跑马灯无间隙无效循环滚动效果图:

本篇文章要实现的是跑马灯无间隙无效循环滚动;
marquee 标签滚动完一次以后,第二次会空白一个屏幕宽度才开始,而我们的需求是接在后面马上开始。我在网上找了一圈,没有发现能满足需求的属性,于是自己写逻辑了。
注释:
以下代码块的内容部分,应该填充跑马灯需要滚动的内容,自己随便填充。
示例:我的是for循环遍历的内容

默认跑马灯代码(如果可以接受有留白,用这代码就行,不用往后看)
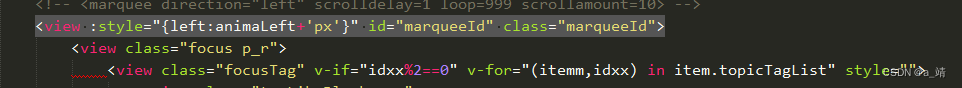
<marquee direction="left" scrolldelay=1 loop=999 scrollamount=10>
内容
</marquee>关于跑马灯效果横向滚动时有空白的解决思路:(完整代码在最后)
已下使用场景是H5,代码语法为 uniapp (vue);
总共只有3步,请耐心看。
1. 写两个盒子装同样的内容?

