介绍
DOM 是浏览器提供的(浏览器特有),专门用来操作网页内容的一些JS对象(API)
通过DOM操作,可以让Js/Ts控制页面((HTML)内容,让页面“动”起来,从而实现web开发
HTML标签和DOM的关系:每个HTML标签都有对应的DOM对象
DOM操作的套路(技巧)︰先找到 后修改
1、我们来看一个简单例子。首先我们在终端运行tsc --watch hello.ts
2、然后在根目录新建 demo.html,引入生成的 hello.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<link rel="stylesheet" href="public/css/bootstrap.css">
<script src="hello.js"></script>
</head>
<body>
</body>
</html>
3、在 hello.ts 中修改网页标题
//document对象:文档对象(整个页面),是操作页面内容的入口对象
document.title = 'TS学习'
4、运行 demo.html,发现标题已经变了

获取元素
1、queryselector (selector):获取某一个DOM元素
document 对象:文档对象(整个页面),是操作页面内容的入口对象
selector 参数:是一个css选择器(标签、类、id选择器等)
作用:查询(获取)与选择器参数匹配的 DOM元素,但是,只能获取到第一个!
推荐:使用id选择器(唯一)
例如:获取页面中 id 为 title 的 DOM元素
let title = document.queryselector ( '#title ')
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<link rel="stylesheet" href="public/css/bootstrap.css">
</head>
<body>
<h1 id="title">发如雪</h1>
<p class="c1">狼牙月 伊人憔悴</p>
<p class="c1">我举杯 饮尽了风雪</p>
<script src="hello.js"></script>
</body>
</html>
hello.ts
let title = document.querySelector("#title")
console.log(title)
运行 demo.html 打印出了 h1 标签

修改 hello.ts
// 都只能获取第一个 p 标签
let title = document.querySelector("p")
// let title = document.querySelector("c1")
console.log(title)

2、queryselectorAll (selector)作用:同时获取多个DOM元素
类型断言
调用queryselector()通过 id 选择器获取 DOM元素时,拿到的元素类型都是Element,因为无法根据 id 来确定元素的类型,所以该方法就返回了一个宽泛的类型:元素(Element)类型
不管是 h1 还是 img 都是元素。但这样导致新问题:无法访问 img 元素的src属性了。因为 Element 类型只包含所有元素共有的属性和方法(比如: id属性)
解决方式:使用类型断言,来手动指定更加具体的类型(比如,此处应该比 Element 类型更加具体)。使用as指定更具体的类型
index.html中
<body>
<h1 id="title">发如雪</h1>
<image id="image" src="./1.png"></image>
<script src="hello.js"></script>
</body>
hello.ts中
//获取h1元素
let title = document.querySelector("#title")
//获取img元素
let img = document.querySelector("#image") as HTMLImageElement
img.src = './2.png'
解释:我们确定id="image"的元素是图片元素,所以,我们将类型指定为HTMLImageElement
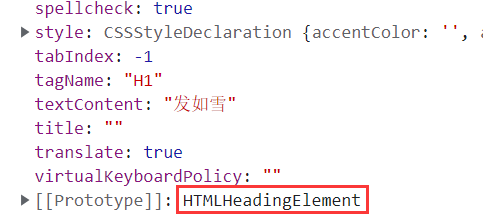
技巧:通过console.dir()打印DOM元素,在属性的最后面,即可看到该元素的类型
let title = document.querySelector("#title")
console.dir(title)

获取多个DOM元素
使用:document.queryselectorAll(selector)可以获取所有与选择器参数匹配的DOM元素,返回值是一个列表
推荐:使用 class 选择器
示例:let list = document.queryselectorAll('.a')可以获取页面中所有 class 属性包含 a 的元素
<p class="a">狼牙月 伊人憔悴</p>
<p class="b">我举杯 饮尽了风雪</p>
<p class="a c">是谁打翻前世柜 惹尘埃是非</p>
<script src="hello.js"></script>
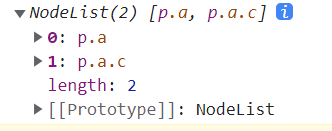
let list = document.querySelectorAll(".a")
console.log(list)

操作文本内容
//读取
dom.innerText
//设置
dom.innerText = ‘xxx’
注意:需要通过类型断言来指定DOM元素的具体类型,才可以使用innerText属性
<h1 id="title">发如雪</h1>
let title = document.querySelector("#title") as HTMLHeadingElement
console.log(title.innerText)
title.innerText = '东风破'

注意:设置内容时,会覆盖原来的内容,如果想实现追加内容可以:
title.innerText += '东风破'
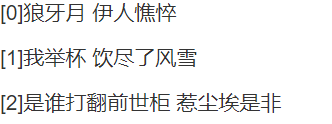
练习:给每个p标签前增加索引
原来 html
<p class="a">狼牙月 伊人憔悴</p>
<p class="b a">我举杯 饮尽了风雪</p>
<p class="a c d">是谁打翻前世柜 惹尘埃是非</p>
let list = document.querySelectorAll('.a')
list.forEach(function (item,index) {
let p = item as HTMLParagraphElement
p.innerText = "[" + index + "]" + p.innerText
})

操作样式
方式一
dom.style属性:行内样式操作,可以设置每一个样式属性(比如,字体大小、文字颜色等)
说明:所有的样式名称都与 css 相通,但命名规则为驼峰命名法
dom.style.fontSize = '30px'
dom.style.display = 'none'
我们来在代码中练习一下
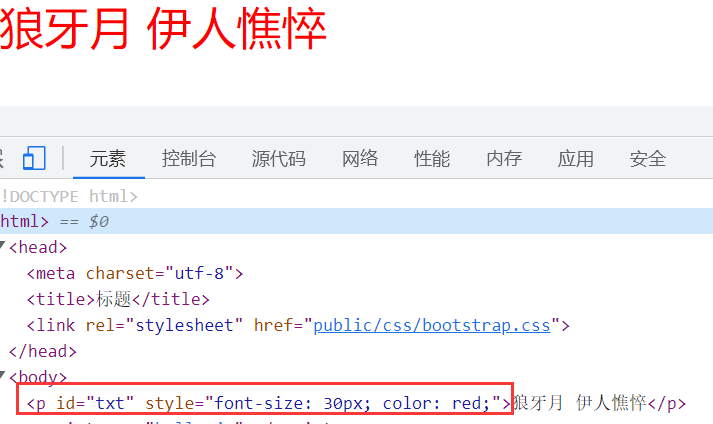
<p id="txt">狼牙月 伊人憔悴</p>
let p = document.querySelector('#txt') as HTMLParagraphElement
//读取
console.log("字体大小:" + p.style.fontSize)
//设置
p.style.fontSize = '30px'
p.style.color = 'red'
console.log("字体大小:" + p.style.fontSize)


开始没有打印出字体大小,因为我们还没设置,设置后再打印就有值了
方式二
dom.classList属性:类样式操作,也就是操作类名,比如,添加类名、移除类名等。它包含三个常用方法:添加、移除、判断是否存在
【添加】
dom.classList.add(类名1,类名2,...)
参数表示:要添加的类名,可以同时添加多个
比如:
<p class="a"></p>
dom.classList.add ( 'b ', 'c')
就是添加 class 样式为 class=“a b c”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<link rel="stylesheet" href="public/css/bootstrap.css">
<style>
.a {
font-size: 30px;
}
.b {
color: green;
}
.c {
background-color: skyblue;
}
</style>
</head>
<body>
<p id="txt" class="a">狼牙月 伊人憔悴</p>
<script src="hello.js"></script>
</body>
</html>
let p = document.querySelector('#txt') as HTMLParagraphElement
p.classList.add('b','c')

【移除】
dom.classListremove(类名1,类名2, ...)
参数表示:要移除的类名,可以同时移除多个。
比如:
<p class="a b c"></p>
dom.classList,remove ( 'a', 'c')
那么移除 class 样式后就变成了 class=“b”
还是上边的 html,我们把 class a 移除
let p = document.querySelector('#txt') as HTMLParagraphElement
p.classList.remove('a')

【判断类名是否存在】
let has = dom.classList.contains(类名)
参数表示:要判断存在的类名
比如:
<p class="b"></p>
dom.classList.contains( 'a' )//false
dom.classList.contains ('b')//true
还是刚才的 html
let p = document.querySelector('#txt') as HTMLParagraphElement
console.log(p.classList.contains('a'))//true
操作事件
在浏览网页时,我们经常会通过移入鼠标、点击鼠标、敲击键盘等操作,来使用网站提供的功能。如果要让我们自己实现这样的功能,就需要通过操作事件来实现
实际上,移入鼠标、点击鼠标、敲击键盘等,都是常见的DOM事件
操作事件的两个方法:
addEventListener添加(绑定)事件
removeEventListener移除(解绑)事件
addEventListener添加事件
dom. addEventListener (事件名称,事件处理程序)
作用:给DOM元素添加事件
事件名称:字符串,比如: click(鼠标点击事件)、 mouseenter(鼠标进入事件)
事件处理程序:回调函数、指定要实现的功能,该函数会在触发事件时调用
示例:鼠标点击按钮,打印内容
btn.addEventListener('click', function() {
console.log ('鼠标点击事件触发了')
})
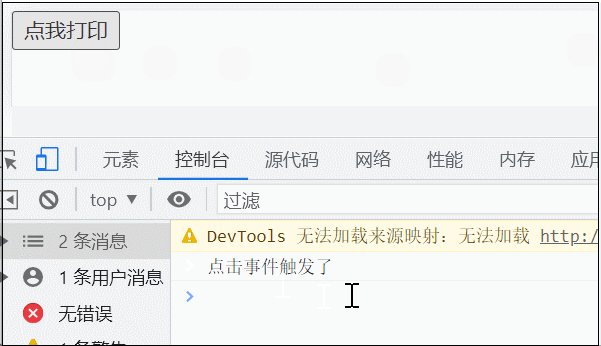
实践一下,我们给 button 绑定点击事件
<button id="btn">点我打印</button>
let btn = document.querySelector('#btn')
btn.addEventListener('click',function () {
console.log("点击事件触发了")
})

也可以绑定鼠标移入事件
btn.addEventListener('mouseenter',function () {
console.log("鼠标移入事件触发了")
})

事件对象(event),是事件处理程序(回调函数)的参数,表示与当前事件相关的信息,比如:事件类型(type)、触发事件的DOM元素(target)等
比如:
btn.addEventListener ( 'click ', function (event){
console.log (event.type)//click
console.log(event.target)//btn元素
})
来做个练习,点击按钮让文字变大

<button id="btn">点我变大</button>
let btn = document.querySelector('#btn')
btn.addEventListener('click', function (event) {
console.log(event.type)//click
console.log(event.target)//btn元素
let target = event.target as HTMLButtonElement
target.style.fontSize = '30px'
})
同时,控制台输出了

removeEventListener移除(解绑)事件
dom.removeEventListener(事件名称,事件处理程序)
作用:移除给DOM元素添加的事件,移除后,事件就不再触发了
事件名称:同添加事件的第一个参数
事件处理程序:必须要跟添加事件时的事件处理程序是同一个,否则无法移除!
正确方式:
function handleclick () { }
btn.addEventListener('click ', handleclick)
btn.removeEventListener('click', handleclick)
说明:添加和移除事件时,事件处理程序是同一个,都是函数 handleclick
错误演示:
btn.addEventListener ( 'click ' , function () { })
btn.removeEventListener ( 'click ', function () { })
注意:以上两个函数虽然长的一样,却是不同的函数(双胞胎,不是同一个人)
<button id="btn">点我</button>
<button id="remove">移除上面按钮click事件</button>
let btn = document.querySelector('#btn')
let removeBtn = document.querySelector('#remove')
function handleClick() {
console.log("click事件触发了")
}
btn.addEventListener('click', handleClick)
removeBtn.addEventListener('click', function () {
btn.removeEventListener('click', handleClick)
})

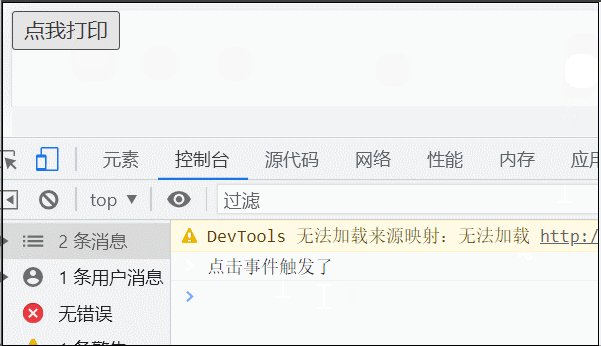
如果事件只需要触发—次,可以在添加事件时处理,即传入第三个参数,将once属性设置为true。once如果值为 true,会在触发事件后,自动将事件移除,达到只触发一次的目的
btn.addEventListener ( 'click', function () {}, { once: true })
let btn = document.querySelector('#btn')
btn.addEventListener('click', function () {
console.log("click事件触发了")
}, {once: true})

函数声明形式的事件处理程序说明
可以先使用函数,再声明函数
原因:函数声明在当前 ts 文件中的任意位置都有定义,所以可以先调用,再声明
btn.addEventListener ( 'click ', handleclick)
function handleclick() { }
