一、web的基本概念
1.1 软件架构
分为C/S架构与B/S架构两种
????????C/S:Client/Server 客户端/服务器端,在用户本地有一个客户端程序,在远程有一个服务器端程序
优点:用户体验好
缺点:开发、安装,部署,维护 麻烦
B/S:Browser/Server 浏览器/服务器端,只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
优点:开发、安装,部署,维护 简单
缺点:如果应用过大,用户的体验可能会受到影响。对硬件要求过高
1.2 资源分类
分为静态资源和动态资源
静态资源:使用静态网页开发技术发布的资源
特点:所有用户访问,得到的结果是一样的。
如:文本,图片,音频、视频, HTML, CSS, JavaScript
????????如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
动态资源:使用动态网页及时发布的资源。
特点:所有用户访问,得到的结果可能不一样。
如:jsp/servlet,php,asp...
如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
二、HTML
2.1 概念
是最基础的网页开发语言,Hyper Text Markup Language 超文本标记语言
超文本:
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
标记语言:
由标签构成的语言。<标签名称> 如 html,xml
标记语言不是编程语言
2.2 语法
1. html文档后缀名 .html 或者 .htm
2. 标签分为:
????围堵标签:有开始标签和结束标签。如 <html> </html>
?? ?自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
?? ?需要正确嵌套,不能你中有我,我中有你
?? ?错误:<a><b></a></b>
?? ?正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html 的标签不区分大小写,但是建议使用小写。
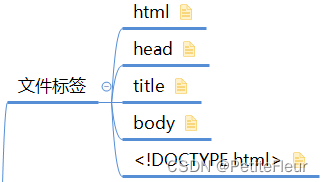
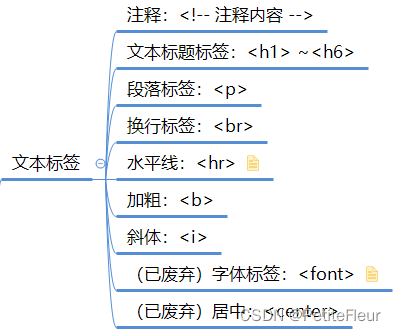
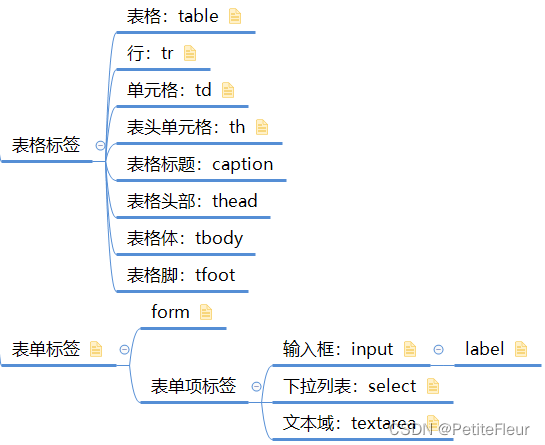
2.3 标签

?
?
?
?
三、CSS
3.1 概念
Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在同一个 html 的元素上,同时生效
好处:
?? ?功能强大。
?? ?将内容展示和样式控制分离,降低耦合度,让分工协作更容易,提高开发效率
3.2 与HTML结合方式
内联样式:在标签内使用style属性指定css代码
如:
<div style="color:red;">
hello css
</div>
内部样式:在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
<style>
div{
?? ?color:blue;
}
</style>
<div>hello css</div>
外部样式:
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
?如:
a.css文件:
div{
?? ?color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
?注意:
3种方式 css作用范围越来越大
内联方式不常用,后期常用内部,外部
外部样式格式可以写为:
<style>
?? ?@import "css/a.css";
</style>
3.3 选择器
选择器:筛选具有相似特征的元素
格式:
选择器 {
?? ?属性名1:属性值1;
?? ?属性名2:属性值2;
?? ?...
}
注意:
每一对属性需要使用;隔开,最后一对属性可以不加;
基础选择器:
????????id选择器:#id的属性值{}
????????类选择器:.class属性值{}
????????元素选择器:标签名称{}
扩展选择器:
? ? ? ? 选择所有元素:*{}
????????并集选择器:选择器1,选择器2{}
????????子选择器:选择器1 选择器2{}
????????父选择器:选择器1 > 选择器2{}
????????属性选择器:元素名称[属性名="属性值"]{}
????????伪类选择器:元素:状态{}
状态:
link:初始化的状态
visited:被访问过的状态
active:正在访问状态
hover:鼠标悬浮状态
3.4 属性
属性
1. 字体、文本
?? ?* font-size:字体大小
?? ?* color:文本颜色
?? ?* text-align:对齐方式
?? ?* line-height:行高?
2. 背景
?? ?* background
3. 边框
?? ?* border:设置边框,复合属性
4. 尺寸
?? ?* width:宽度
?? ?* height:高度
5. 盒子模型:控制布局
?? ?* margin:外边距
?? ?* padding:内边距
?? ?* 默认情况下内边距会影响整个盒子的大小
?? ?* box-sizing: border-box; ?设置盒子的属性,让 width 和 height 就是最终盒子的大小,避免 padding 的影响
* float:浮动
?? ?* left
?? ?* right
