目录
1、简介
1.1、为什么要进行权限控制?
如果没有权限控制,系统的功能完全不设防,全部暴露在所有用户面前。用户登录 以后可以使用系统中的所有功能。这是实际运行中不能接受的。
所以权限控制系统的目标就是管理用户行为,保护系统功能。
1.2、什么是权限控制
“权限”=“权力”+“限制”
1.3、如何进行权限控制
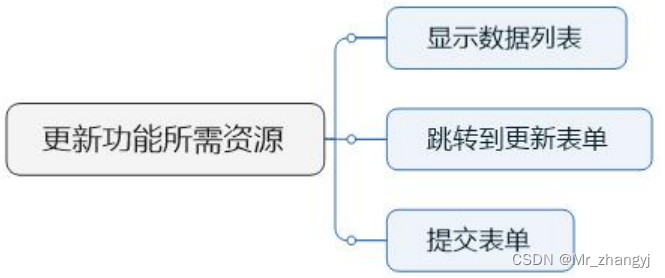
1.3.1、定义资源
资源就是系统中需要保护起来的功能。具体形式很多:URL 地址、handler 方法、service 方法、页面元素等等都可以定义为资源使用权限控制系统保护起来。
1.3.2、创建权限
一个功能复杂的项目会包含很多具体资源,成千上万都有可能。这么多资源逐个进行操作太麻烦了。为了简化操作,可以将相关的几个资源封装到一起,打包成 一个“权限”同时分配给有需要的人。


1.3.3、创建角色
对于一个庞大系统来说,一方面需要保护的资源非常多,另一方面操作系统的人也非常多。把资源打包为权限是对操作的简化,同样把用户划分为不同角色也是对操作的简化。否则直接针对一个个用户进行管理就会很繁琐。
所以角色就是用户的分组、分类。先给角色分配权限,然后再把角色分配给用户,用户以这个角色的身份操作系统就享有角色对应的权限了。?
1.3.4、管理用户
系统中的用户其实是人操作系统时用来登录系统的账号、密码。
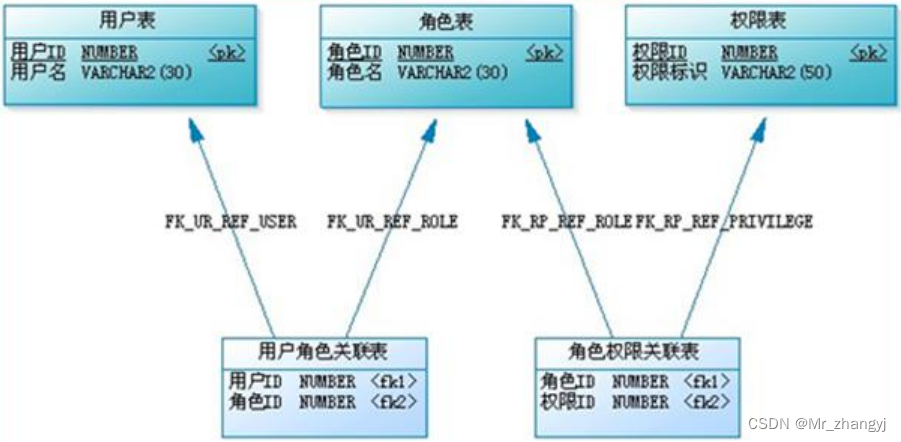
1.3.5、建立关联关系
权限→资源:单向多对多
-
Java 类之间单向:从权限实体类可以获取到资源对象的集合,但是通过资源获取不到权限
-
数据库表之间多对多: 一个权限可以包含多个资源,一个资源可以被分配给多个不同权限
角色→权限:单向多对多
-
Java 类之间单向:从角色实体类可以获取到权限对象的集合,但是通过权限获取不到角色
-
数据库表之间多对多: 一个角色可以包含多个权限,一个权限可以被分配给多个不同角色
用户→角色:双向多对多
-
Java 类之间双向:可以通过用户获取它具备的角色,也可以看一个角色下包含哪些用户
-
数据库表之间: 一个角色可以包含多个用户,一个用户可以身兼数职
2、RBAC 权限模型
2.1、概念
鉴于权限控制的核心是用户通过角色与权限进行关联,所以前面描述的权限控制系统可以提炼为一个模型:RBAC(Role-Based Access Control,基于角色的访问控制)。?
在 RBAC 模型中,一个用户可以对应多个角色,一个角色拥有多个权限,权限具体 定义用户可以做哪些事情。
2.2、RBAC0 ~ RBAC3
2.2.1、RBAC0
最基本的 RBAC 模型,RBAC 模型的核心部分,后面三种升级版 RBAC 模型也都是建立在 RBAC0 的基础上。
2.2.2、RBAC1
在 RBAC0 的基础上增加了角色之间的继承关系。角色 A 继承角色 B 之后将具备 B 的权限再增加自己独有的其他权限。比如:付费会员角色继承普通会员角色, 那么付费会员除了普通会员的权限外还具备浏览付费内容的权限。
2.2.3、RBAC2
在 RBAC0 的基础上进一步增加了角色责任分离关系。责任分离关系包含静态责任分离和动态责任分离两部分。
静态责任分离:给用户分配角色时生效
-
互斥角色:权限上相互制约的两个或多个角色就是互斥角色。用户只能被分配到一组互斥角色中的一个角色。例如:一个用户不能既有会计师角色又有审计师角色。
-
基数约束:
-
一个角色对应的访问权限数量应该是受限的
-
一个角色中用户的数量应该是受限的
-
一个用户拥有的角色数量应该是受限的
-
-
先决条件角色:用户想拥有 A 角色就必须先拥有 B 角色,从而保证用户拥有 X 权限的前提是拥有 Y 权限。例如:“金牌会员”角色只能授予拥有“银牌会员”角色的用户,不能直接授予普通用户。
-
动态责任分离:用户登录系统时生效 。一个用户身兼数职,在特定场景下激活特定角色。马云在阿里巴巴内部激活创始人角色、马云在某企业级论坛上激活演讲嘉宾角色
2.2.4、RBAC3
RBAC3 是在 RBAC0 的基础上同时添加 RBAC2 和 RBAC3 的约束,最全面、最复杂。
2.3、基本 RBAC 模型

2.4、扩展 RBAC 模型

3、Ajax 请求
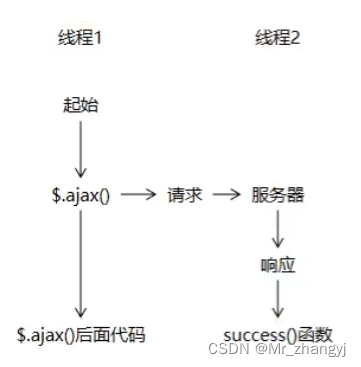
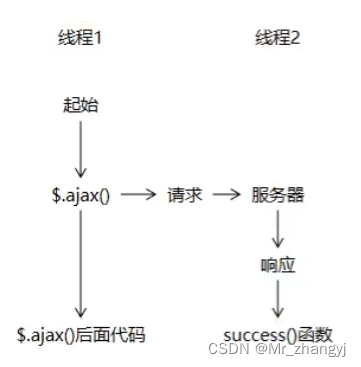
3.1、异步的工作方式

① 为按钮绑定以下的代码
$(function (){
$("#asyncBtn").click(function (){
console.log("ajax函数之前");
$.ajax({
"url": "test/ajax/async.html",
"type": "post",
"dateType": "text",
// success函数是接收到服务器响应端响应后执行
"success": function (response){
console.log("ajax函数内部的success函数" + response);
}
})
// 在$.ajax()执行完成后执行,不等待其内部的success()函数
console.log("ajax函数之后");
});
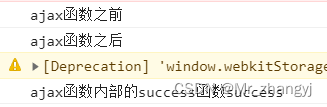
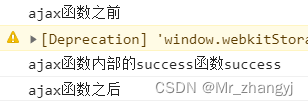
});② 在浏览器打开该页面并点击按钮,控制台打印如下

③ 原因:success函数是接收到服务器响应端响应后执行(线程2), $.ajax() 之后的代码在 $.ajax() 执行完成后执行,但不等待其内部的success()函数

④ 验证:
将代码改为以下代码
$(function (){
$("#asyncBtn").click(function (){
console.log("ajax函数之前");
$.ajax({
"url": "test/ajax/async.html",
"type": "post",
"dateType": "text",
// success函数是接收到服务器响应端响应后执行
"success": function (response){
console.log("ajax函数内部的success函数" + response);
}
})
// 在$.ajax()执行完成后执行,不等待其内部的success()函数
// console.log("ajax函数之后");
setTimeout(function (){
console.log("ajax函数之后");
}, 5000)
});
});再次尝试,输出如下:

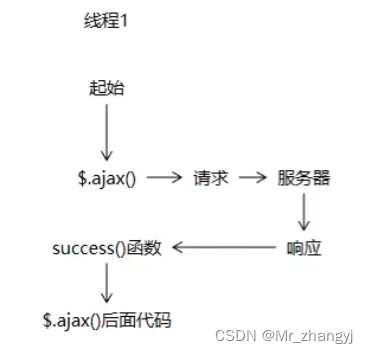
3.2、同步的工作方式
所有操作在同一个线程按顺序完成?

① 给按钮绑定以下代码
$(function (){
$("#asyncBtn").click(function (){
console.log("ajax函数之前");
$.ajax({
"url": "test/ajax/async.html",
"type": "post",
"dateType": "text",
"async": false, // 关闭异步工作模型,使用同步工作方式。此时,所有操作在同一个线程按顺序完成
// success函数是接收到服务器响应端响应后执行
"success": function (response){
console.log("ajax函数内部的success函数" + response);
}
})
// 在$.ajax()执行完成后执行,不等待其内部的success()函数
console.log("ajax函数之后");
// setTimeout(function (){
// console.log("ajax函数之后");
// }, 5000)
});
});② 打开页面并点击按钮,打印如下

?
