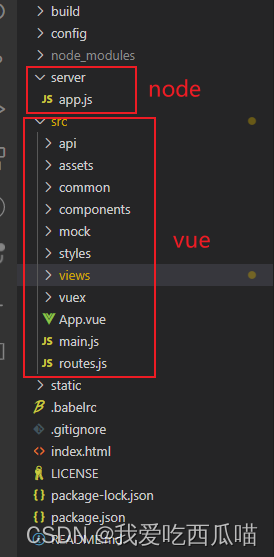
项目结构

首先创建一个vue项目,然后在项目根目录下创建server文件夹,放置node文件
项目初始化
vue
api.js
import axios from 'axios';
// let base = '/api';
export const requestLogin = params => { return axios.post(`${base}/login`, params).then(res => res.data); };
export const getDetail = params => { return axios.get(`${base}/detail`, { params: params }); };login.vue
import { requestLogin } from '../api/api';
methods: {
login() {
let loginParams = { username: username, password: password };
requestLogin(loginParams).then(res => {
// ....
})
}
}detail.vue
import { getDetail } from '../../api/api';
methods: {
queryDetail() {
let para = {
page: this.page,
...this.queryInfo,
};
getDetail(para).then(res => {
// ...
})
}
}node
安装依赖
npm install express?
npm install cors // 解决跨域
npm install?oracledb
app.js
const express = require('express') // 引入 express
const app = express() // 实例一个 express 对象
app.use(require('cors')()) // 解决跨域
app.use(express.json()) // express处理json数据
const Oracledb = require('oracledb');配置数据库设置
const config = {
user: 'user', // 用户名
password: 'password', // 密码
connectString: 'xxxxx', // 数据库名
port: 2000 // 端口号
}连接数据库调用sql查询数据
async function run(res, sql) {
let connection;
try {
// 连接数据库
connection = await Oracledb.getConnection(config);
const result = await connection.execute(sql);
console.log(result) // result为查出来的数据,但数据格式不是平时常见的[{}]数组对象
// 将数据返回至前端
res.send(result)
} catch (err) {
console.error(err);
} finally {
if (connection) {
try {
await connection.close();
} catch (err) {
console.error(err);
}
}
}
} 发送请求
app.post('/api/login', (req,res) => {
const { username, password } = req.body // post 参数在请求体里
const sql = `select * from user_table where password='${password}' and regname='${username}'`
run(res, sql)
})
app.get('/api/detail', (req,res) => {
const { account, name, code} = req.query
const sql = `SELECT * FROM TABLE_DATA T WHERE T.NAME = ${name} AND T.CODE = ${code}`
run(res, sql)
})监听端口
app.listen(3000, () => {
console.log('http://localhost:3000/')
})附上完整代码
const express = require('express') // 引入 express
const app = express() // 实例一个 express 对象
app.use(require('cors')()) // 解决跨域
app.use(express.json()) // express处理json数据
const Oracledb = require('oracledb');
const config = {
user: 'user', // 用户名
password: 'password', // 密码
connectString: 'xxxxx', // 数据库名
port: 2000 // 端口号
}
async function run(res, sql) {
let connection;
try {
// 连接数据库
connection = await Oracledb.getConnection(config);
const result = await connection.execute(sql);
formatResult(res, connection, result)
} catch (err) {
console.error(err);
} finally {
if (connection) {
try {
await connection.close();
} catch (err) {
console.error(err);
}
}
}
}
/**
* 格式化sql查询的数据并返回到前端
* @param {*} res 将整理好的数据返回到前端
* @param {*} connection 数据库连接
* @param {*} result sql查询后的数据
*/
function formatResult(res, connection, result) {
try {
const { metaData, rows } = result
let arr = []
let total = 0
rows.forEach(item => {
let obj = {}
item.forEach((citem, index) => {
obj[metaData[index].name] = citem
})
total = obj.TOTAL
arr.push(obj)
})
res.send({
total: total,
users: arr
})
} catch (err) {
console.error(err);
}
}
app.post('/api/login', (req,res) => {
const { username, password } = req.body // post 参数在请求体里
const sql = `select * from user_table where password='${password}' and regname='${username}'`
run(res, sql)
})
app.get('/api/detail', (req,res) => {
const { account, name, code} = req.query
const sql = `SELECT * FROM TABLE_DATA T WHERE T.NAME = ${name} AND T.CODE = ${code}`
run(res, sql)
})
app.listen(3000, () => {
console.log('http://localhost:3000/')
})-------------------------------------
有问题欢迎留言~
