HTML <iframe> 标签?https://www.w3school.com.cn/tags/tag_iframe.asp

上图标红部分为常用属性。
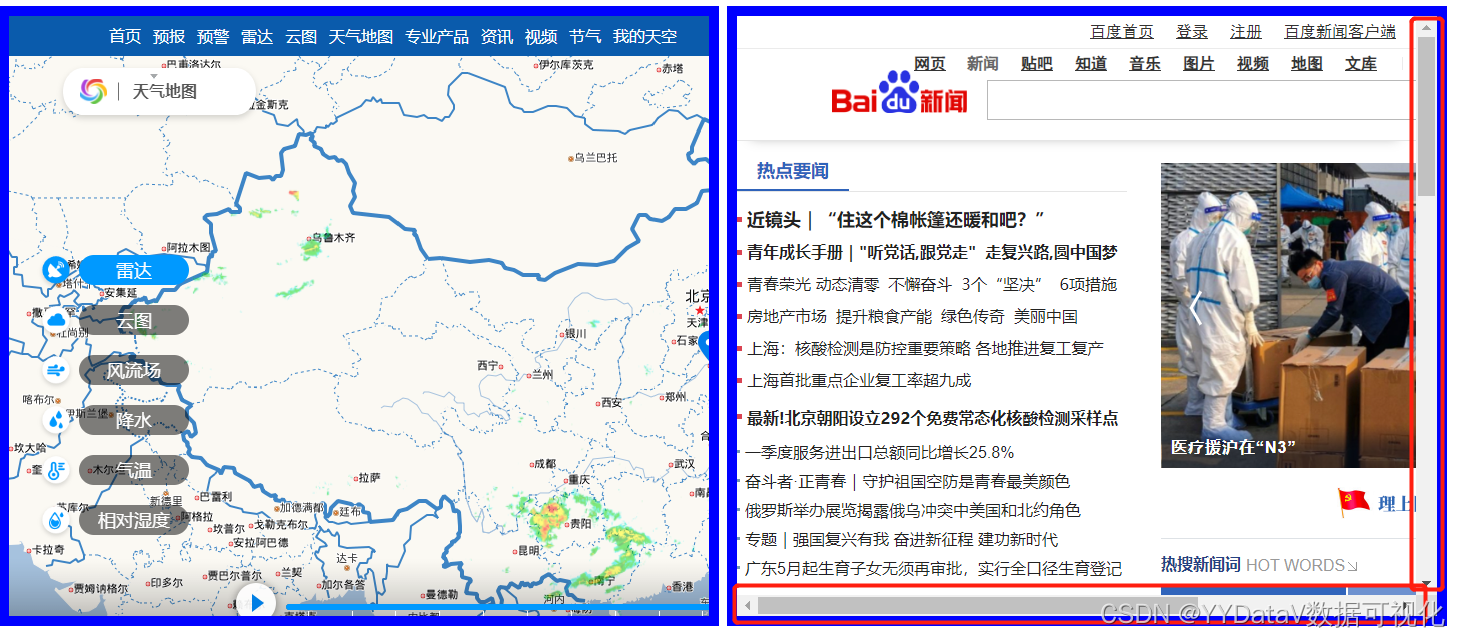
实战问题:为什么明明设置了 scrolling="yes" ,但是滚动条却没显示?
<style>
#iframe_1,
#iframe_2 {
background: red;
width: 700px;
height: 600px;
/* visible 默认值。内容不会被修剪,会呈现在元素框之外 */
/* hidden scroll auto inherit */
/* overflow: hidden; */
border: 10px solid blue;
}
</style>
<body>
<iframe id="iframe_1" src="http://www.weather.com.cn/radar/"> </iframe>
<iframe id="iframe_2" scrolling="yes" src="http://news.baidu.com/"> </iframe>
</body>?

这个时候很多小伙伴会开始研究iframe的各种属性,是不是哪里配错了!...?
其实还有一种原因,分析src源页面是否支持该功能:在浏览器中放大缩小源页面,查看是否有滚动条,可以直观的判断是否支持scrollinig功能。
