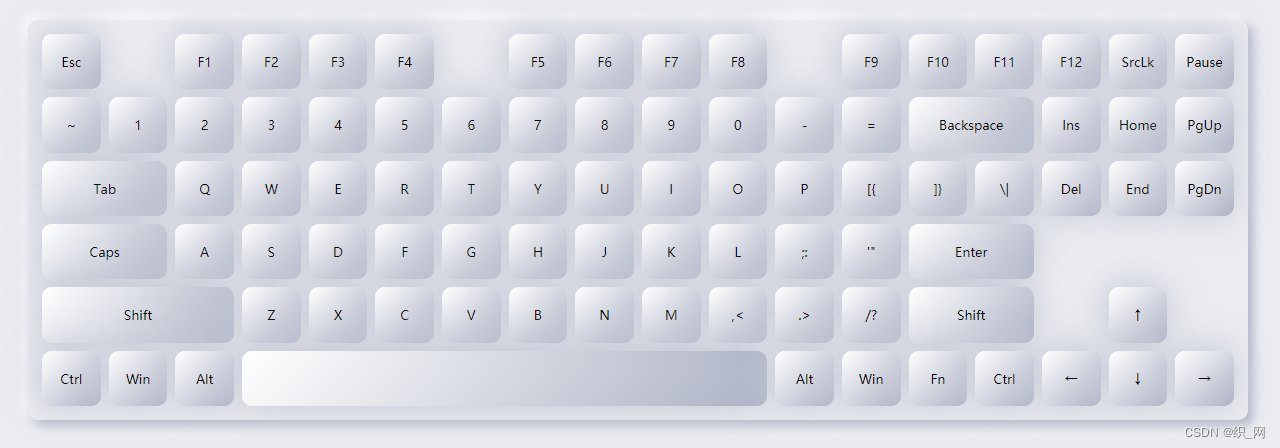
键盘效果:
点击键盘效果:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>新拟态按钮</title>
<style>
html,
body {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
background-color: var(--color-background);
}
:root {
--color: #fff;
--color-background: #ebecf0;
--color-label: slategrey;
--color-light: rgba(121, 130, 160, .55);
--color-shadow: rgb(255, 255, 255);
--duration-ani: 50ms;
}
.keyboard {
display: grid;
padding: 10px;
border-radius: 10px;
width: 1200px;
height: 380px;
background: var(--color-background);
box-shadow: 5px 5px 10px var(--color-light),
-5px -5px 10px var(--color-shadow);
transition: box-shadow var(--duration-ani) ease-out;
grid-template-columns: repeat(18, 1fr);
grid-template-rows: repeat(6, 1fr);
}
.keyboard:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0),
0 0 0 rgba(0, 0, 0, 0),
inset 5px 5px 10px var(--color-light),
inset -5px -5px 10px var(--color-shadow);
}
.cell {
padding: 4px;
}
.key {
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
width: 100%;
height: 100%;
background: linear-gradient(315deg, var(--color-light), var(--color-shadow));
box-shadow: -1px -1px 40px var(--color-light),
1px 1px 40px var(--color-shadow);
cursor: pointer;
user-select: none;
font-size: 13px;
transition: box-shadow var(--duration-ani) ease-out;
}
.key:active {
background: linear-gradient(315deg, var(--color-shadow), var(--color-light));
text-shadow: 0 0 10px var(--color),0 0 20px var(--color),0 0 30px var(--color),0 0 40px var(--color);
font-weight: 700;
color: var(--color);
}
.backspace {
grid-column: 14 / 16;
}
.tab {
grid-column: 1 / 3;
}
.caps {
grid-column: 1 / 3;
}
.enter {
grid-column: 14 / 16;
}
.shift-left {
grid-column: 1 / 4;
}
.shift-right {
grid-column: 14 / 16;
}
.space {
grid-column: 4 / 12;
}
</style>
<body>
<div class="keyboard">
<div class="cell">
<div class="key">Esc</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="key">F1</div>
</div>
<div class="cell">
<div class="key">F2</div>
</div>
<div class="cell">
<div class="key">F3</div>
</div>
<div class="cell">
<div class="key">F4</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="key">F5</div>
</div>
<div class="cell">
<div class="key">F6</div>
</div>
<div class="cell">
<div class="key">F7</div>
</div>
<div class="cell">
<div class="key">F8</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="key">F9</div>
</div>
<div class="cell">
<div class="key">F10</div>
</div>
<div class="cell">
<div class="key">F11</div>
</div>
<div class="cell">
<div class="key">F12</div>
</div>
<div class="cell">
<div class="key">SrcLk</div>
</div>
<div class="cell">
<div class="key">Pause</div>
</div>
<div class="cell">
<div class="key">~</div>
</div>
<div class="cell">
<div class="key">1</div>
</div>
<div class="cell">
<div class="key">2</div>
</div>
<div class="cell">
<div class="key">3</div>
</div>
<div class="cell">
<div class="key">4</div>
</div>
<div class="cell">
<div class="key">5</div>
</div>
<div class="cell">
<div class="key">6</div>
</div>
<div class="cell">
<div class="key">7</div>
</div>
<div class="cell">
<div class="key">8</div>
</div>
<div class="cell">
<div class="key">9</div>
</div>
<div class="cell">
<div class="key">0</div>
</div>
<div class="cell">
<div class="key">-</div>
</div>
<div class="cell">
<div class="key">=</div>
</div>
<div class="cell backspace">
<div class="key">Backspace</div>
</div>
<div class="cell">
<div class="key">Ins</div>
</div>
<div class="cell">
<div class="key">Home</div>
</div>
<div class="cell">
<div class="key">PgUp</div>
</div>
<div class="cell tab">
<div class="key">Tab</div>
</div>
<div class="cell">
<div class="key">Q</div>
</div>
<div class="cell">
<div class="key">W</div>
</div>
<div class="cell">
<div class="key">E</div>
</div>
<div class="cell">
<div class="key">R</div>
</div>
<div class="cell">
<div class="key">T</div>
</div>
<div class="cell">
<div class="key">Y</div>
</div>
<div class="cell">
<div class="key">U</div>
</div>
<div class="cell">
<div class="key">I</div>
</div>
<div class="cell">
<div class="key">O</div>
</div>
<div class="cell">
<div class="key">P</div>
</div>
<div class="cell">
<div class="key">[{</div>
</div>
<div class="cell">
<div class="key">]}</div>
</div>
<div class="cell">
<div class="key">\|</div>
</div>
<div class="cell">
<div class="key">Del</div>
</div>
<div class="cell">
<div class="key">End</div>
</div>
<div class="cell">
<div class="key">PgDn</div>
</div>
<div class="cell caps">
<div class="key">Caps</div>
</div>
<div class="cell">
<div class="key">A</div>
</div>
<div class="cell">
<div class="key">S</div>
</div>
<div class="cell">
<div class="key">D</div>
</div>
<div class="cell">
<div class="key">F</div>
</div>
<div class="cell">
<div class="key">G</div>
</div>
<div class="cell">
<div class="key">H</div>
</div>
<div class="cell">
<div class="key">J</div>
</div>
<div class="cell">
<div class="key">K</div>
</div>
<div class="cell">
<div class="key">L</div>
</div>
<div class="cell">
<div class="key">;:</div>
</div>
<div class="cell">
<div class="key">'"</div>
</div>
<div class="cell enter">
<div class="key">Enter</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell shift-left">
<div class="key">Shift</div>
</div>
<div class="cell">
<div class="key">Z</div>
</div>
<div class="cell">
<div class="key">X</div>
</div>
<div class="cell">
<div class="key">C</div>
</div>
<div class="cell">
<div class="key">V</div>
</div>
<div class="cell">
<div class="key">B</div>
</div>
<div class="cell">
<div class="key">N</div>
</div>
<div class="cell">
<div class="key">M</div>
</div>
<div class="cell">
<div class="key">,<</div> </div> <div class="cell">
<div class="key">.></div>
</div>
<div class="cell">
<div class="key">/?</div>
</div>
<div class="cell shift-right">
<div class="key">Shift</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="key">↑</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="key">Ctrl</div>
</div>
<div class="cell">
<div class="key">Win</div>
</div>
<div class="cell">
<div class="key">Alt</div>
</div>
<div class="cell space">
<div class="key"></div>
</div>
<div class="cell">
<div class="key">Alt</div>
</div>
<div class="cell">
<div class="key">Win</div>
</div>
<div class="cell">
<div class="key">Fn</div>
</div>
<div class="cell">
<div class="key">Ctrl</div>
</div>
<div class="cell">
<div class="key">←</div>
</div>
<div class="cell">
<div class="key">↓</div>
</div>
<div class="cell">
<div class="key">→</div>
</div>
</div>
</body>
</head>
</html>