这两天在写项目的时候,我用数组存储对象元素,但是用indexOf方法寻找数组中对象的下标时出现了问题。indexOf方法一直返回-1,即没有找到对象。但我很确定数组中有该对象元素,那究竟是怎么回事呢?
我看了一下indexOf的定义和用法:
indexOf() 方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。

诶!?好像没问题?
但是代码是不会骗人的!于是我就单独写了一个test进行测试。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<button type="button" onclick="test()">test</button>
</body>
<script>
function test(){
let ob1 = {OP:"w",type:"t1"};
let ob2 = {OP:"w",type:"t1"};
let view = [];
view.push(ob1);
console.log(view.indexOf(ob1));
console.log(view.indexOf({OP: 'w', type: 't1'}));
console.log(view.indexOf(ob2));
console.log(view);
console.log(typeof view[0]);
console.log(typeof ob1);
console.log(typeof {OP:"w",type:"t1"});
console.log({OP:"w",type:"t1"} === ob1);
console.log(ob2 === ob1);
}
</script>
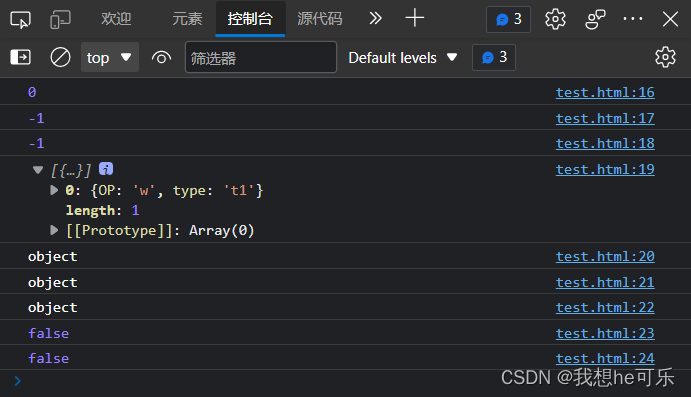
</html>结果如下:

?
?可以看到,ob1,ob2虽然在对象的定义上完全一样,但是它们不等价,即不相等。那就可以明白为什么indexOf方法无法找到对象元素的问题了。到这里我才知道原来对象不能直接比较,而是要比对所有的键值(唉,当初学的时候也没有注意这个问题QAQ)。
结论:indexOf方法不能用于寻找对象元素,因为对象元素不能直接比较。如果想要知道对象元素在数组中的下标,就单独设一个函数,循环比较对象与数组元素的所有键值。
