创建一个Vue项目(环境已经安装好)
注:为了方便自己,因为没记住。但是很简单(😂)
1、cd /d 进入自己要创建项目的文件位置
2、 输入 vue create "项目名"?,回车

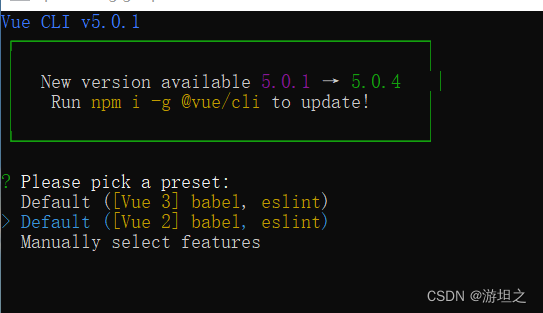
根据自己的情况选择
1、vue3自动安装
2、vue2自动安装
3、手动安装
这里我选择的是2

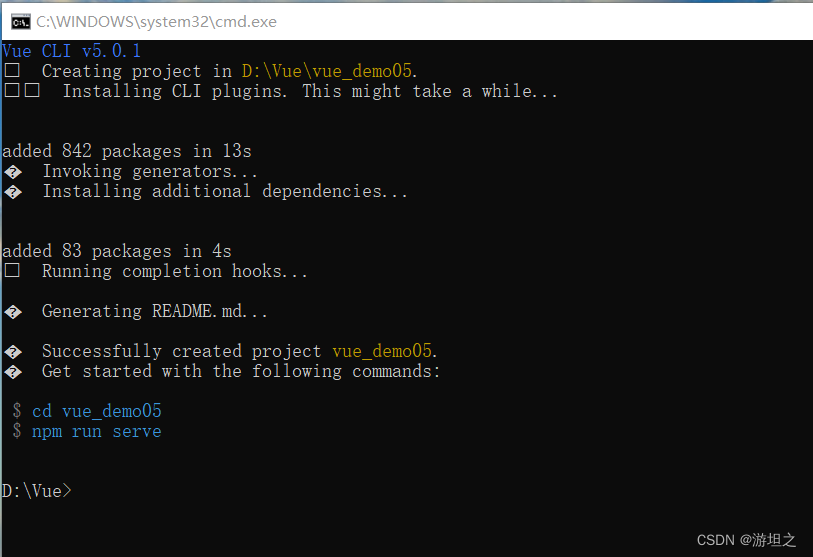
3、创建成功

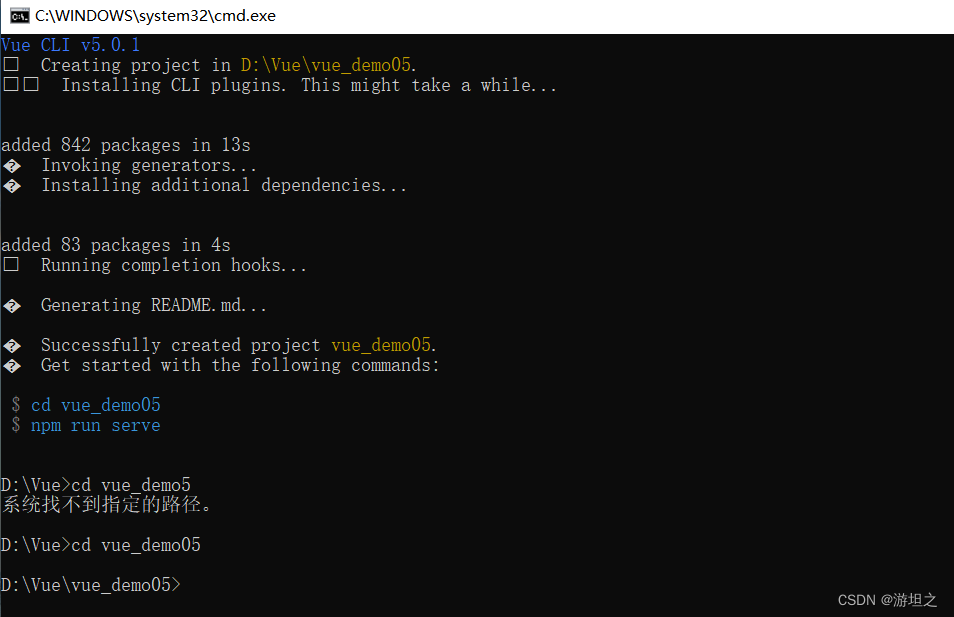
4、依次输入上图蓝色部分的两行代码
(这里大意了,输错了一次,😂)

?继续输入npm run serve ,回车
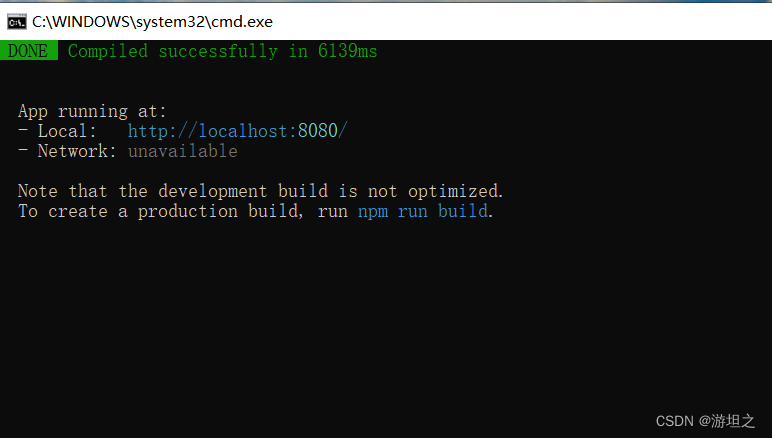
?
?创建成功🚩🚩
饿了么ui的使用
地址:Element - The world's most popular Vue UI framework
1、安装?npm i element-ui -S

这里面有,说明下载成功了

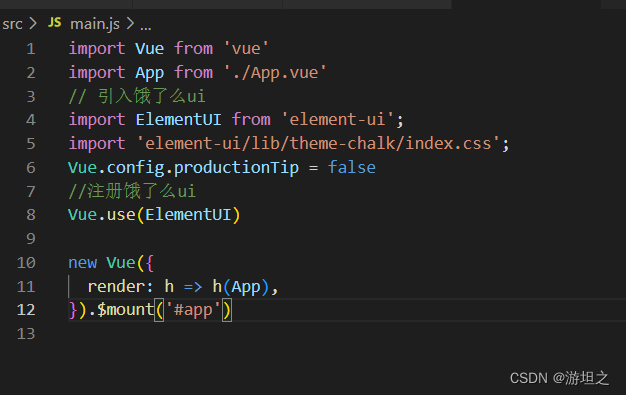
?2、引入elemet ui
第一种,完整引入(完整引入的缺点是太大了,其实好像也没大到哪去)
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
?然后就可以在饿了么组件里面找自己想要的组件了

如我选择组件中的Button,我只需要点击显示代码,就能获取相应的代码

?例如:我用一个成功按钮
复制代码
<el-button type="success">成功按钮</el-button>?
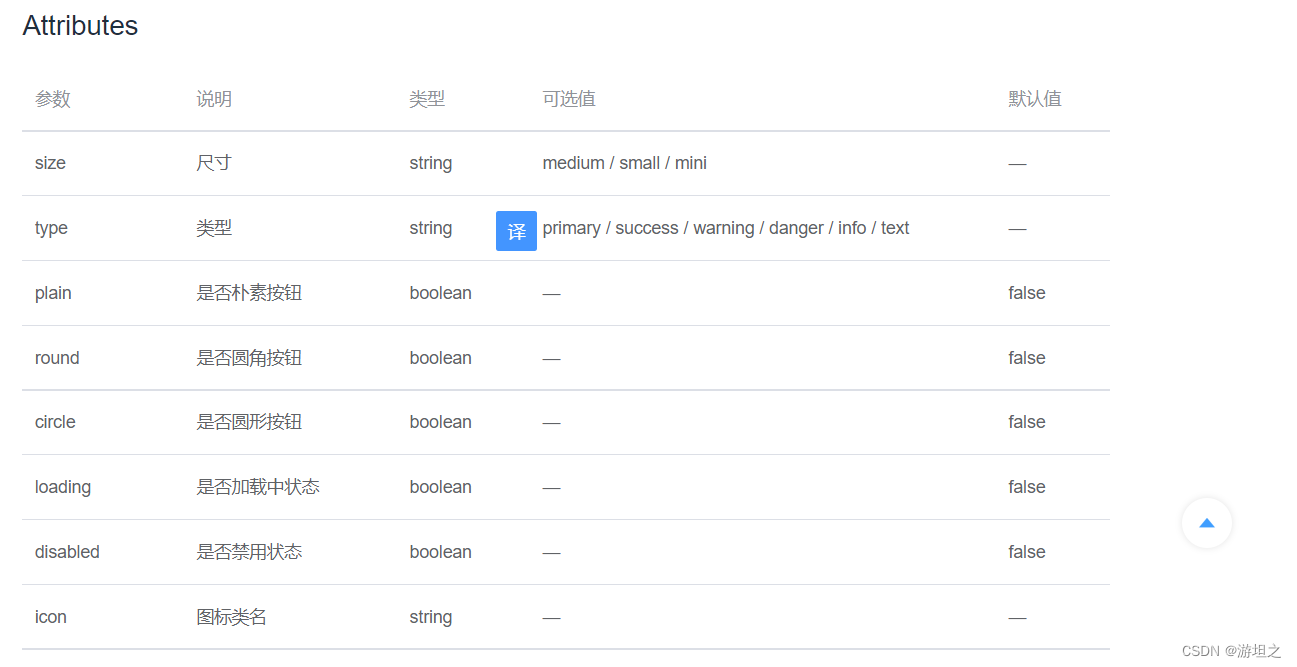
?一直划到底部,是这个组件的属性

例如,给这个按钮加一个图标

?找到图片,复制代码。
我找的是这个
el-icon-user-solid加在按钮上,就有了如下效果?

?
第二种:部分引入:引入我需要的组件
1、安装 babel-plugin-componen
npm install babel-plugin-component -D2、将 .babelrc 修改为:
{
presets: [["es2015", { "modules": false }]],
plugins: [
[
"component",
{
libraryName: "element-ui",
styleLibraryName: "theme-chalk"
}
]
]
}3、引入自己需要的组件
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
el: '#app',
render: h => h(App)
});完整引入,请看官网?传送门
其中,这些要这样注册
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;不装了,我摊牌了。这些知识点,饿了么ui官网都有,而且比我写的好。
(我就想水点经验(bushi),为了加强自己的记忆)

