ReactNative 开发坑真的很多,最近又遇到一个奇怪的问题,弄了好久都解决不了,最后机缘巧合下,终于发现问题所在,成功解决。
先上问题,按照正常操作我们做ReactNative 开发调试都要启动 React-Native start 。启动node server ,然后连上android 手机,就可以进行真机调试。但是却遇到下图的问题

一脸懵逼,这是啥情况?立马求助热心网友,发现都是把android/app/build.gradle里的
compile 'com.facebook.react:react-native:+'
修改成
compile ('com.facebook.react:react-native:YOUR_REACT_NATIVE_VERSION_IN_PACKAGE_JSON'){ force = true }
但没有一点用处,浪费时间。不要在误导大家了,好伐。
继续找原因
被热心网友启发,发现可能是8081 端口被占用。于是cmd.exe 命令行一顿操作。
输入命令 netstat -aon |findstr "8081"
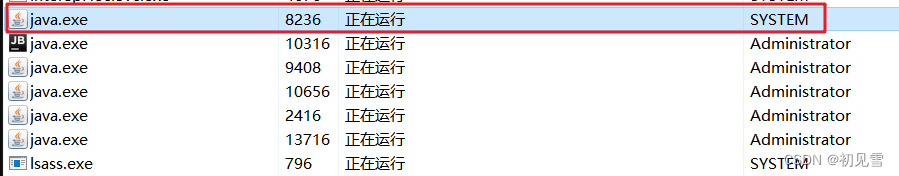
发现占用端口 ?一直有一个 java.exe 进程在占用我的8081端口号,关闭进程后过两秒就自动重启,如图:
 继续求助热心网友,得到如下命令
继续求助热心网友,得到如下命令
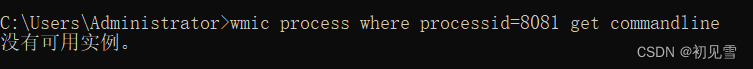
wmic process where processid=8236 get commandline
一顿狂敲,结果如下

毛用的没有。
继续求助热心网友,才想起来最近想部署nexus ,提高开发效率。安装了nexus。
想起来了,nexus的默认端口号就是8081,应该是之前安装了nexus没有卸载,
立马 cmd.exe ,然后卸载nexus ,进入到nexus路径下的bin 文件夹,输入 nexus.bat uninstall 命令。
看日志,显示卸载成功。
再次操作ReactNative 。成功启动,并且 连上手机,又可以继续撸代码了。历时一周。
