五、组件
总结:boot 中的事件, 关注两件事
1. 如何触发的,自定义属性触发,触发方式是这个属性的值
2. 事件触发的目标
button 绑定目标使用 data-target=“#ID”
a 绑定目标使用 href=“#ID”
-
导航
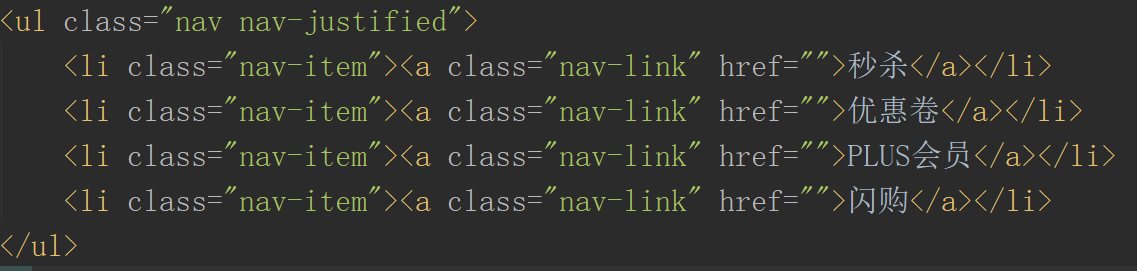
① 水平导航
ul.nav > li.nav-item > a.nav-linkul.nav: 弹性布局, 去 ul 圆点, 主轴方向默认 X 轴li.nav-item: 配合 ul.nav-justified 让 li 等宽显示a.nav-link: 块级,内边距撑开, hover,focus 等

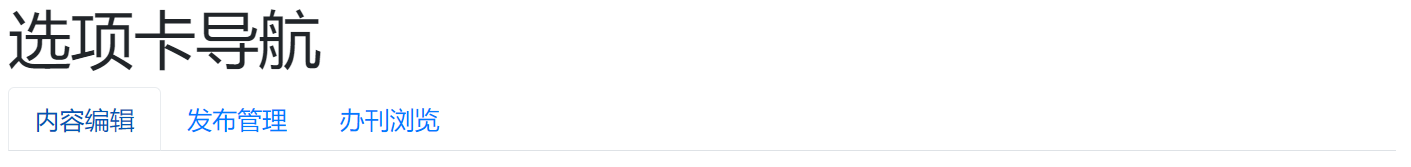
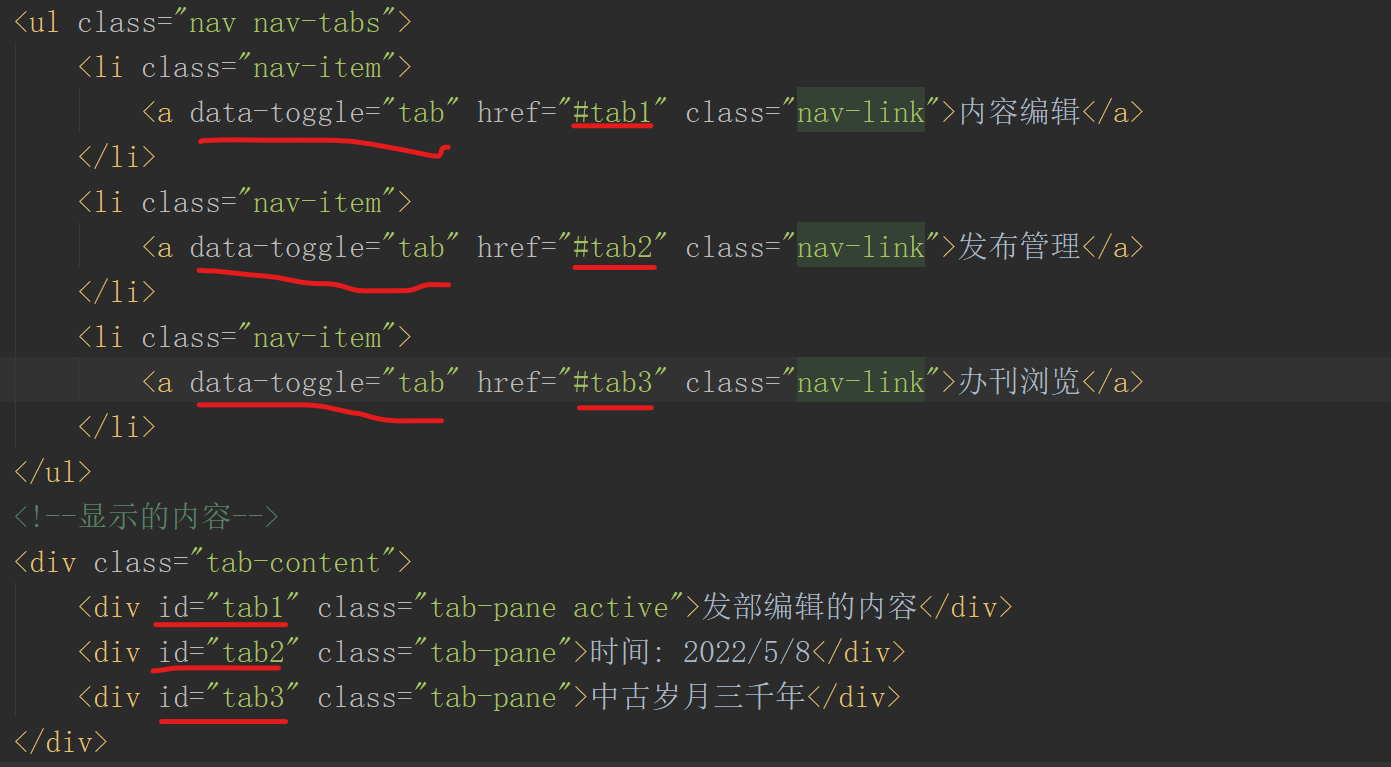
② 选项卡导航
导航的样式:ul.nav.nav-tabs>li.nav-item>a.nav-link.nav-tabs: 让水平导航,变为选项卡导航

显示内容的样式:
div.tab-content>div.tab-panediv.tab-content: 没有任何样式,作为自带选择器的路径
div.tab-pane: 与父元素配合,让当前元素 display: none
.active: 与 .tab-content 配合,让当前元素显示事件:
data-toggle="tab"

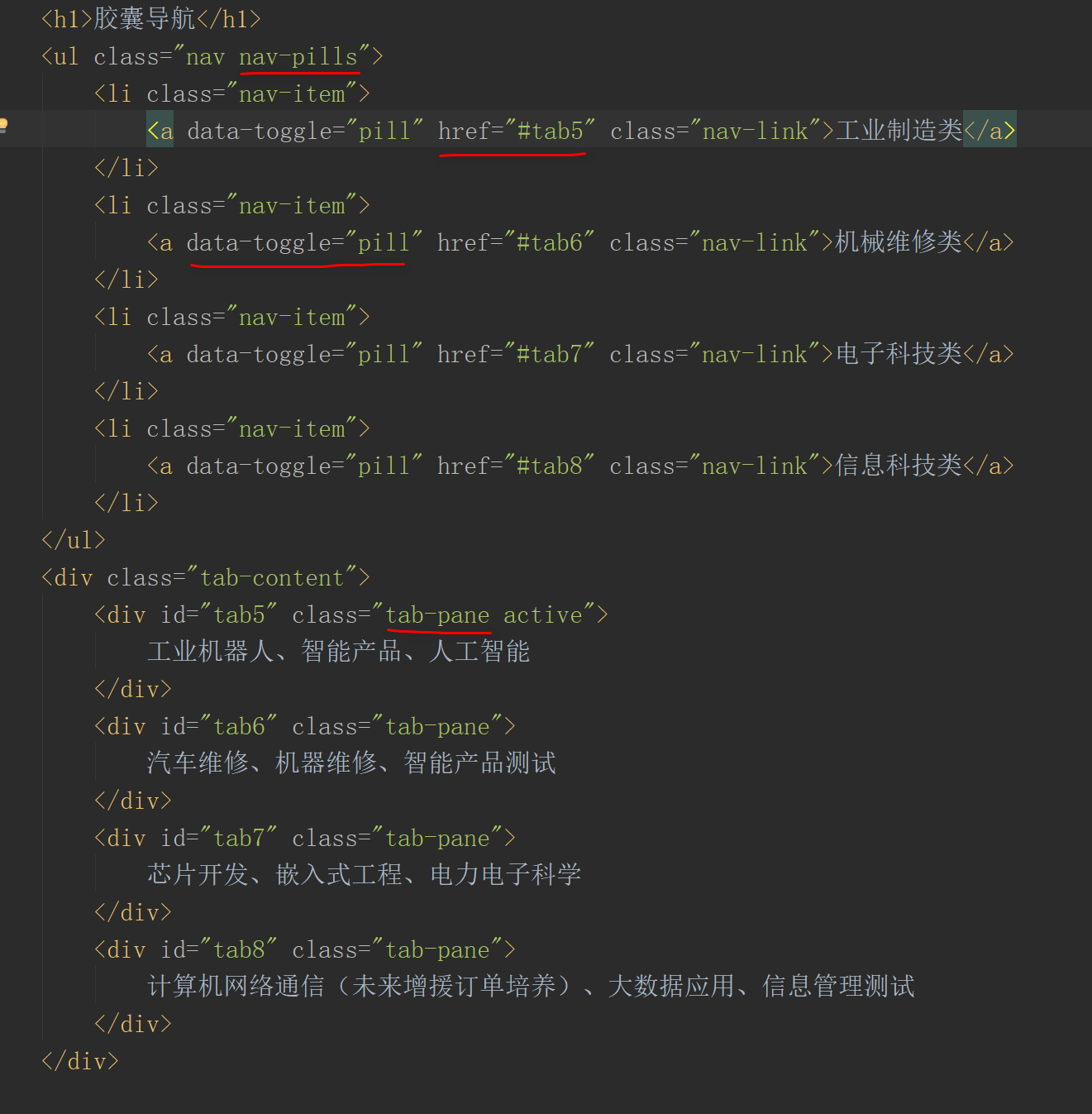
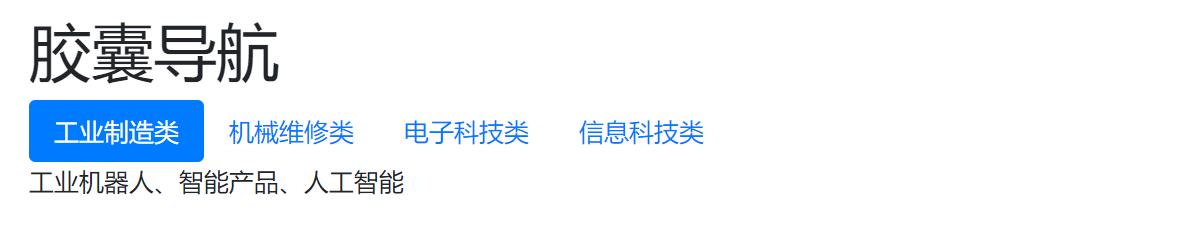
③胶囊导航
ul.nav.nav-pllis>li.nav-item>a.nav-link data-toggle="pill" href="#对应ID"
内容:div.tab-content>div.tab-pane

-
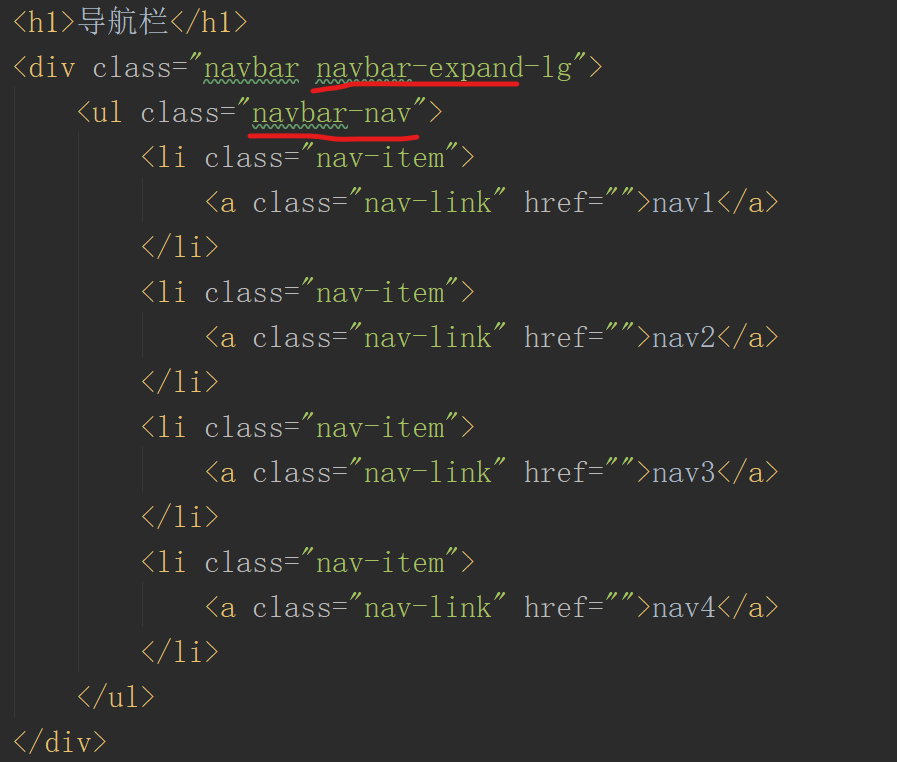
导航栏(重点)
父级 div 的 navbar-expand-* 与子级 ul.navbar-nav 组成后选择器,对ul的主轴方向进行了控制
比如:navbar-expand-md当屏幕 w >= 768px ul 的主轴方向变为row, 所有li横向显示。当屏幕 w<768px ul的主轴方向为默认的column所有li纵向显示


div.navbar.navbar-expand-*默认弹性,主轴为 x (* 代表: sm/md/lg 适配)
ul.navbar-nav默认弹性,主轴为 y
li.nav-item
a.nav-link -
折叠
btn data-toggle="collapse" data-target="#ID"
div.collapse display:none隐藏


-
卡片
div.card> div.card-header/div.card-body/div.card-footer
如果在 card 中 a 标签, 那么 a 可以使用 card 提供的样式.card-link对于一个 card 来说除了 div.card 其他都可以不写


-
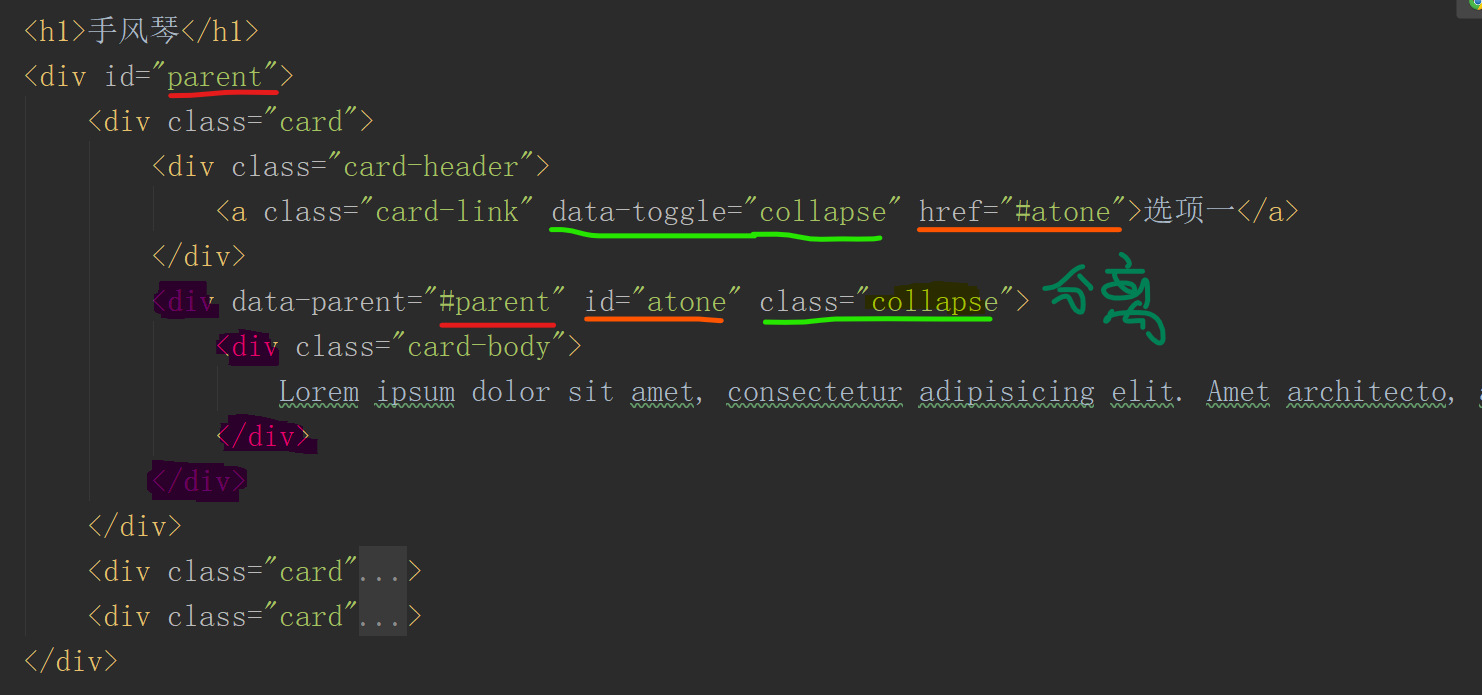
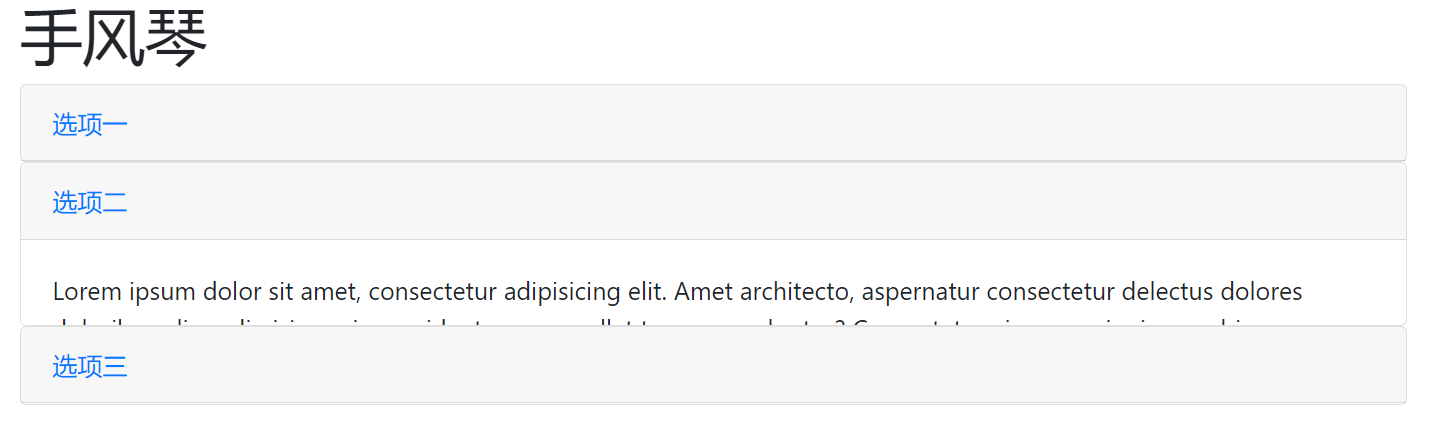
手风琴(折叠+卡片)

注意:
① .collapse 不能和折叠的 .card-body 在一个div上,不然在隐藏和显示时会产生卡顿
解决:div.collapse>div.card-body② 多个折叠部分可以同时打开
解决: 在最外层,添加 div#parent 所有的卡片都在 这个div 中在所有的div.collapse 上添加事件data-parent="#parent"这样就可以保证在 div#parent 中只能同时打开一个 card-body

-
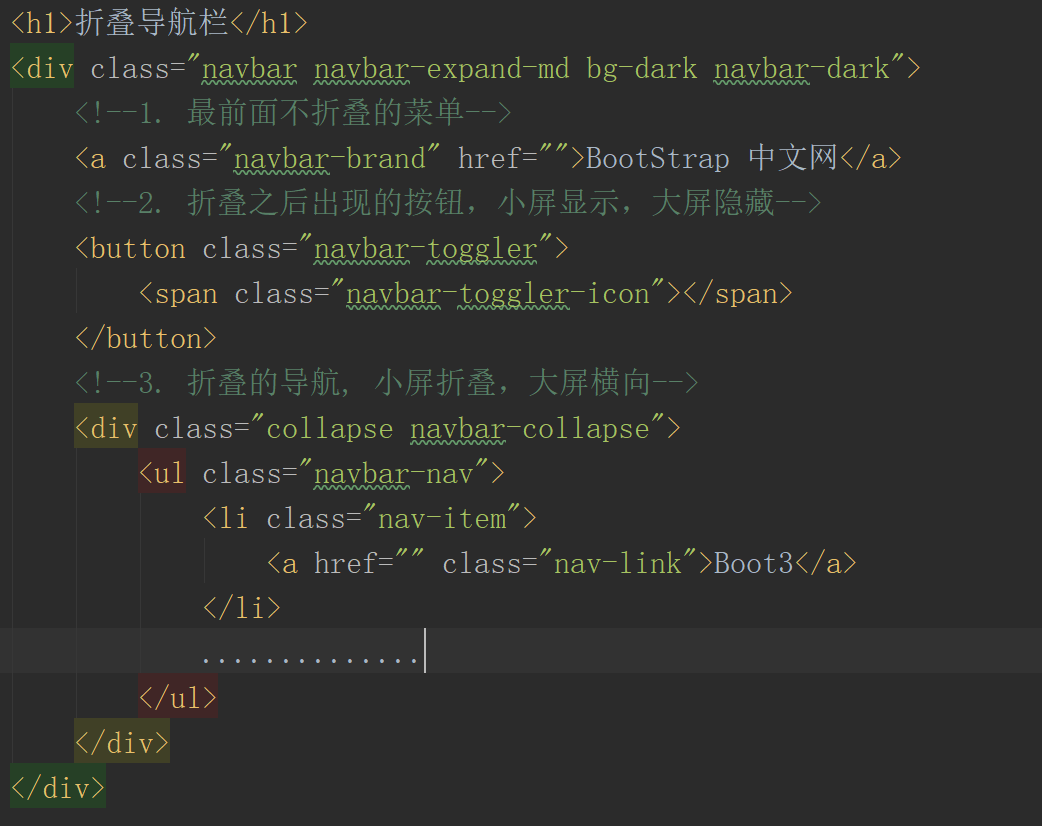
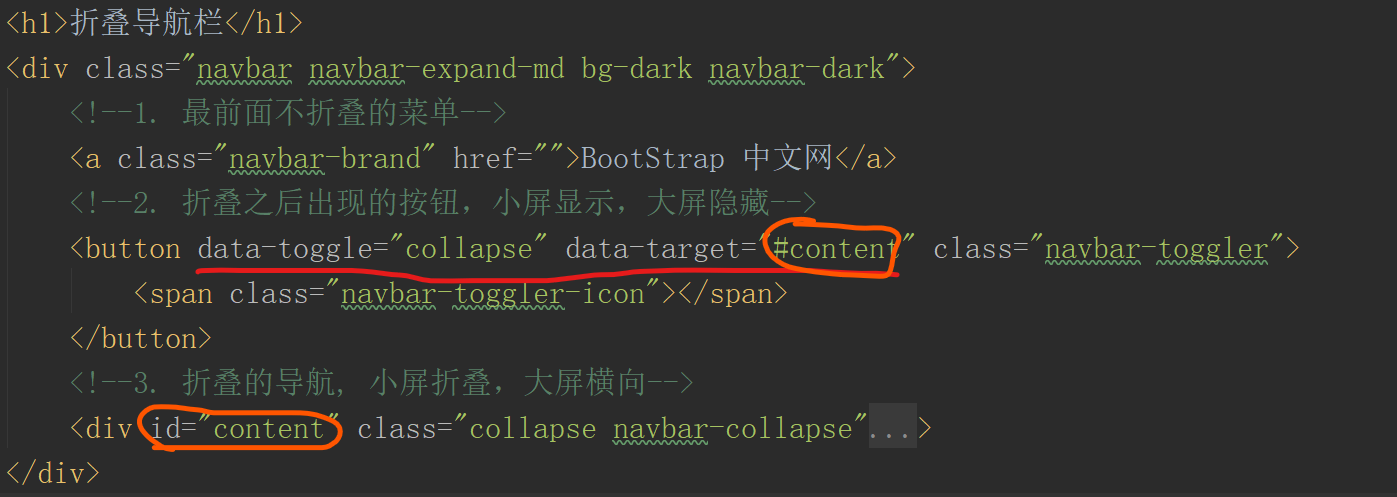
折叠导航栏
div.navbar.navbar-expand-*.bg-dark.navbar-dark: .navbar-expand-* | .navbar-dark
内部 3 部分
a.navbar-brand不隐藏,显示在最前面的菜单
button.navbar-toggler>span.navbar-toggler-icon三条线的折叠按钮
div.collapse.narbar-collapse: .navbar-collapse 折叠的菜单项
>ul.navbar-nav>li.nav-item>a.nav-link

· 功能解释:
①navbar-dark: 对最外层 div 没有任何的影响,告诉内部的 .navbar-brand 和 .navbar-nav 和 .navbar-toggler-icon 导航栏是深色的 “你们要用浅色”
②.navbar-expand-*和.navbar-collapse配合: .collapse 作用 display: none;
.navbar-expand-* .navbar-collapse {display: flex}
所以只要屏幕符合*的要求,这里的 Div 就是显示状态,屏幕不符合*状态,这个选择器失效,Div按照.collapse的样式隐藏
*决定了在什么屏幕下显示,什么屏幕下隐藏

-
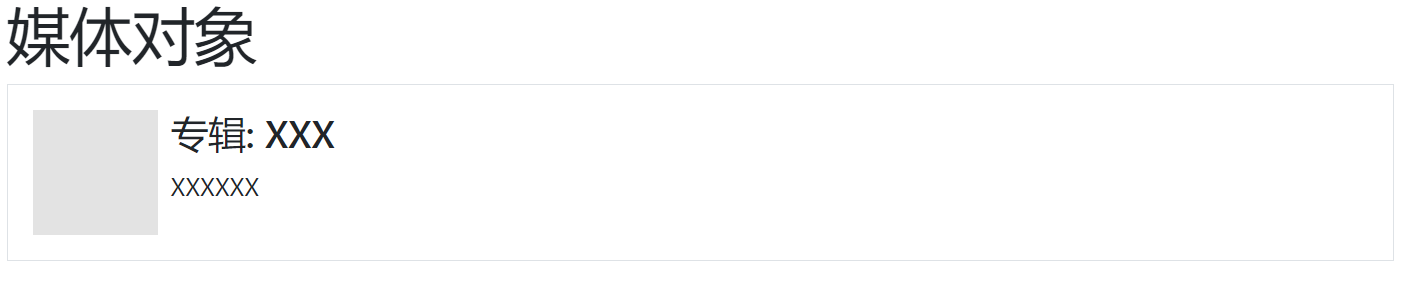
媒体对象
<h1>媒体对象</h1> <div class="media border p-3"> <div class="imgAlt"></div> <div class="media-body ml-2"> <h4>专辑: XXX</h4> <p>XXXXXX</p> </div> </div>
-
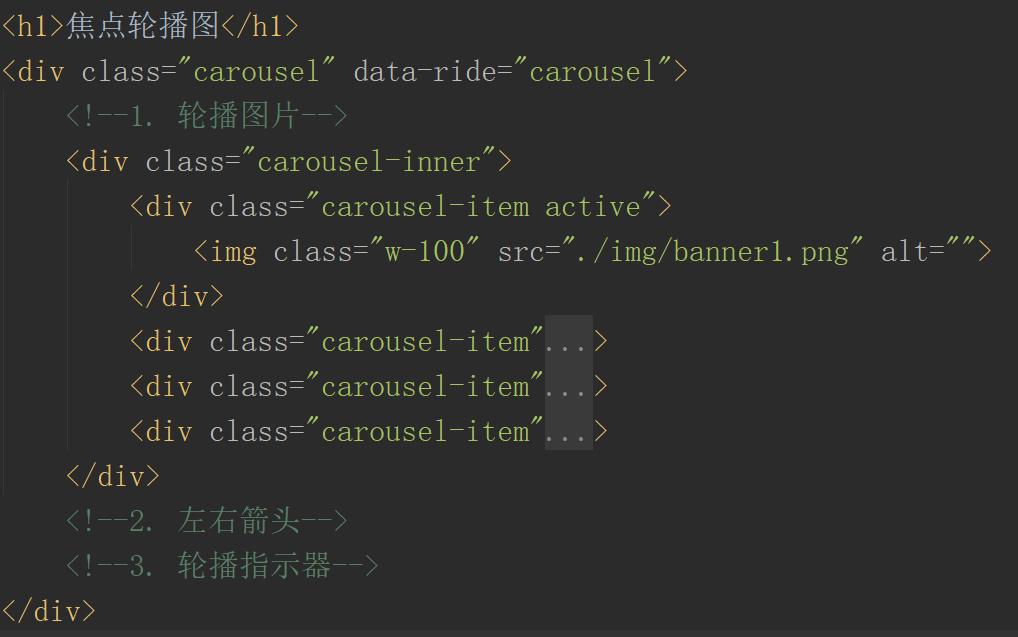
焦点轮播图
① 图片轮播
div.carousel > div.carousel-inner > div.carousel-item > img.w-100
div.carousel: 相对定位
div.carousel-inner: 相对定位,宽度100%,溢出隐藏
div.carousel-item: display: none; 加.active类名显示
img.w-100: 如果宽度不是100% 右边的 箭头就会 很难受给 div.carousel 添加 data-ride=“carousel” 轮播图就可以自己播了

② 左右箭头
div.carousel > a.carousel-control-prev/next data-slide="prev/next" href="#ID"由于 Boot 默认给的 箭头不符合需求样式需要重写
.carousel-control-prev, .carousel-control-next { width: 4%; height: 20%; top: 50%; transform: translateY(-50%); border-radius: 0.5rem; background-color: #AAAAAA; }③ 轮播指示器
ul.carousel-indicators > li.active(激活)
ul.carousel-indicators: 设置了 li 的宽高,默认的宽高不符合需求,需要重写.carousel-indicators li { width: 1rem; height: 1rem; background-color: #FFFFFF; margin-left: 0.4rem; margin-right: 0.4rem; border-radius: 50%; cursor: pointer; } .carousel-indicators .active { background-color: #0aa1ed; }事件:
li data-slide="图片的 index" 从 0 开始 / data-target="#ID"<div id="lun" data-ride="carousel" class="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img class="w-100" src="./img/banner1.png" alt=""> </div> <div class="carousel-item"> <img class="w-100" src="./img/banner2.png" alt=""> </div> <div class="carousel-item"> <img class="w-100" src="./img/banner3.png" alt=""> </div> <div class="carousel-item"> <img class="w-100" src="./img/banner4.png" alt=""> </div> </div> <a class="carousel-control-prev" data-slide="prev" href="#lun"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" data-slide="next" href="#lun"> <span class="carousel-control-next-icon"></span> </a> <ul class="carousel-indicators"> <li data-slide-to="0" data-target="#lun" class="active"></li> <li data-slide-to="1" data-target="#lun"></li> <li data-slide-to="2" data-target="#lun"></li> <li data-slide-to="3" data-target="#lun"></li> </ul> </div> -
模态框
<div class="modal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"></div> <div class="modal-body"></div> <div class="modal-footer"></div> </div> </div> </div>