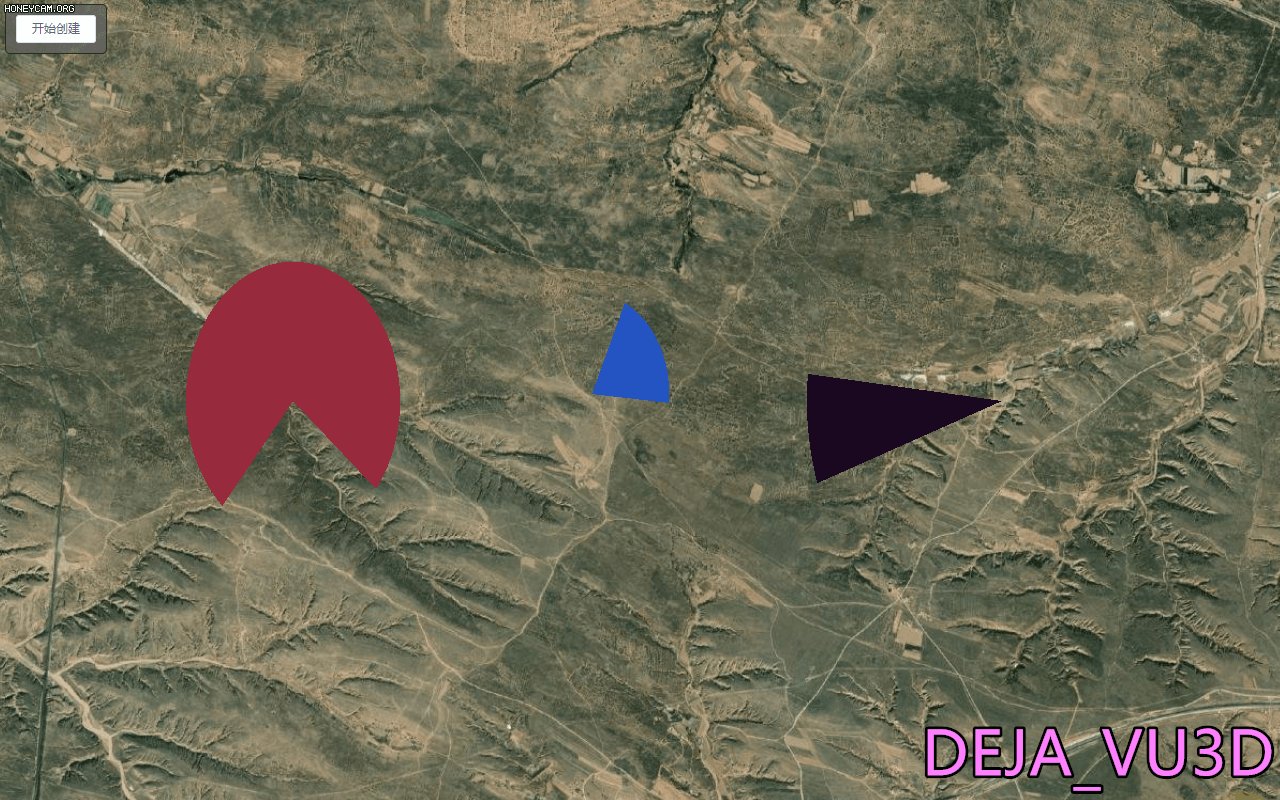
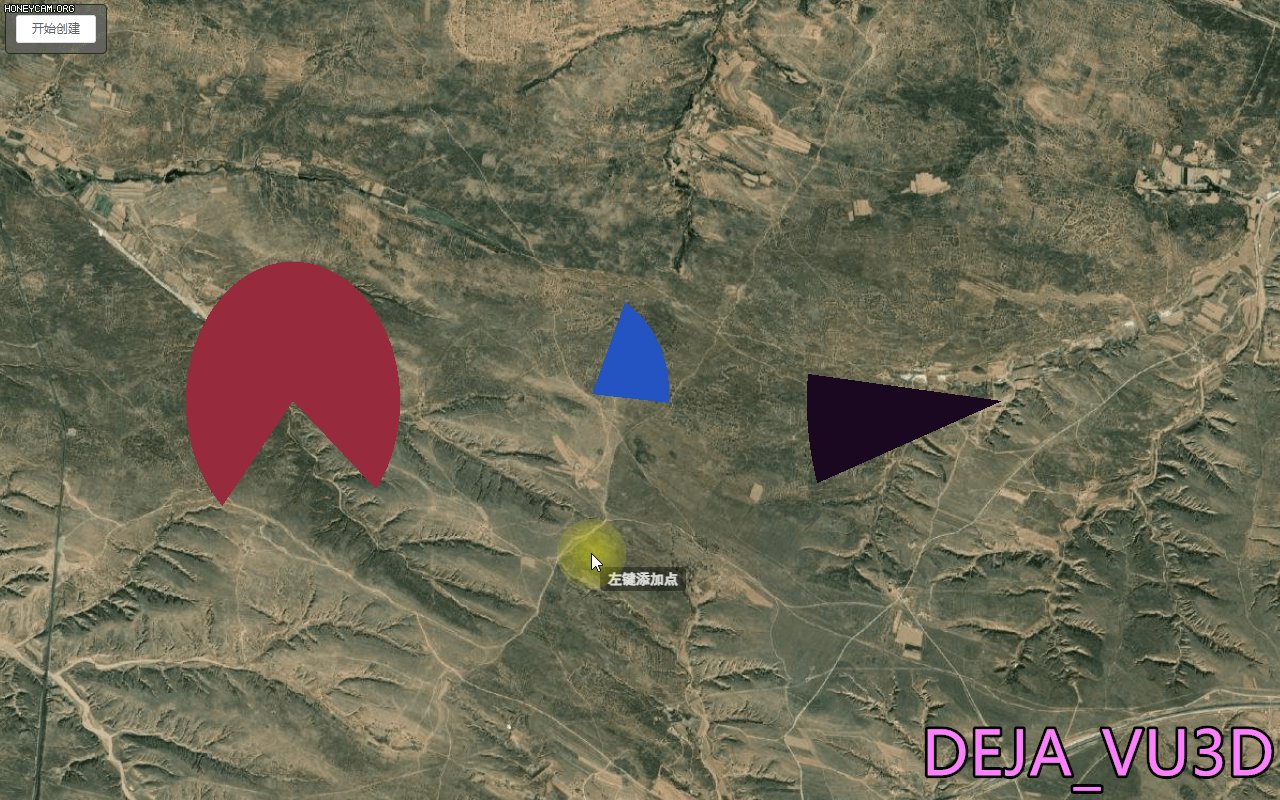
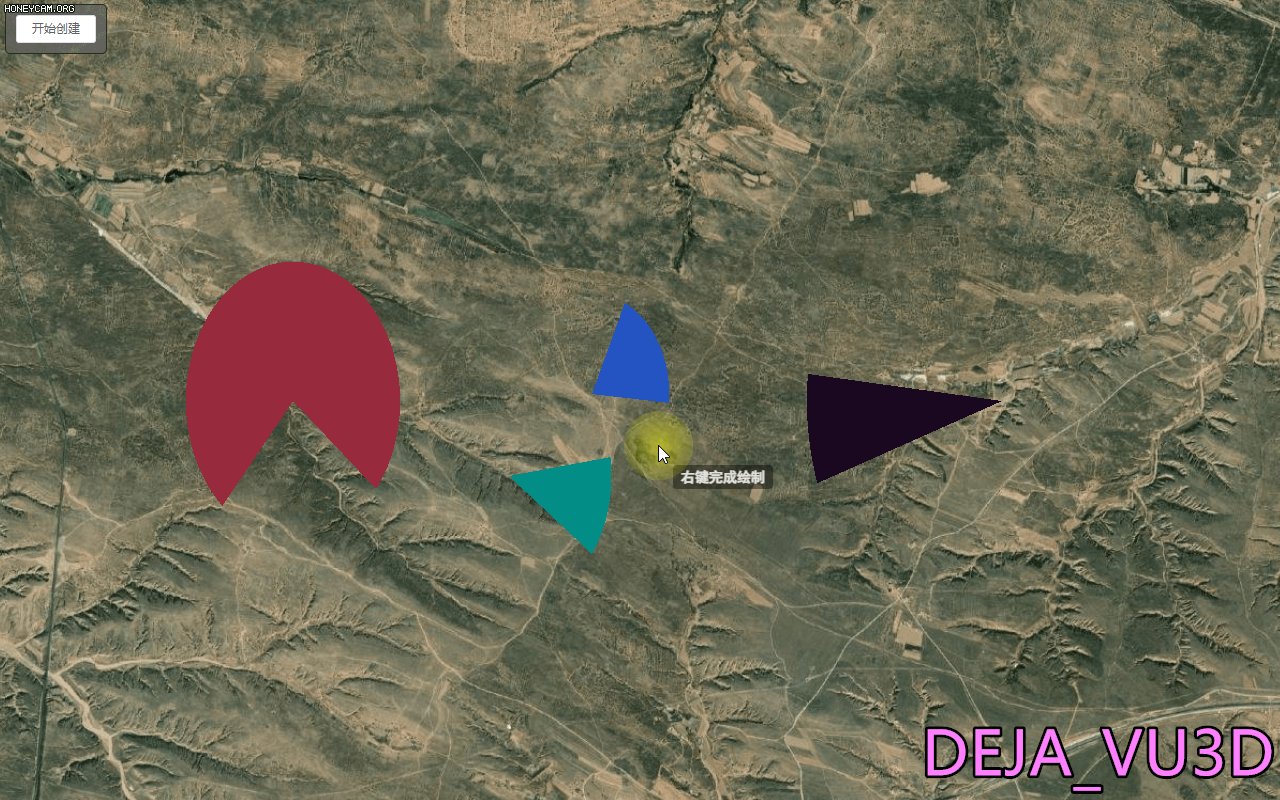
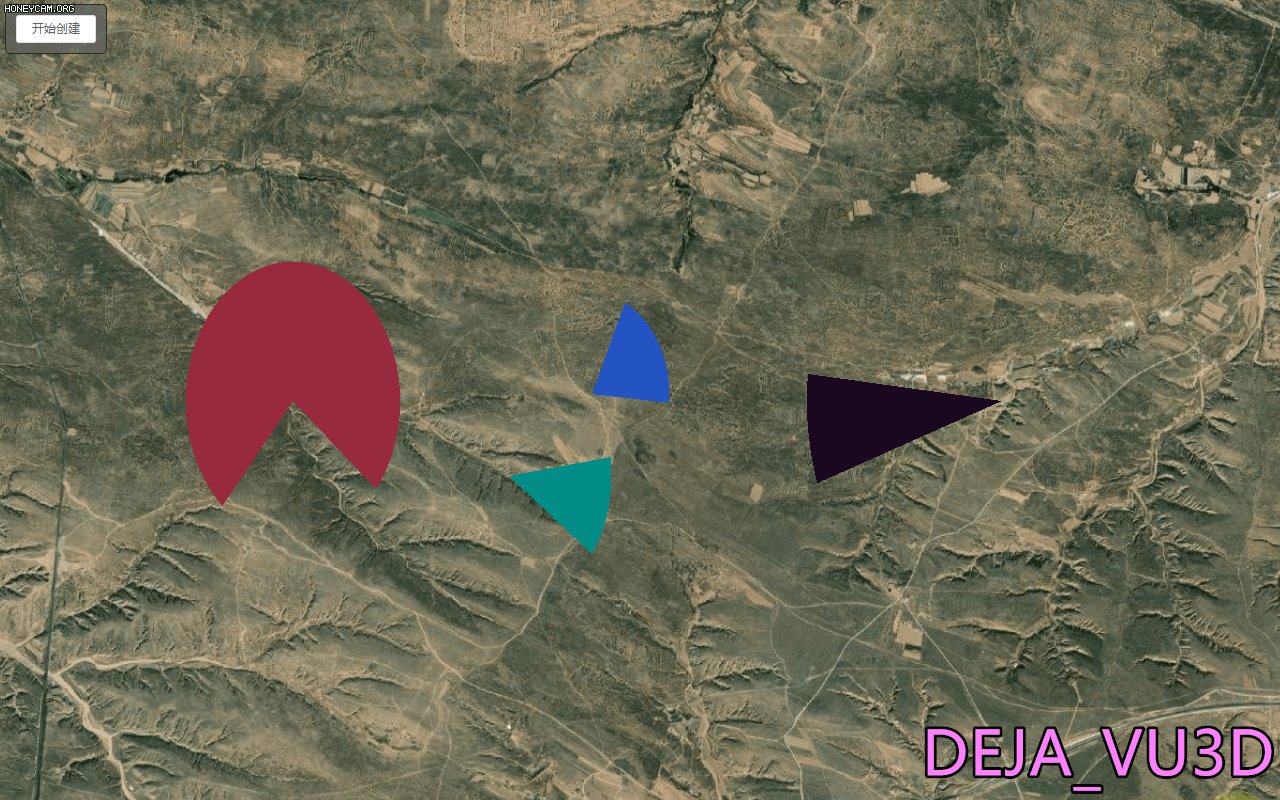
专栏内容本着尽可能简洁的原则,本篇博文是我们军事标绘系列的第十五篇,我们介绍基于Cesium实现扇形的标绘功能。实现效果如图

更多内容/样例/demo说明:? DEJA_VU3D完整功能目录
扇形的标绘可以直接使用cesium自身的entity来绘制,这里我们对扇形的绘制同样使用的是贝塞尔曲线的形式,废话不多说,直接上代码:
关键代码
const CreateSector = function (viewer, resultList, options, callBack) {
if (!viewer) throw new Error("no viewer object!");
options = options || {};
let id = options.id |
