1、线性渐变
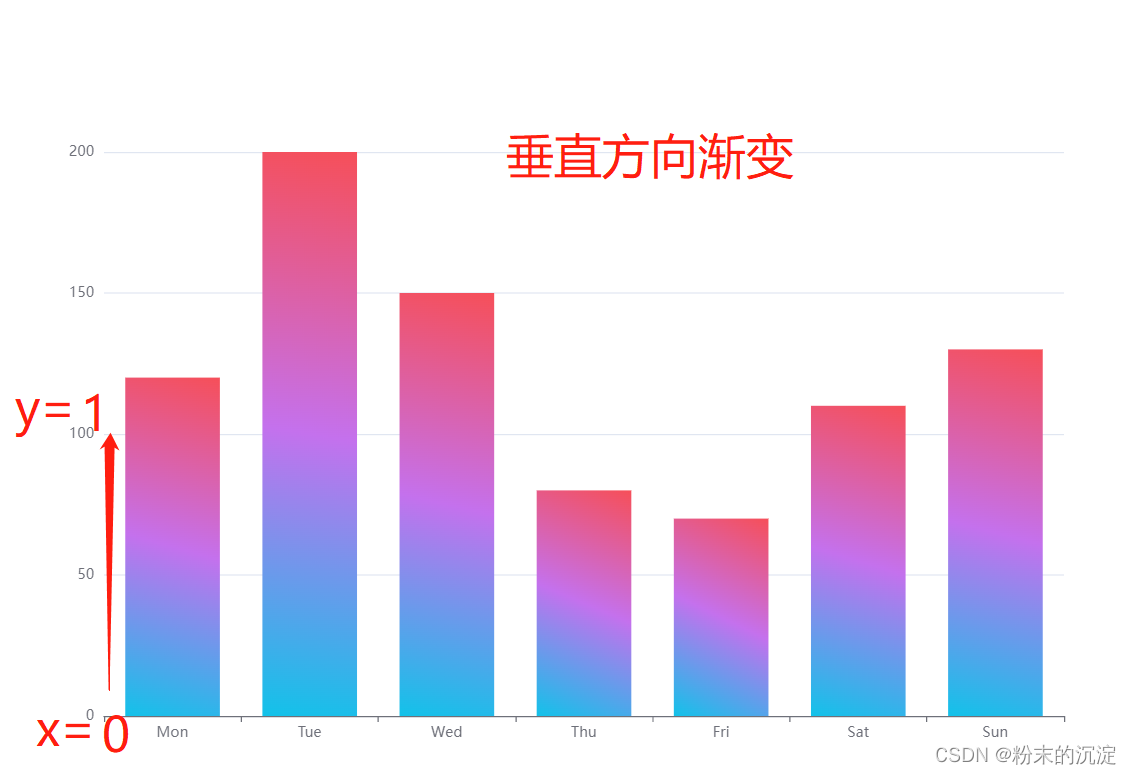
1.1、垂直方向的渐变
以柱形图为例,如果设置柱子垂直方向渐变,只需要设置x=0,y=1即可,本案例从下往上颜色从蓝色变为红色,如果想要颜色从上往下渐变,改变offset的值即可,比如将下面的offset改为1、0.5、0,颜色就反过来了。
color: {
type: 'linear',
// x=0,y=1,柱子的颜色在垂直方向渐变
x: 0,
y: 1,
colorStops: [
// 0%处的颜色
{
offset: 0,
color: '#12c2e9',
},
// 50%处的颜色
{
offset: 0.5,
color: '#c471ed',
},
// 100%处的颜色
{
offset: 1,
color: '#f64f59',
},
],
global: false // 缺省为 false
}
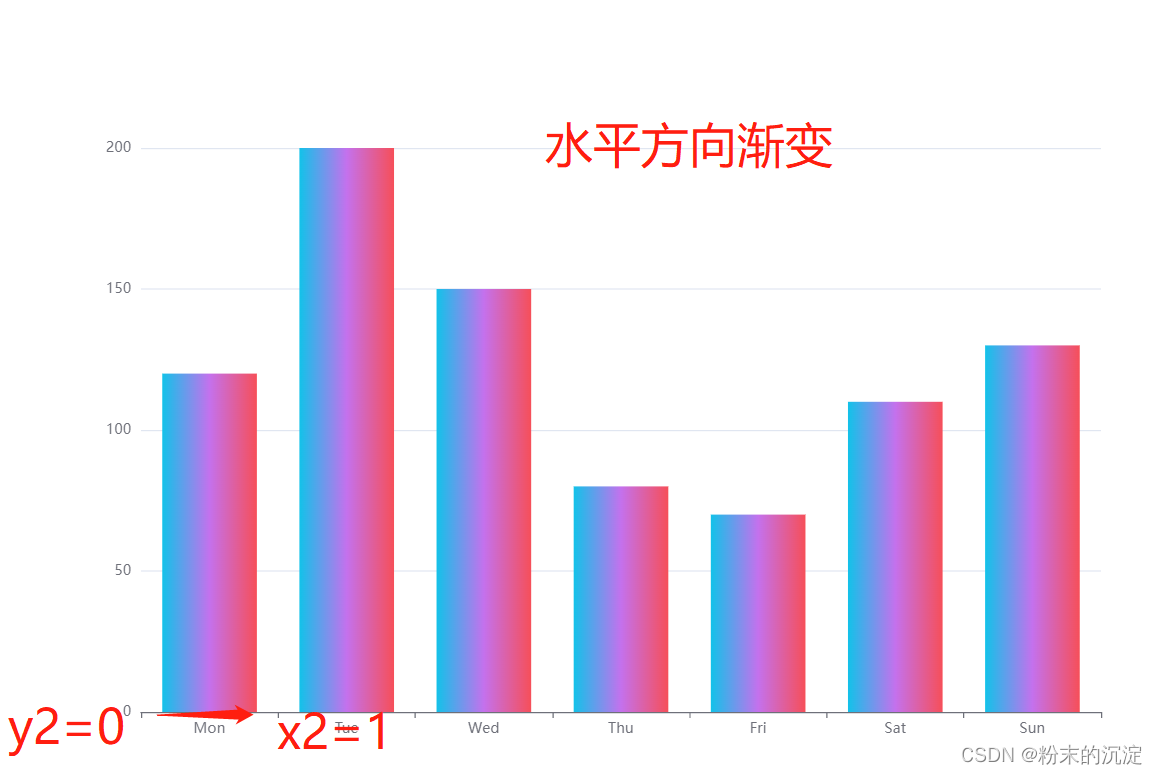
1.2、水平方向的渐变
如果设置柱子水平方向渐变,只需要设置x2=1,y2=0即可,颜色从左往右渐变,同理,想要颜色从右往左渐变,也是修改offset即可。
color: {
type: 'linear',
// x2=1,y=0,柱子的颜色在水平方向渐变
x2: 1,
y2: 0,
colorStops: [
// 0%处的颜色
{
offset: 0,
color: '#12c2e9',
},
// 50%处的颜色
{
offset: 0.5,
color: '#c471ed',
},
// 100%处的颜色
{
offset: 1,
color: '#f64f59',
},
],
global: false // 缺省为 false
}
完整代码如下:
<template>
<!-- 渐变色案例 -->
<div id="main" style="width: 100%;height: 600px;"></div>
</template>
<script>
export default {
name: "hello",
props: {
dataSource: {}
},
components: {
},
data() {
return {
timerId: null,
myChart: null,
data:[120, 200, 150, 80, 70, 110, 130],
option: {
animation: false,
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
color: {
type: 'linear',
// x2=1,y=0,柱子的颜色在水平方向渐变
x2: 1,
y2: 0,
colorStops: [
// 0%处的颜色
{
offset: 0,
color: '#12c2e9',
},
// 50%处的颜色
{
offset: 0.5,
color: '#c471ed',
},
// 100%处的颜色
{
offset: 1,
color: '#f64f59',
},
],
global: false // 缺省为 false
}
},
]
},
}
},
created() {
},
destroyed() {
this.myChart.dispose();
},
mounted() {
this.initChart();
},
methods: {
initChart() {
// 设置柱形的值
this.option.series[0].data = this.data;
if (this.myChart != null && this.myChart != "" && this.myChart != undefined) {
this.myChart.dispose();
}
this.myChart = this.$echarts.init(document.getElementById('main'));
this.myChart.setOption(this.option);
},
}
}
</script>
<style scoped>
</style>
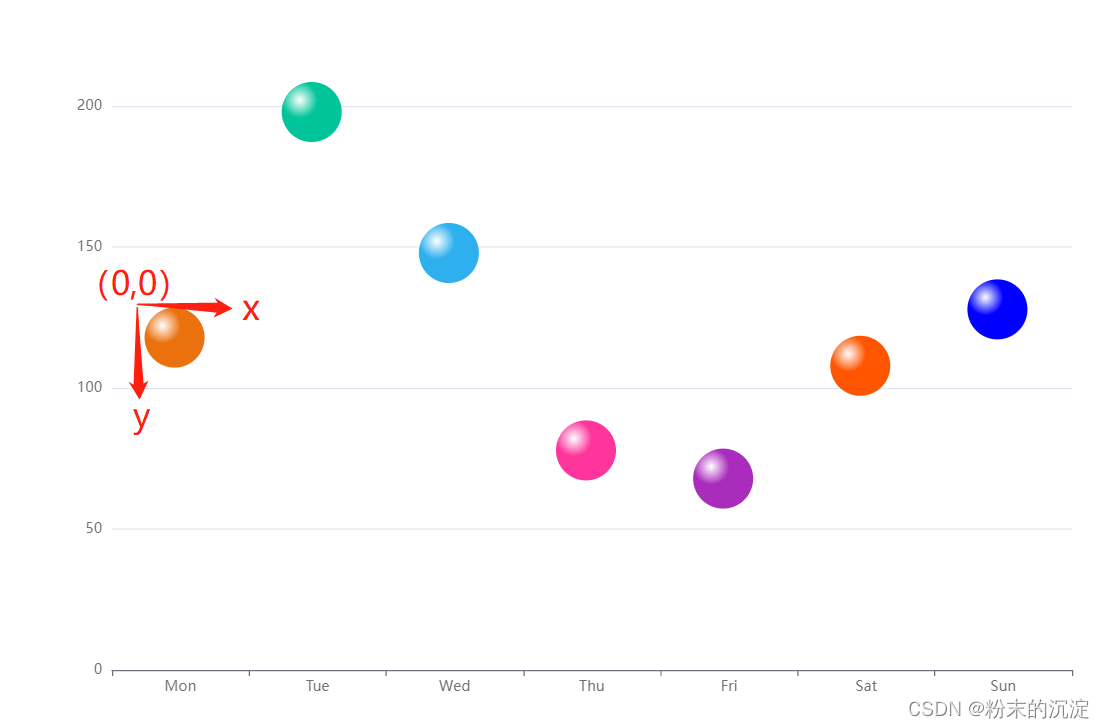
2、径向渐变
刚开始我想把饼图的扇形设置为径向渐变,但出来的效果跟线性渐变差别不大,总是没办法把渐变的起点设置到圆形的中心,所以我还是用pictorialBar来举例,效果看上去更明显。
径向渐变需要确定起点(x,y)和半径(r)。
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#01c49a',
},
],
global: false // 缺省为 false
},
?完整代码如下:
<template>
<!-- 径向渐变色案例 -->
<div id="main" style="width: 100%;height: 600px;"></div>
</template>
<script>
export default {
name: "hello",
props: {
dataSource: {}
},
components: {
},
data() {
return {
timerId: null,
myChart: null,
data: [120, 200, 150, 80, 70, 110, 130],
option: {
animation: false,
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
name: '',
type: 'pictorialBar',
symbolSize: [50, 50],
symbolOffset: [-5, -20],
itemStyle: {
color: function(params) {
var colorList = [{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#eb710f',
},
],
global: false // 缺省为 false
},
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#01c49a',
},
],
global: false // 缺省为 false
},
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#2eb0ee',
},
],
global: false // 缺省为 false
},
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#fd359c',
},
],
global: false // 缺省为 false
},
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#aa2cbd',
},
],
global: false // 缺省为 false
},
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#ff5500',
},
],
global: false // 缺省为 false
},
{
type: 'radial',
x: 0.3,
y: 0.3,
r: 0.3,
colorStops: [{
offset: 0,
color: '#ffffff',
},
{
offset: 1,
color: '#0000ff',
},
],
global: false // 缺省为 false
},
];
return colorList[params.dataIndex];
},
},
symbolPosition: 'end',
}]
},
}
},
created() {},
destroyed() {
this.myChart.dispose();
},
mounted() {
this.initChart();
},
methods: {
initChart() {
// 设置柱形的值
this.option.series[0].data = this.data;
if (this.myChart != null && this.myChart != "" && this.myChart != undefined) {
this.myChart.dispose();
}
this.myChart = this.$echarts.init(document.getElementById('main'));
this.myChart.setOption(this.option);
},
}
}
</script>
<style scoped>
</style>
