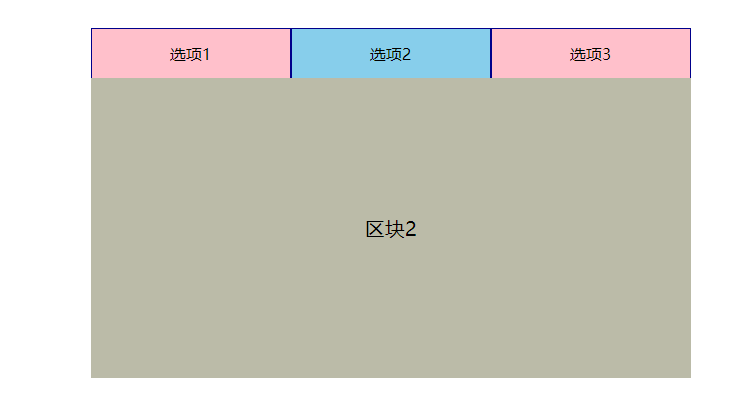
点击选项卡的示例
使用面向对象实现一个简单的点击选项卡的示例

css代码部分
* {
padding: 0;
margin: 0;
}
ul,
li {
list-style: none;
}
.container {
width: 600px;
margin: 100px auto;
}
.container ul {
width: 100%;
height: 50px;
background-color: pink;
display: flex;
}
.container ul li {
width: 200px;
height: 100%;
text-align: center;
line-height: 50px;
border: 1px solid darkblue;
}
.container ul .active {
background-color: skyblue;
}
.container ol {
position: relative;
width: 100%;
height: 300px;
background-color: rgb(187, 187, 168);
text-align: center;
line-height: 300px;
font-size: 20px;
}
.container ol li {
position: absolute;
left: 50%;
transform: translateX(-50%);
display: none;
}
.container ol .on {
display: block;
}
js代码部分
function Tab(id){
//通过一个root节点 把root下的所有节点都拿到了
this.root = document.querySelector(id)
this.uls = this.root.querySelectorAll('ul>li')
this.ols = this.root.querySelectorAll('ol>li')
//将this传给that
let that = this
//写一个选项卡效果,给这个函数定义一个方法
//使用this的方法给这个函数定义
this.onTab =function(){
//再这个方法里面写所有的点击事件
for(let i = 0 ; i < this.uls.length; i++){
//循环遍历列表数组进行点击事件赋值
this.uls[i].onclick = function(){
//清除之前所有的选项卡效果
that.clear()
//给选中的选项卡给样式
this.classList.add('active')
//通过uls的节点获取到ols节点的属性
let index = this.getAttribute('data-index')
that.ols[i].classList.add('on')
}
}
}
//写一个清除所有的选中效果的
this.clear = function(){
for(let i = 0;i < this.uls.length;i++){
//清除所有的选项卡的样式
this.uls[i].classList.remove('active')
//清除所有选项卡区块的样式
this.ols[i].classList.remove('on')
}
}
}
let table =new Tab('#tab1') //new Tab
table.onTab() //调用方法
html结构部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container" id="tab1">
<ul>
<li class="active" data-index="0">选项1</li>
<li data-index="1">选项2</li>
<li data-index="2">选项3</li>
</ul>
<ol>
<li class="on">区块1</li>
<li>区块2</li>
<li>区块3</li>
</ol>
</div>
</body>
</html>
